はじめに
クロスプラットフォーム(Web・アプリ)で開発している場合に、歴史的経緯やリソースの優先順位などからアイコンガイドラインが定まっておらず、同じサービスなのに別々のアイコンを使っている場合がある。
その際に、アイコンガイドラインをどのように作成し統一していけば良いかについて記載。
どのアイコンを基準に作るか:FontAwesome vs Material Icons
有名なアイコンフォントとして、Font AwesomeやMaterial Fontsなどが挙げられる。それぞれ下記の特徴がある。
- 無料で利用可能なWebアイコンフォントで、約2,000個のアイコンを使うことができ、有料版では、約20,000個程のアイコンが使えるようになる。
- 丸みを帯びた可愛らしいデザイン
- Googleが公式に提供している最新のアイコンフォントで、2,500種類の以上のアイコンを1つのフォントファイルに統合している。
- 幾何学的デザイン
- バリアブルアイコンフォントの利用: Google が提供する Material Symbols を含むと、アイコンのサイズ、太さ、傾斜を簡単に調整できるため、よりダイナミックなデザインが可能
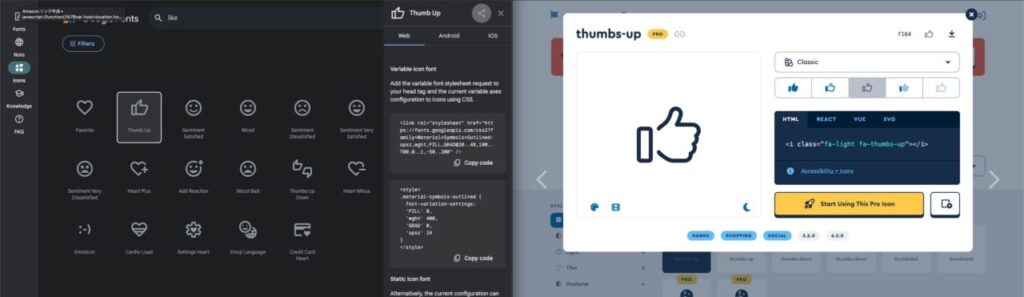
例えば、「いいね」ボタンに関して、左がMaterial Iconで、右がFont Awesome。左の方が幾何学的で、右が丸みを帯びた可愛らしい感じ。
個人的な好みは右側だが、Font Awesomeは絶妙なタイミングで、使いたいアイコンがPROになっていて有料契約しないといけないのがネックorz

オリジナルアイコンを作る判断基準は?
オリジナルアイコンを作る動機としては、主に以下の2つが考えられる
1)アイコンライブラリに、適切なアイコンが存在しない
2)独自アイコンを用いて、そのサービスの機能を強調したい
個人的には「基本的にアイコンライブラリからアイコンを使用して、独自アイコンは余程のことがない限り作成しない」が良いと考えている。
独自アイコンに関しては、ブランディングと共にユーザーにアイコンを浸透させる必要があり、かなりの労力がかかるのと、仮にそれができたとしても、共通アイコンほどのパッと見の、操作性の認知が高くならないことがほとんどで、リスクが大きい。
例えば、NewsPicksは、ニュースのピック機能が主要な機能の1つであり、独自アイコンを長らく用いていたが、結局、汎用アイコンに切り替えている。PICKアイコンは、ボタンに「PICK」と文字がついていただけなので、そもそも「PICKって何?」というのが浸透しきらなかったのだと思うが、、
NewsPicksの「PICKボタン」は、サービス開始から変わらない機能の一つです。
出典:PICK機能の役割が変わります(2024/1/22)
ニュースにコメントする、驚きや発見を共有し合う、自身の備忘録として保存しておく、といったアクションが、一つのボタンに集約されています。
しかし、ご利用者が増え、時代の変化と共に、PICKボタンの意味が分かりにくいという声が増えていました。

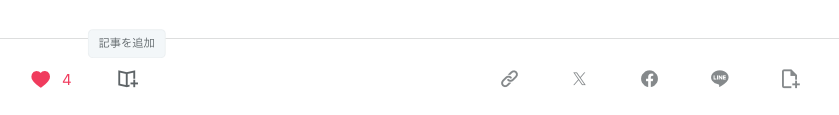
一方で、Noteの「記事を追加」のアイコンは、独自アイコンでありながらも良く訴求できているのではないかと個人的には思う。
Noteのサービスである「記事」であることを、見開きのノートアイコンで示しつつ、右下に「+」ボタンをつけることで、「記事を追加」するアクションであることが想起しやすい。

ちなみに、記事やnoteを追加のアイコンは、FontAwesomeには完全合致するものはなく、Google Fontsでは下記アイコンがヒットした。

それでも、どうしてもオリジナルアイコンを作成する必要性が出てきた時に、どのように作成すれば良いかに関するガイドラインとして参考はこちら。
SmartHR Design System:アイコン作成ガイドライン
https://smarthr.design/basics/icons/creation-guideline/
LINE:アイコン作成ガイドライン
https://designsystem.line.me/LDSM/foundation/iconography/iconography-ex-en/
開発コストも加味して方針を決める
Chakra UI・react-iconsの特徴
ここからは個別事象になるが、自分が現在関わっている医師プラットフォームサービス「Antaa」では、医師・医学生のためのスライド共有「Antaa Slide」では、Chakra UIを使ってアイコンを選定している。

一方、アプリはReact-Nativeで開発しており、react-iconsを利用している。
デザインガイドラインを決めるときに、開発コストも考慮しなければならない。
まず、Chakra UIに関しては、react-iconsを外部アイコンライブラリとして取り込むことができるので、react-iconsに一元化することは可能そう。
// 1. Import
import { Icon } from '@chakra-ui/react'
import { MdSettings } from 'react-icons/md'
// 2. Use the `as` prop
function Example() {
return <Icon as={MdSettings} />
}そして、React-iconsはFontAwesome, Material Icons, Ioniconsなど、複数のアイコンライブラリからアイコンを提供している。左サイドバーに、取り込んでいるアイコンライブラリが数多く記載されている。

上記を踏まえて決定したアプローチ
- React-iconsを使用し、Material Icons > Font Awesome > その他の順にアイコンを選定する。
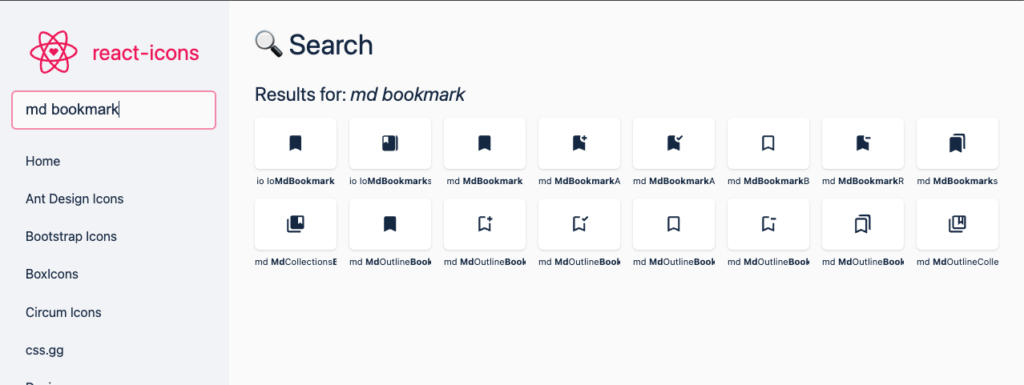
例えば、Figmaのコンポーネントとして、ブックマークアイコンを作成したいとなった場合には、まず、react-iconsで「md bookmark」(mdはmaterial designの略)と検索して、Material Icons内にブックマークアイコンがあるかどうかを検索。ある場合には、それを使用。

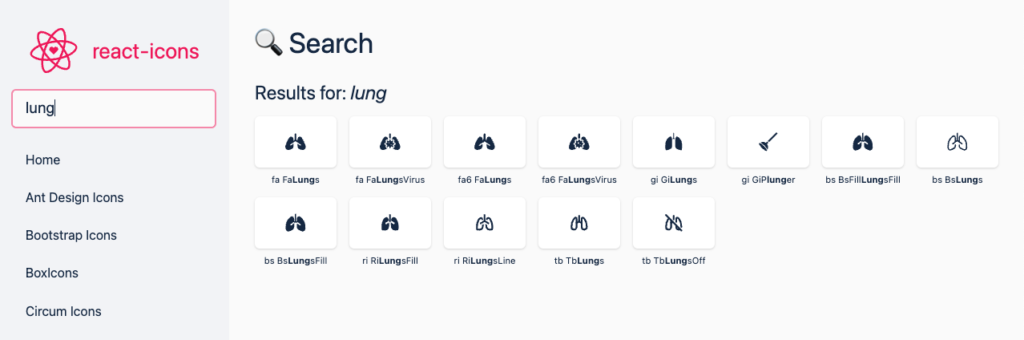
呼吸器関連のコンテンツ表示で、肺のアイコンを出したい場合に、「md lung」で検索してMaterial Icons内になかった場合には、他から使用。

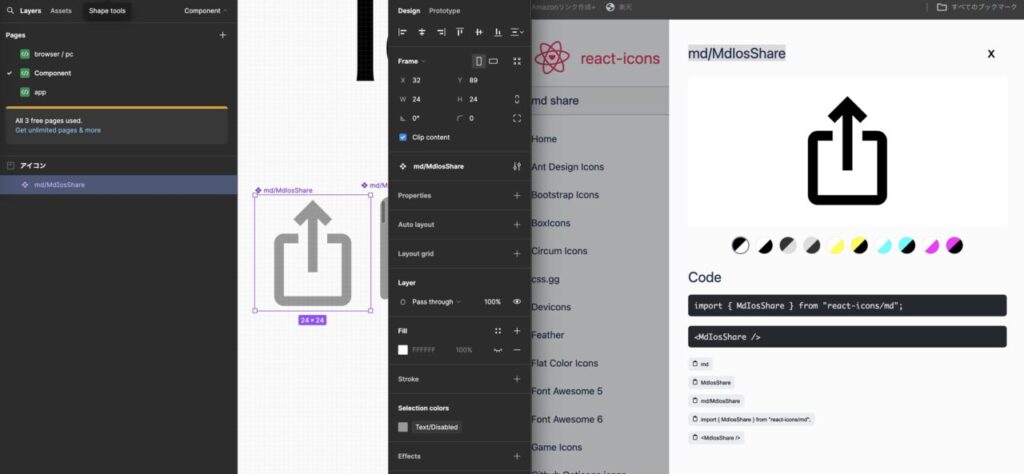
また、Figmaでアイコンコンポーネントを作成する際に、アイコンのファイル名をreact-iconsのCodeにするようにした。エンジニアは、react-iconsのコードが分かれば良いので。

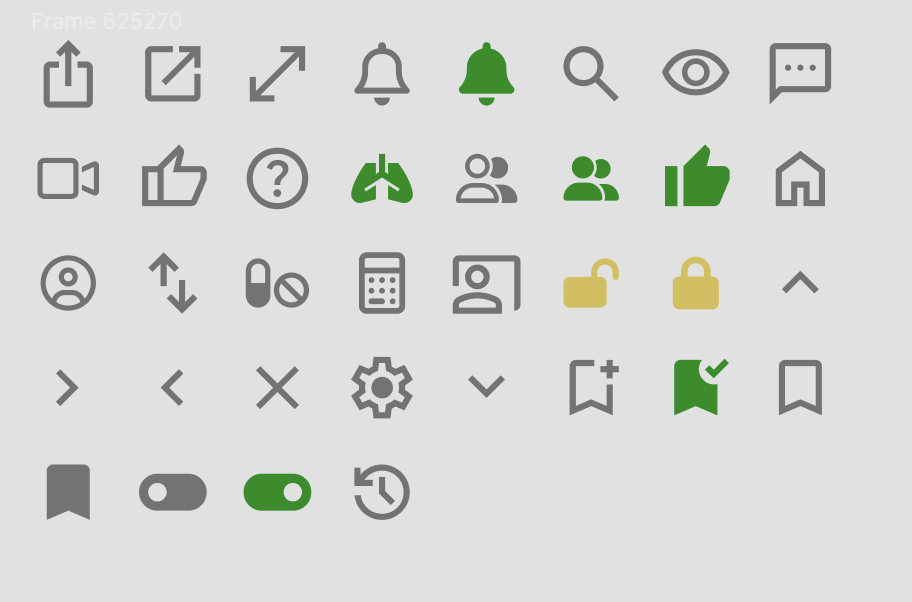
実際に作成したFigmaのアイコンコンポーネントはこちら。

仮に、ボトムバーのコンポーネントを作成する際に、アイコンを呼び出す場合。
react-iconsのコード名が「md/MdOutlineAccountCircle」のように階層構造になっており、figmaではコンポーネント名の階層構造を理解してくれるので、下図のようにmaterial designのアイコンは全てmd配下に格納されており、その点でも便利。

Figmaのオートレイアウトで、アイコン非表示の際にズレないようにする方法はこちら。




コメント