Figmaでのモックアップ作成の課題感
Figmaのコンポーネントを手作業で作成して、モック画面を作成するのが面倒すぎるので、ChatGPTと組み合わせてなんとか効率よくモック画面作成できないかをリサーチ。
Figmaにはテンプレートもあり、オートレイアウト機能やインスタンス機能などコンポーネント作成を楽にする便利なショートカットツールがたくさんあるのだが、ツール自体も多くて、逆に覚えきれずにツールに溺れてしまっている状況。久しぶりにオートレイアウト機能を使おうとすると、あれ、使い方どうだったっけ?ショートカットコマンドは?となり、再度リサーチするハメになってしまう。
最終的な理想系は、こんな感じのボタンをと自然言語でFigmaの画面に入力するだけで、Material designなども考慮しながらいい感じのコンポーネントを生成してくれることだが、現状調べる限りは完璧なツールはなさそう。
ChatGPTでBootstrap風の画面作成
リサーチしたところ、「ChatGPTを利用して画面モックを爆速で作成する」という記事を発見

Bootstrapを利用し、と一言添えるだけで、Bootstrap風のデザイン画面できるのすごい。
早速、ChatGPTに下記プロンプト(クリニックの予約管理画面作成)で試してみると
次の画面構成の案を、HTMLで出力してください。
Bootstrapを利用し、デザインを整えてください。
- 時間帯予約の確認画面
- 予約日時:2023年9月24日 15:30-16:00
- 予約診療内容:一般内科外来
- 予約確認のメール送信に関する文章がある(@example.comのドメインを受信できるよう設定をお願いしますみたいな)
- 最後に戻るボタン、送信するボタンがある下記HTMLコードを出力してくれた
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>時間帯予約の確認画面</title>
<!-- Bootstrap CSS -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container mt-5">
<h2 class="mb-4">時間帯予約の確認画面</h2>
<div class="card">
<div class="card-body">
<h5 class="card-title">予約詳細</h5>
<p class="card-text">
<strong>予約日時:</strong>2023年9月24日 15:30-16:00<br>
<strong>予約診療内容:</strong>一般内科外来<br>
</p>
<div class="alert alert-info" role="alert">
予約確認のメール送信に関して:@example.comのドメインを受信できるよう設定をお願いします。
</div>
<button type="button" class="btn btn-secondary mr-2">戻る</button>
<button type="button" class="btn btn-primary">送信する</button>
</div>
</div>
</div>
<!-- Bootstrap JS, Popper.js, and jQuery -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.3/dist/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</body>
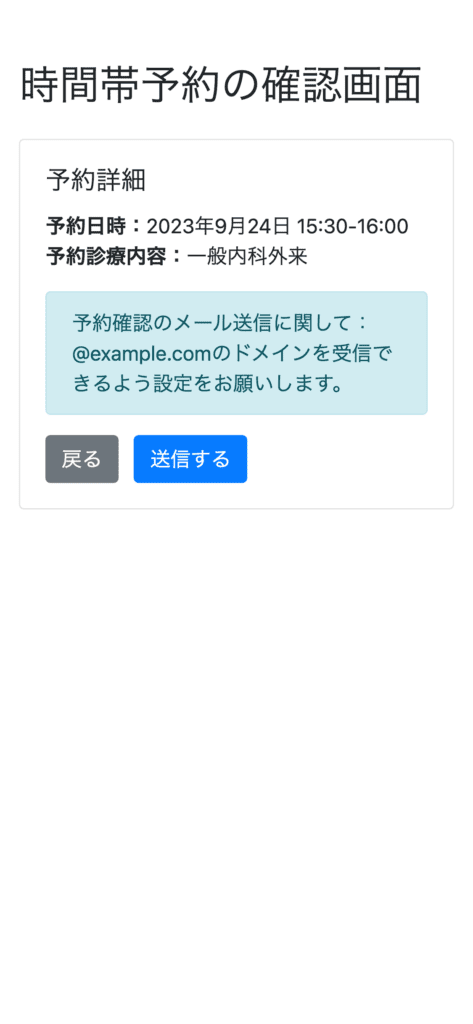
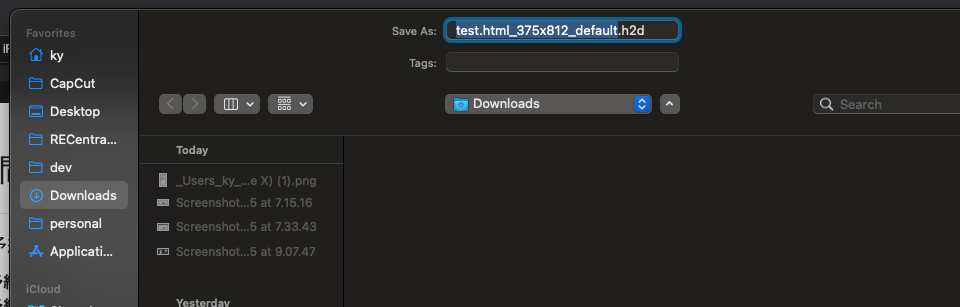
</html>保存して、ファイルを開くといい感じのデザインになってる!実際には、文言を少し変更したいところはあるので、プロンプトをチューニングする必要あり

ただ、このままだと、作成された画面をスクショ撮って画像としてFigmaに貼り付けになってしまい、中身のテキストやボタンのデザインなどを自由にいじることができない。
Figmaプラグイン「html.to.design」を組み合わせる
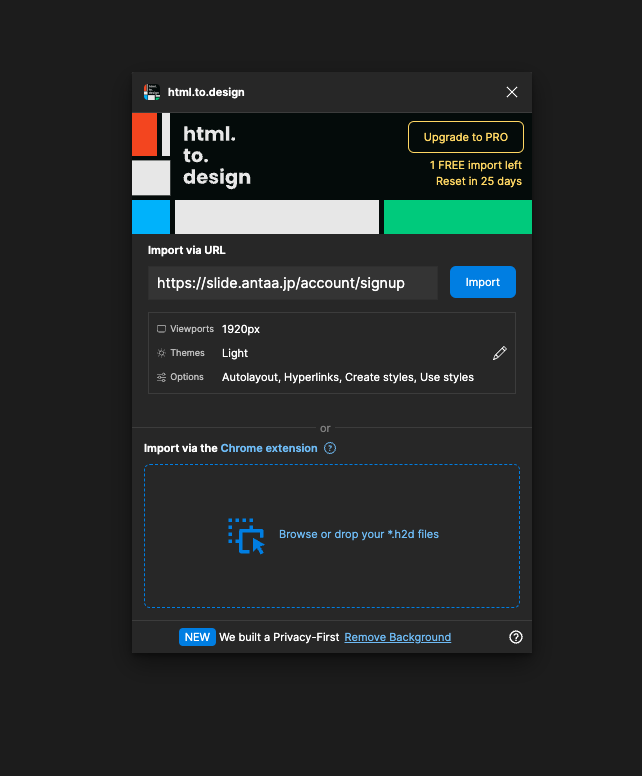
リサーチしたところ、html.to.designなるFigmaプラグインを発見!
WebページのURLを入力するだけで、編集可能なFigmaデザインに変換できる無料プラグイン。便利すぎる。
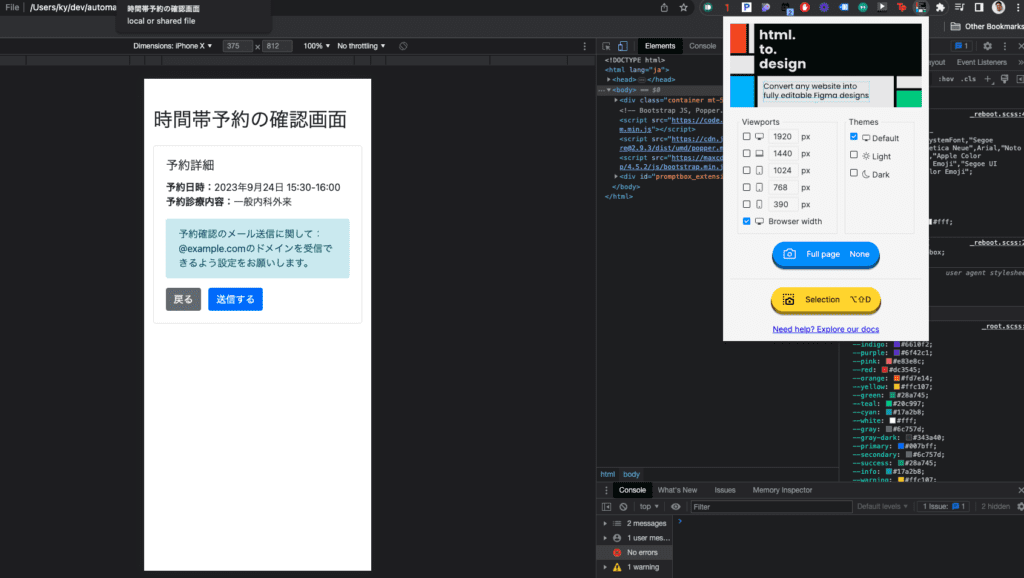
今回は、ローカルファイルになるので、ローカルのURLにもアクセスできるのかが気になったが、html.to.designはChrome拡張機能としても提供されていて、そちらを利用し、Chromeの設定で、Allow access to file URLsの許可をactivateする必要がある。

今回は、幅375px、高さ812pxでキャプチャしたいので、chromeインスペクター開いて、画面幅を調整した状態で、html.to.designのchromeエクステンションをクリック。
すると、h2d拡張子ファイルがすぐに生成された。


Figmaを開いて、h2dファイルを取り込む
ちなみに、webに公開されているurlの場合には、figmaのhtml.to.designプラグインに、該当URLを指定すれば、直接モックアップ画面を生成してくれる。つまりh2dファイルをダウンロードしてアップロードするという一手間が不要

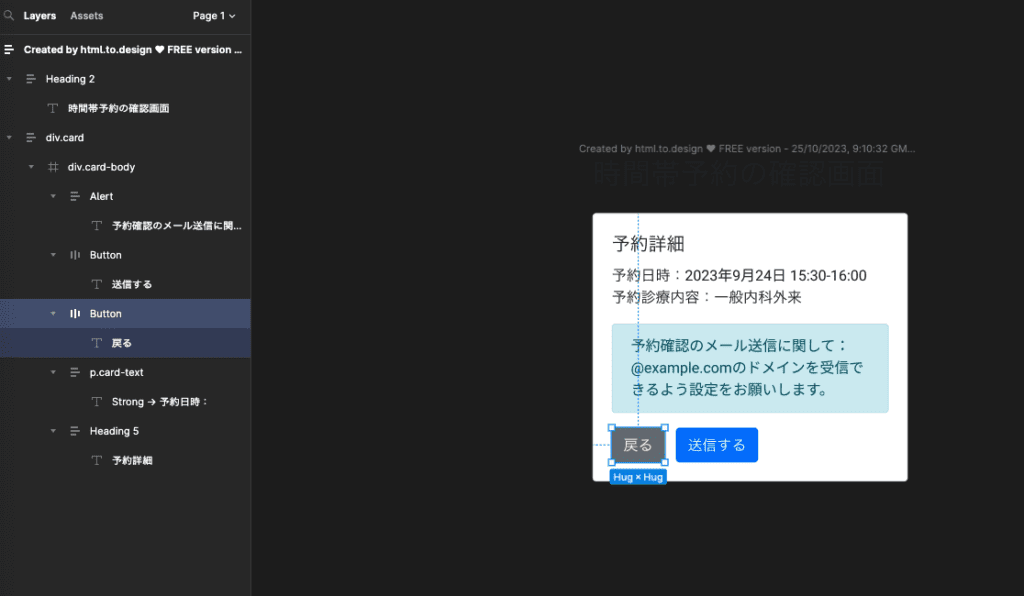
取り込んだ結果がこちら。
フレーム縦幅が固定の812pxではなくHugになっているが、中身のコンポーネント(ボタンなど)は編集可能な状態になってる!しかもBootstrapなので良い感じのpaddingを自動で設定してくれているのが神。

今後近いうちに、Figma画面内で自然言語入力で上記内容を実行できてさらに便利になると思うが、ChatGPTとhtml.to.designの組み合わせだけでも、モックアップ作成の生産性2倍以上になるのでは?
手書きワイヤーフレームも作成できるか?
手書きワイヤーも、良い感じで文字と配置を読み取ってくれて、モックアップ作成してくれた最高。と思い、試してみた。
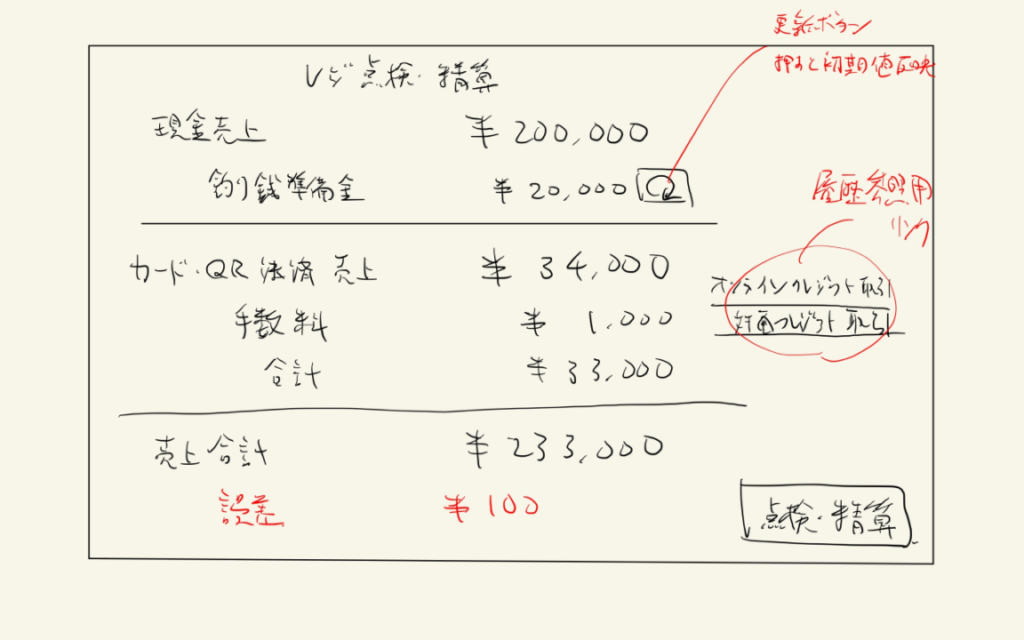
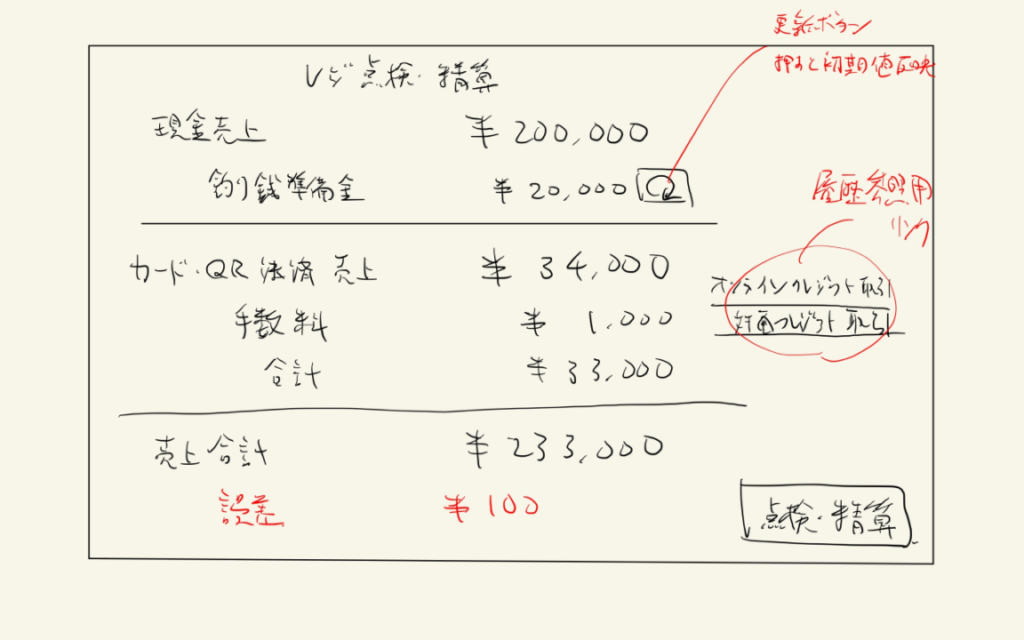
今回は、こちらのレジ売上の簡素な画面。

下記プロンプトを実行
こちらの手書きワイヤーフレームのスタイルを維持したままbootstrap風で画面を作成してください。 ワイヤーの中に、記載している文字(レジ点検など)も反映してください。 primary color:#00B1A0 text disabled:#999999 text primary:#222222 text secondary:#737373 border light: #dbdbdb です。
出力してくれたhtmlがこちら
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Receipt Layout</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<style>
:root {
--primary-color: #00B1A0;
--text-disabled: #999999;
--text-primary: #222222;
--text-secondary: #737373;
--border-light: #dbdbdb;
}
body {
background-color: #f5f5f5;
color: var(--text-primary); /* プライマリーテキスト色 */
}
.receipt-container {
background-color: #fff;
max-width: 600px;
margin: 20px auto;
padding: 20px;
box-shadow: 0 0 10px rgba(0,0,0,0.1);
border-radius: 8px;
border: 1px solid var(--border-light); /* ボーダー色 */
}
.header {
background-color: var(--primary-color); /* ヘッダーの背景色 */
color: #fff; /* ヘッダーテキスト色 */
padding: 10px 0;
border-radius: 8px 8px 0 0;
}
.text-disabled {
color: var(--text-disabled); /* 無効テキスト色 */
}
.text-secondary {
color: var(--text-secondary); /* セカンダリーテキスト色 */
}
.border-dashed {
border-top: 2px dashed var(--border-light); /* 点線のボーダー */
padding-top: 10px;
}
.border-bottom-dashed {
border-bottom: 2px dashed var(--border-light); /* 点線のボーダー */
padding-bottom: 10px;
}
.footer {
margin-top: 30px;
color: var(--text-secondary); /* フッターテキスト色 */
}
</style>
</head>
<body>
<div class="receipt-container">
<div class="header text-center">
レジ点検
</div>
<div class="border-bottom-dashed font-weight-bold">
売り上げ合計 <span class="float-right">¥200,000</span>
</div>
<div class="mt-3 text-secondary">
お客様数 <span class="float-right">20,000</span>
</div>
<div class="border-dashed border-bottom-dashed mt-3">
<div>
カード・QR決済額 <span class="float-right">¥34,000</span>
</div>
<div>
現金出納 <span class="float-right">¥1,000</span>
</div>
<div class="text-disabled">
精算 <span class="float-right">¥3,000</span>
</div>
</div>
<div class="text-center footer">
ご利用ありがとうございました
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.9.3/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</body>
</html>
ファイルを開いてみると、こんな感じ。

ある程度、いい線いってると思うけど、横並びにして比較してみると、項目が一部記載がなかったり(釣銭準備金・手数料・誤差など)、金額も違っていたり(売上合計が、¥233,000ではなく、¥23,000と一桁違う)している。
自分の字が汚すぎるというのもありそうだが、まだ精度はイマイチな感じ。これだったら、手書きで作成したコンポーネントを配置した方が、まだ早そう。


使い所の見極めが重要だが、html.to.designプラグインは、既存サイトの構成確認や競合サイトを参考にするときなどに使えそう。
今後も試行錯誤しよう。
まだ過渡期だとは思うが、今まで
「手動でコンポーネント作成→コンポーネントを組み合わせてモックアップ画面作成」
という流れだったのが
「ChatGPTのプロンプトでいきなりwebサイトやアプリの画面を作成→Figmaに取り込んでモック画面のデフォルト作成→手動で微調整」
という逆の流れになってきており、
最終的には、「ChatGPTのプロンプトや手書きワイヤーフレームから、Material Designなどを加味して、いきなりFigmaでモック作成」となりそう。


コメント