リバースプロキシとは?
英語の語源からの意味では、リバース(逆)プロキシ(代理)。
何が代理で、何が逆なのか?まずプロキシについて理解する必要がある。
プロキシ(Forward Proxy):クライアントの「代理」
プロキシ(またはフォワードプロキシ)は、インターネットユーザーとインターネットの間に位置するサーバー。プロキシサーバーはユーザーのリクエストを受け取り、そのリクエストをインターネット上の目的のサーバーに送信し、そのレスポンスをユーザーに返す。このプロセスにより、ユーザーのIPアドレスやその他の個人情報が隠されるため、プライバシー保護やセキュリティ向上に役立つ。
プロキシサーバーはクライアントの代わりにウェブサイトと通信を行うため、「代理」として機能する。
リバースプロキシ:サーバーの「代理」という点でプロキシの「逆」
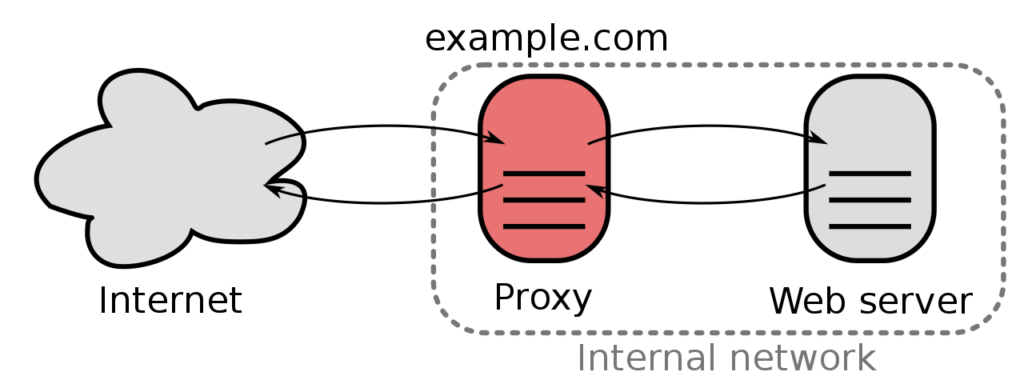
リバースプロキシは、インターネットの背後で機能するサーバーの一種で、ユーザーからのリクエストをウェブサーバーに代わって受け取り、そのリクエストに基づいてウェブサーバーから情報を取得し、それをユーザーに返送する。このプロセスは、ユーザーには見えない。
通常のプロキシがクライアント側に近い位置でクライアントのリクエストを代理してインターネットに送るのに対し、リバースプロキシはサーバー側に近く、外部のリクエストを受け取って内部のサーバーへと転送する役割を持つ。これにより、リバースプロキシは「逆方向に動作するプロキシ」として機能する。

まとめると
プロキシサーバーの「代理」という役割は、インターネット上で他のエンティティ(クライアントまたはサーバー)の代わりに通信を行うことを指している。フォワードプロキシはクライアントの代理として、リバースプロキシはサーバーの代理として機能する。
ドメインパワーとリバースプロキシ
ドメインパワーは、サイト全体の権威と信頼性を検索エンジンがどのように評価するかに関連する。
ドメインパワーに関する記事
サブドメインからサブディレクトリへの変更のSEO効果
サブドメイン(例:blog.example.com)とサブディレクトリ(例:example.com/blog)では、検索エンジンによる評価が異なることがある。一般的に、サブディレクトリはメインドメインの権威を共有するため、新しくコンテンツを立ち上げた場合でも、既存のドメインの信頼性を活用できるためSEOに有利。
【SEO】サブドメインとサブディレクトリの違いと、SEOへの影響に関するGoogleの見解に関する記事はこちら。
リバースプロキシを用いてサブドメインからサブディレクトリへの変更を行うと、URLはサブディレクトリ形式で表示されるため、検索エンジンがコンテンツをメインドメインの一部として認識しやすくなる。これによりサイト全体のSEO評価を向上させることが可能。
具体例)生活関連のコンテンツ
ある家族をターゲットにした生活関連のコンテンツを提供するウェブサイトが、住居、車、保険の情報をそれぞれ異なるサブドメインで運用していた場合に、リバースプロキシを用いたサブディレクトリへの変更と、SEO効果・UX向上について考えてみる。
設定前の構造(サブドメイン)
-
home.example.com(住居) car.example.com(車)insurance.example.com(保険)
設定後の構造(サブディレクトリ)
-
example.com/home(住居) example.com/car(車)example.com/insurance(保険)
サイトのナビゲーションバーにこれらのカテゴリをタブとして表示することで、SEOとユーザーエクスペリエンスの両方を向上させることを試みる。
リバースプロキシの設定手順
リバースプロキシの設定は、使用するソフトウェアや具体的な要件によって異なるが、一般的なステップは以下。
リバースプロキシソフトウェアの選定
- NginxやApacheなど、広く使用されているリバースプロキシソフトウェアを選定する。
ソフトウェアのインストール
- 選定したリバースプロキシソフトウェアをサーバーにインストールする。
プロキシ設定の構成例
- リバースプロキシの構成ファイルを編集し、クライアントのリクエストを適切なバックエンドサーバーへ転送するよう設定する。
- Proxy Headers:
proxy_set_header Host $http_host;を用いることで、オリジナルのホスト名を保持し、バックエンドサーバーが適切に応答するようにする。 - リダイレクトの扱い:
proxy_redirect off;はリダイレクトをリライトしないために使用する。リバースプロキシがバックエンドサーバー(サブドメイン)から返されるURLをそのままクライアントに転送する。
server {
listen 80;
server_name example.com;
location /home/ {
proxy_pass http://home.example.com/;
proxy_set_header Host home.example.com;
proxy_redirect off;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
location /car/ {
proxy_pass http://car.example.com/;
proxy_set_header Host car.example.com;
proxy_redirect off;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
location /insurance/ {
proxy_pass http://insurance.example.com/;
proxy_set_header Host insurance.example.com;
proxy_redirect off;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}セキュリティ設定の適用
- SSL/TLS証明書を設定して、暗号化された接続を通じてリクエストを処理するようにする。
その後、テストとデバッグを行う。
リバースプロキシ設定後の、全体の流れ
- クライアントからのアクセス: クライアントは
example.com/home/などのサブディレクトリを通じてアクセスする。 - リバースプロキシの転送: Nginx(リバースプロキシ)はこのリクエストを適切なサブドメインのサーバー(例:
home.example.com)に転送する。 - バックエンドサーバーの処理: サブドメインのサーバーはリクエストを処理し、必要に応じてリダイレクトレスポンスを含めてレスポンスを生成。
- レスポンスの転送: リバースプロキシ(Nginx)はバックエンドサーバーからのレスポンスを受け取る。
proxy_redirect off;が設定されているため、バックエンドサーバーが返すリダイレクトURLをそのまま転送し、これを改変しない。 - クライアントへのレスポンス: クライアントにはバックエンドからのオリジナルのリダイレクトURLがそのまま渡される。
[クライアント] ---> [リバースプロキシ (Nginx)] ---> [バックエンドサーバー]
| | |
| | |
|---- http://example.com/home/ --------------------------> http://home.example.com/
| | |
| | |--- リソース応答
| |<------------------------------|
|<-----------------------| |
| | |
|---- http://example.com/car/ ---------------------------> http://car.example.com/
| | |
| | |--- リソース応答
| |<------------------------------|
|<-----------------------| |
| | |
|---- http://example.com/insurance/ ---------------------> http://insurance.example.com/
| | |
| | |--- リソース応答
| |<------------------------------|
|<-----------------------| |
サブディレクトリへの変更によるSEO効果とUX向上
ドメインパワーの集約
リバースプロキシを利用してサブドメインからサブディレクトリへの変更を行うことで、サブドメインが分散していたドメインパワーをメインドメインに集約されるので、検索エンジンにおけるサイト全体の権威が高まる。各カテゴリからの内部リンクがメインドメイン内で完結するため、ページランクの向上に寄与する。
コンテンツの回遊性向上
トップナビゲーションに住居、車、保険といったタブを設けることで、ユーザーは関連するコンテンツ間を容易に移動できるようになる。これにより、ユーザーのサイト内での滞在時間が増加し、エンゲージメントの向上が見込まれる。
UI/UXの整合性とナビゲーションの一貫性
サブドメイン間の移動をユーザーに意識させないためには、UI/UXのデザインで一貫性を持たせることが重要。具体的には、共通のナビゲーションバー、同様のスタイルガイド、レイアウトをサイト全体で統一することで、ユーザーが異なるサブディレクトリ間を移動していることを感じさせないようにする必要がある。
具体的なUI/UX調整
- 共通ナビゲーションバーの設置: 各ページで共通のナビゲーションバーを提供し、全ての主要カテゴリに簡単にアクセスできるようにする。
- デザインの統一: 色使い、フォント、ボタンのスタイルなど、ビジュアル要素をサイト全体で統一する。
- パフォーマンスの最適化: ページの読み込み速度を最適化し、ユーザー体験をスムーズにする。





コメント