UIデザインの教科書より
UI/UXの違い:対象範囲と主観客観
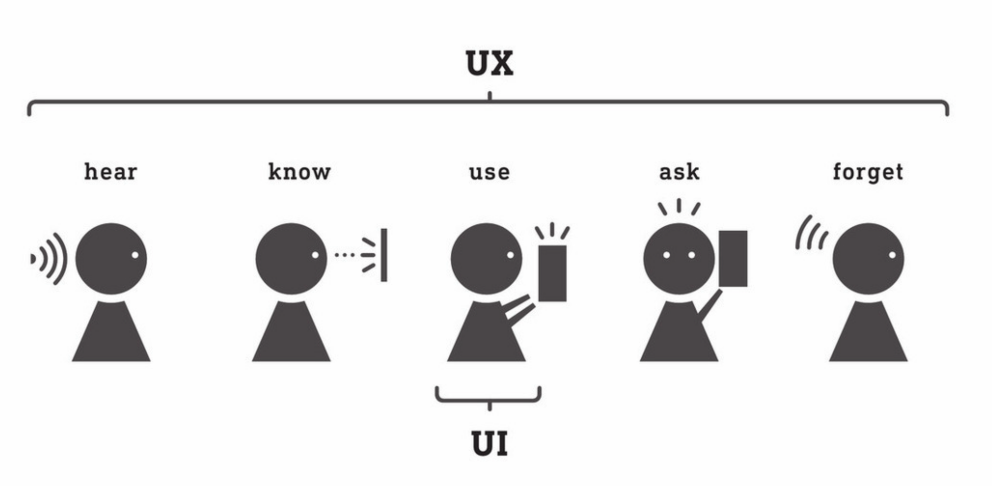
UX
- ユーザーがサービスによって受ける全ての体験(サービスを知ってから忘れるまで)
- ユーザー自身が受ける主観的なもので、見ることができないもの
UI
- UXと比較すれば、UIの扱う範囲は狭いが、UXの中でも最も大事な「使う」という領域を担っている。UIが担う部分はUXの中核
- 目に見える客観的なもの

デザインの4大原則に関してはこちら
端末間の違い:PC / スマホ
| PC | スマホ・タブレット |
|---|---|
| 細かい操作が可能 →画面のデザインが細かくても操作に支障がない | 全ての操作に指を使うため、操作対象のパーツ(リンクやボタンなど)はある程度の大きさが必要 |
| 縦のスクロールに強い 横のスクロールに弱い | |
| ホバーが使える →要素の違いを、見た目だけに頼らずに済む | ホバー使えない →押せるか押せないかをタッチする前に判別する必要がある。 |
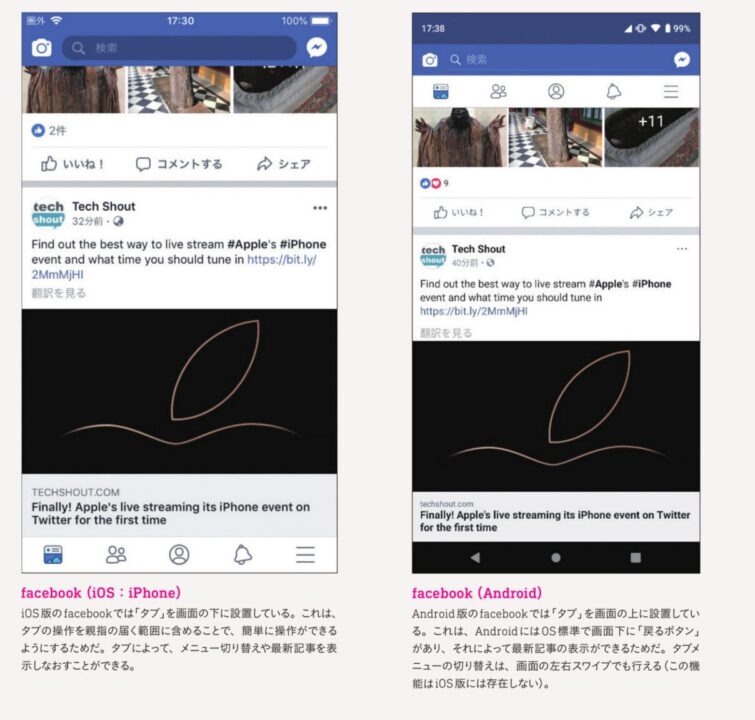
AndroidとiPhoneの違い:戻るボタン
- Androidは「戻る」ボタンがデフォルトである
- iPhoneは「戻る」ボタンを持たない→ヘッダーに「戻る」ボタンを常設する必要がある

階層と構造
階層は広く浅く>深く狭く
階層の深さと広さは反比例する
- 深さ=階層深度
- 広さ=同じ階層での分類数(カテゴリ数)
浅く広くの優位性
- 目的の情報に辿り着きやすい:同じ階層内を広く見て回るより、階層を上下に移動する方が労力を伴うため
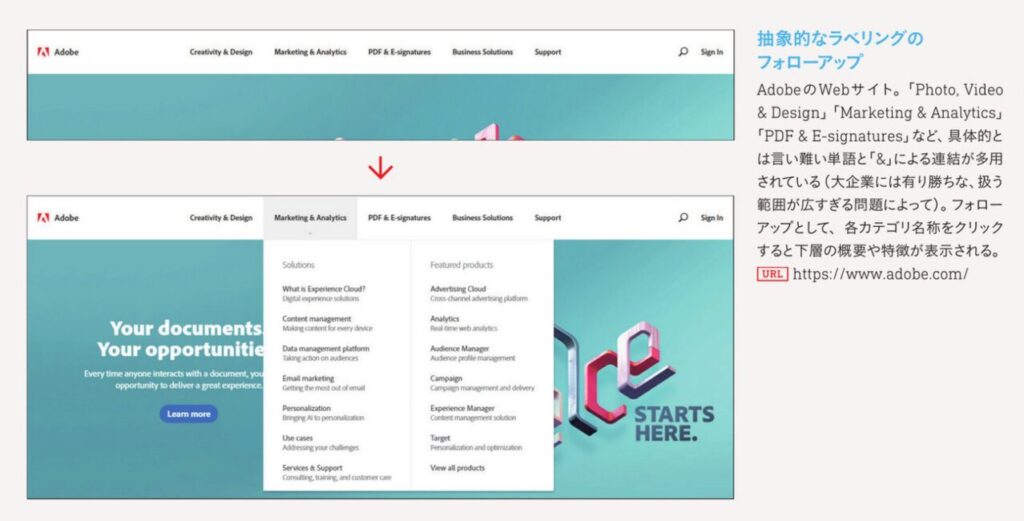
- 階層が広いほど、ラベル(カテゴリ)名を具体的、排他的に決めやすい→ユーザーは、どのカテゴリにどの情報が含まれているか分からなくなり、困惑してしまう(認知負荷の向上)

スマホの制約
スマホの場合は、画面下部の「タブ」インターフェースでカテゴリ分けするが、画面幅の制約から、最大でも5つの機能しかタブとして設定することができない。
なので、1つを残して、主要な機能を割り振った後に、最後の一つに「その他」や「3連のドットアイコン」などの表現で、残った全機能をそこに格納してしまうという使い方がしばしばみられる。しかし、中身を表現できない「抽象的なラベリング」という観点からすると同じ問題を抱えている。 →代替手段の一つとして、ハンバーガーメニューなどで画面左右からスライド表示させることで、画面縦幅を活かしてカテゴリ数を多く表示するなど
「パンくず」と「現在地表記」
パンくずリスト
- ユーザーにサイト階層を伝えるが、テキストによる階層表現なので、文字を読む・階層を理解するといった「認知負荷」がかかってしまう。
- 優先型・複数型・変動型の主に3つがあるが、変動型は最近ではほとんど見られない。大多数のサービスが優先型(どのような経路で到達しても、パンくずリストの表記は優先的な1つの経路に固定する。つまりアドレスを一つに固定してしまう)が使われている。

現在地表記
- 表現の差別化をすることで、現在いる場所や展開しているカテゴリを見ただけで判断できるようにする
- 表現の差別化には5種類しかない。コントラスト=太さ + 文字色 + サイズ + 背景色 + 目印(アイコンなど)
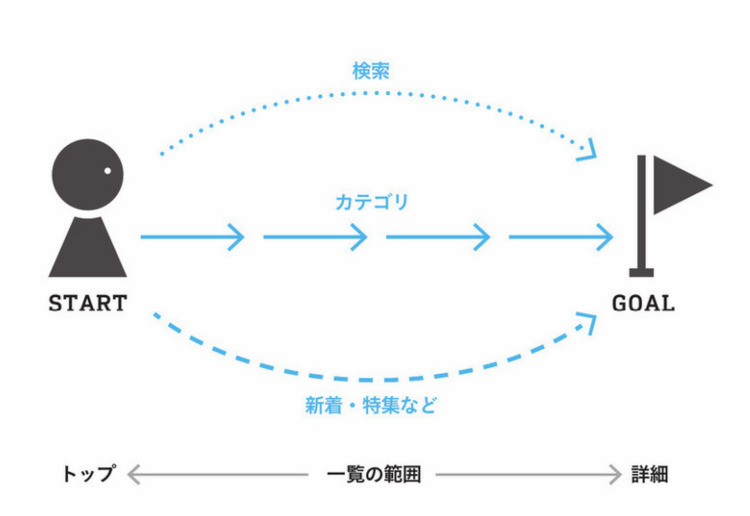
最終的なページ構成
最初は小さく始まったサービスでも、規模が大きくなると全体の構成は変わっていく
最終的には「トップ・一覧・詳細」の3層構造に落ち着くことが多い。
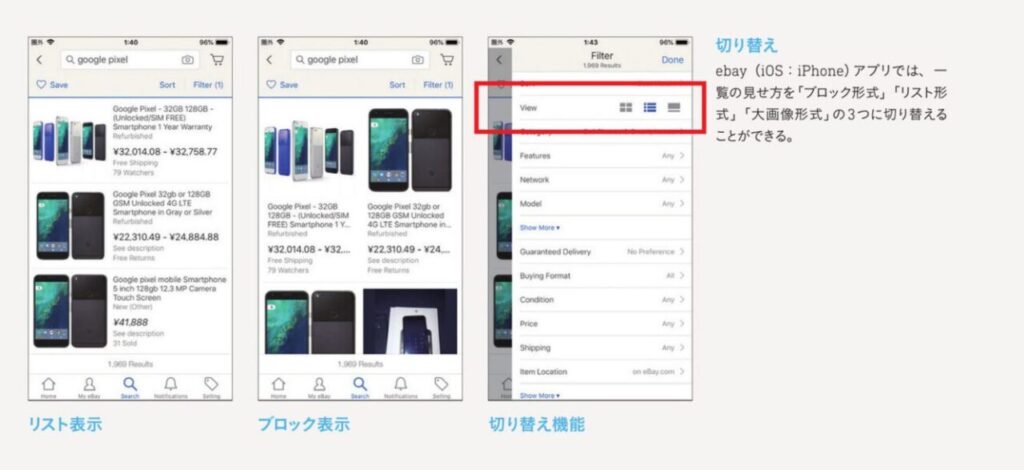
目的とする「詳細」ページに辿り着くには、「一覧」を経由しなければならなくなる。そして、一覧ページで工夫できることは多くはなく、一覧ページでできることは「絞り込み」「並べ替え」「切り替え」の3種類のみ。


関連情報
詳細情報に辿り着けば、ユーザーはひとまずの目標を達成したことになるが、それで終わりではない。詳細情報を手掛かりとして、次の情報を探したり、本人が気づいていない潜在的欲求を見つけるには「関連情報」が役立つ。
関連情報には、「付随情報」と「同種情報」の2つがある。同種の関連情報を見るのは、比較と発見のため
同種情報に関しては、Amazon・Youtube・Netflixなどが参考になる。
Amazonでは、「よく一緒に購入されている商品」「この商品に関連する商品」「他のお客様がよく閲覧している商品」などが、詳細情報の関連情報で表示されている。
割り込み(オーバーレイ・インレイ)
オーバーレイ(ポップアップ)
画面の上にかぶさる、垂直方向の割り込み
全面オーバーレイと部分オーバーレイの2つがある
- 全面:ユーザーの操作と意識をオーバーレイ側に強制的に持ってくることができる。アプリ初回起動時に説明されるステップガイドなどで用いられる。オーバーレイを強制的に閉じない限りは、サービスをスタートできない
- 部分:ツールチップ(小窓)。マウスオーバーが外れると、ウィンドウが自動的に閉じられるので、ユーザーの利便性を向上できる。
インレイ
画面内に差し込まれる割り込み。
ユーザーの意思で自由に開閉できる。オーバーレイと異なり、インレイはコンテンツを押し下げるので、ページの上に重なることがない。
- アコーディオン:必要な詳細情報だけが画面の上下に展開されるので、膨大な情報を扱うサービスでは重宝する。
スクロールとページング
スクロール
コンテンツをじっくり最後まで精査するのではなく、その時だけ使う用途に適している。SNSのような時事的サービスなど
| メリット | デメリット |
|---|---|
| 使い勝手が軽快。 | 全てのコンテンツを見ることができない |
| 画面が遷移しないために意識が途切れることなく、集中してコンテンツを追い続けることができる | フッターを使えない |
| 「戻るボタン」と親和性が悪い:ある程度ページをスクロールした後にリンクによって画面を遷移し、そこから「戻るボタン」で元の画面に戻った場合、スクロール前の最初の状態に戻ってしまう |
スクロールの方向
- テキストの量が多いほど、縦スクロールがよい
- 画面が長い方向にスクロールするのが自然
- 要素の形:要素が縦長(図書館の本など)なら横スクロール、横長なら縦スクロール
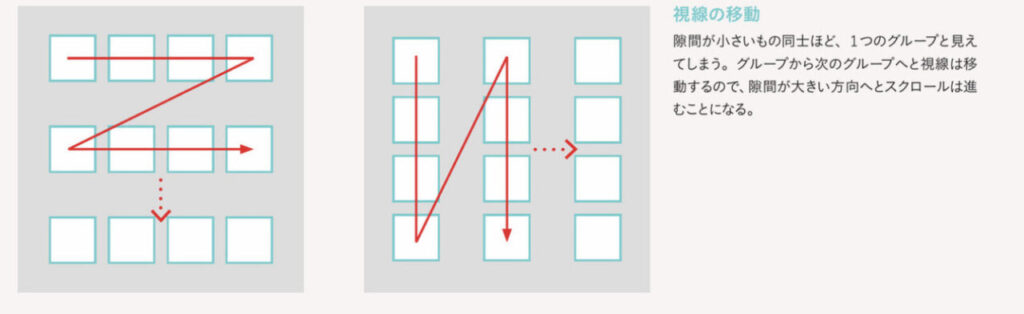
- 要素の隙間:隙間が大きい方にスクロールするだろうという心理

- カルーセルは、部分的な横向きのスクロール、あるいはページング
- 縦横のスクロールを混在するのは、ユーザーの操作困難を招くので一般的には好まれない(縦スクロールにカルーセルを混ぜるなど)

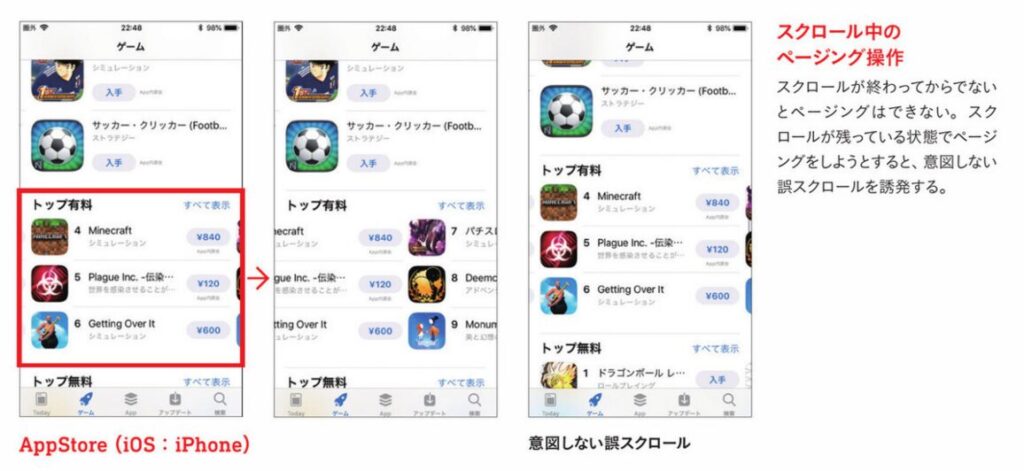
ページング
- スクロールよりもユーザーがコントロール感を持って操作できるインターフェース
- 横向きとの親和性が高い(スクロールが縦方向の動きを専有してしまっているため)
- 無限スクロールで存在した諸々の欠点(フッタが使えない・動作が遅くなる・戻るボタンで同じ場所に戻れない)は、無限ページングの場合は当てはまらない。
- googleの検索結果は、PCではページング表示していたのを、スマホでは2018年から無限スクロールに切り替えた。端末特性に応じて、スクロールとページングを切り替えるのも有効

![UIデザインの教科書[新版] マルチデバイス時代のインターフェース設計](https://m.media-amazon.com/images/I/51rYhISr5uL._SL160_.jpg)




コメント