Figmaでワイヤーやモックアップを作成する際に、デザインや仕様のコメントを添えることがあると思うが、こちらのコメントウィジェットが使いやすそうと思ったので備忘録として記載。
Figmaデフォルトのコメント機能は使いづらい
Figmaでワイヤーやモックアップを作成する際に、デザインや仕様のコメントを添えることがあると思うが、Figmaのデフォルトのコメント機能はバルーンのポップアップ表示なので、一覧性に乏しい。
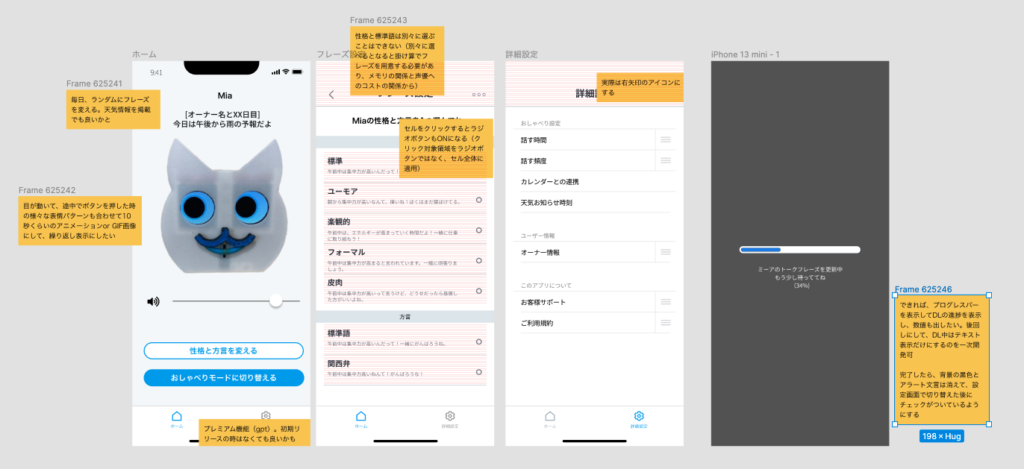
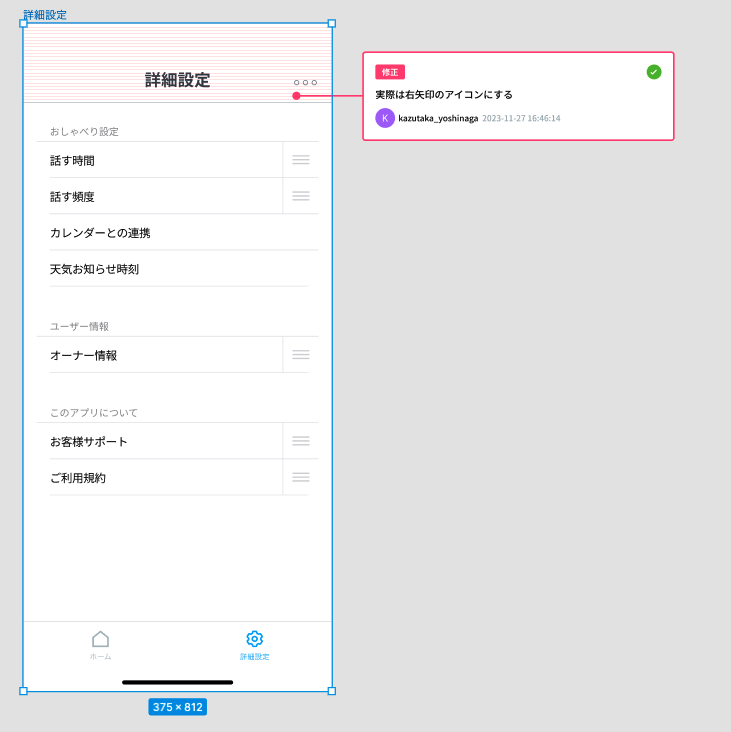
こちらは、方言を話すおしゃべり猫型ロボット「ミーア」のアプリのモックアップだが、Figmaのコメントだと下記のようにバルーン表示になり、hoverして初めて中身のコメントを閲覧できる。


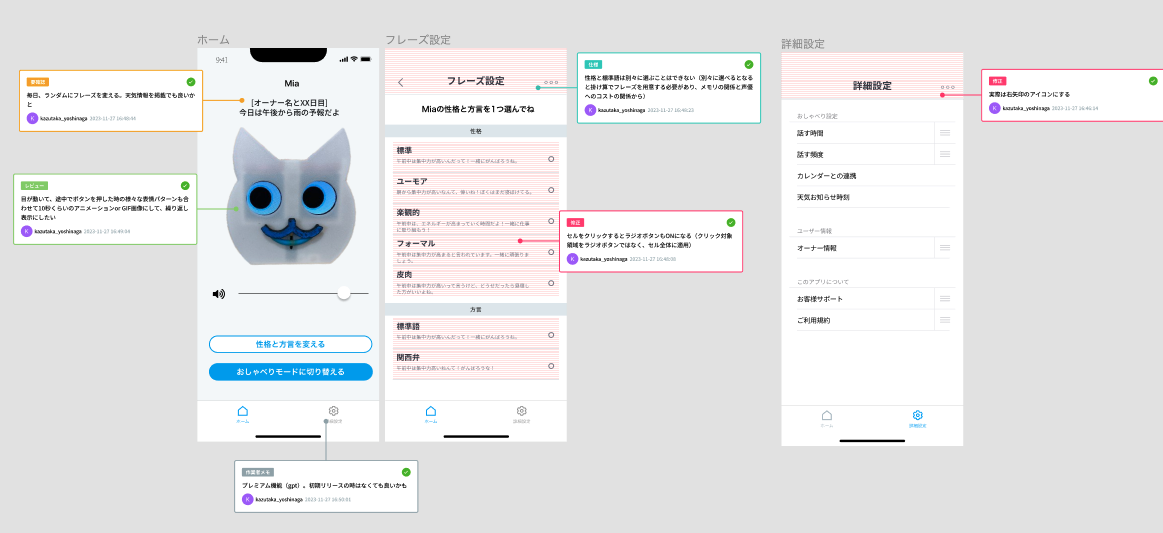
こちらは、メルプの過去のモックアップの画面だが、複数人でコラボしていると、コメント欄がカオスになってくるという問題も。
あと、過去のコメントに対して、誰かがコメント返しをしてくれるものの、結局そのコメントで指摘した課題が対応済みになったかどうかのステータスを管理するのが結構難しい。
自分の場合は、対応済みになったら、対応した人がコメントの完了ボタン押して、コメント全体を消去する(他の人のコメント分まで)という運用を試みたが、他の人のコメントを消すのが心理的ハードル少し高くて。。。というのもあり、なかなかしっかりPDCA回せずにいた。
そうなると、パッと見たときに、どこまでがデザインfixしているかどうか分かりづらくなる。

コメント用の付箋を用意するも、次は画面がカオスに
コメントの一覧性を確保したいと思い、途中から下記のように、コメント用の付箋をFrameで自作して貼り付けていった。
これは、一覧性は良くなったものの、注釈のポインタがないので、画面にコメントのFrameを被せるという感じになり、次は画面の一覧性が失われてしまってカオスな状態に。
この点では、Figmaデフォルトの小さいバルーンコメント表示機能がよかった。

コメントノートを知る
そんなこんなで、コメント欄に課題を感じていたものの、特にプラグインをリサーチすることもなく過ごしていたら、ある参画しているプロジェクトのFigmaの画面が複数のメンバーがコメントしているものの、画面を汚さないままコメントの一覧性も保たれていて、しかもコメントのデザインが綺麗なことに気づいた。
デザイナーに、このコメント綺麗ですねと伝えると、「Figmaにコメントノートというウィジェットがあって、それを使うとタイムスタンプやステータス管理もできて便利です」と言われ調べてみた。
コメントノートの使い方
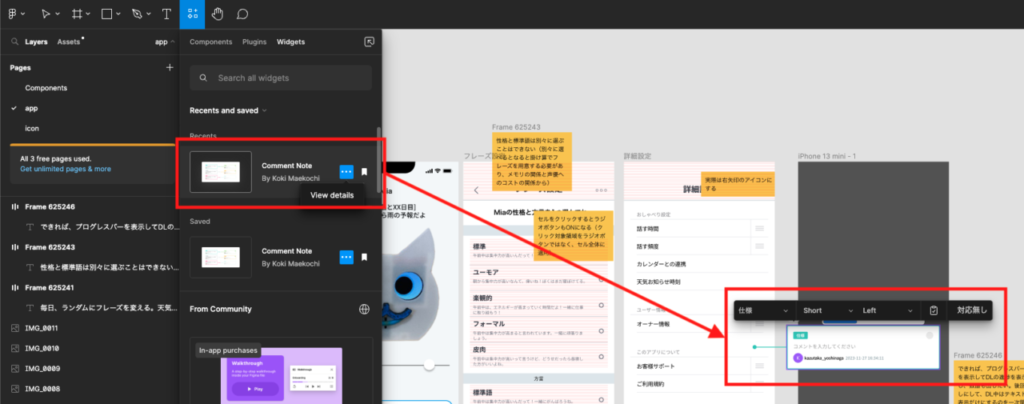
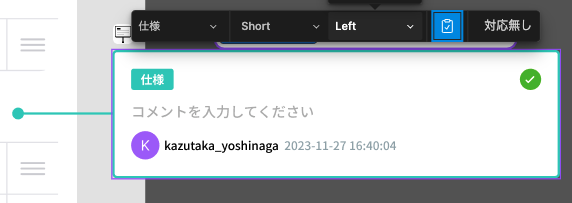
Figmaのツールバーで、「Component, widget, and pluginsアイコン」→ 「Widgetsタブ」→「Comment note」の順にクリックすると、Figmaの画面上にコメントノートが挿入される。

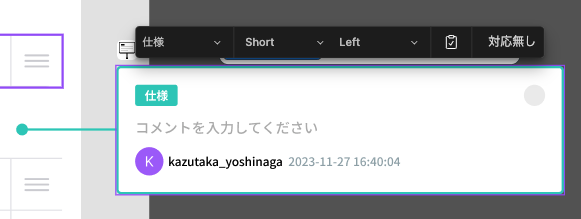
Figmaのコメントノートは、左から順に
- 仕様:ステータス管理用。コメント種別の選択を5つ(仕様・作業者メモ・修正・レビュー・要確認)から選択ができる。ステータスを変えるとデフォルトで枠線の色が切り替わる。
- Short:注釈のポインターの長さ。shortとlongの2種類から選択
- Left:ポイント位置(Left, Right, Top, Bottom, None)の選択


解決済み:メニューの『解決済み』アイコンのON/OFFで、対応・解決済みのコメントにチェックマークを表示。

対応なし:コメントノート全体がグレーアウトして対応なし状態になる。

また、デフォルトで、コメントの下に、投稿者名とタイムスタンプがつく。
ステータス管理に特化していて、機能もシンプルで素晴らしい。
個人的には、ポイントの選択がshortとlongで、かつ2択しかないのが絞り込まれていて素晴らしいと感じた。
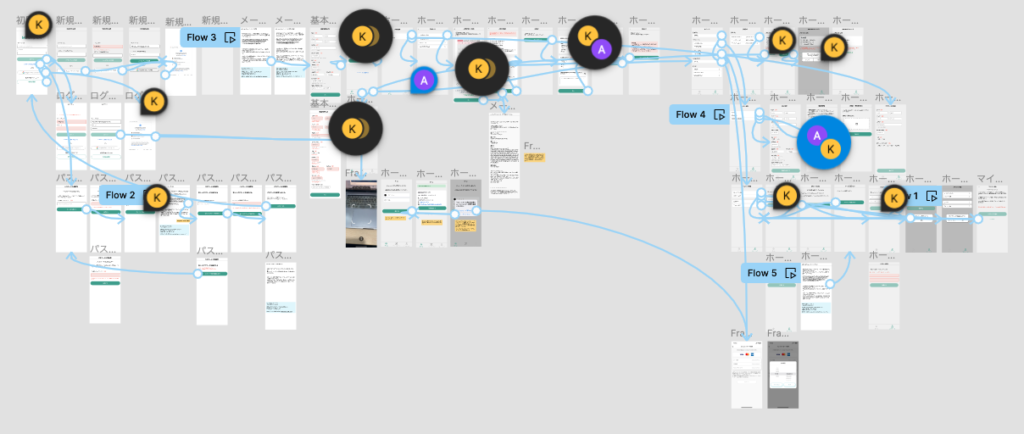
Figmaのデフォルトで、画面遷移のフローのボタンがあり、こちらは高機能で下記のように柔軟に画面間を曲線含めて線で繋ぐことができる。これはこれで良いと思うが、コメント欄でここまでポインタの自由度を高めると、コメントをどこにでも記載できるようになり、外から曲線で引っ張ってきてとかなると、他のコメントとポインタが被ったりして、かえってカオスになりそう。

なので、あえて、ポインタを直線かつshort/longのみに絞って、コメントを記載できる位置を画面に対して絞ることで整合性と見やすさを保たせたのではないかと邪推。
というわけで、試しに、先ほどのミーアちゃんのモック画面のコメントをコメントノートで修正してみた。

ポインタがあるので、画面にコメントを被せなくて良いぶん、画面がスッキリしたのと(その分、コメント部分のスペースはとるが)、何より、枠線の色がステータスによって変わるのとデザインが可愛いので良い!
1画面作成したらコメント記載してから、次の画面作成
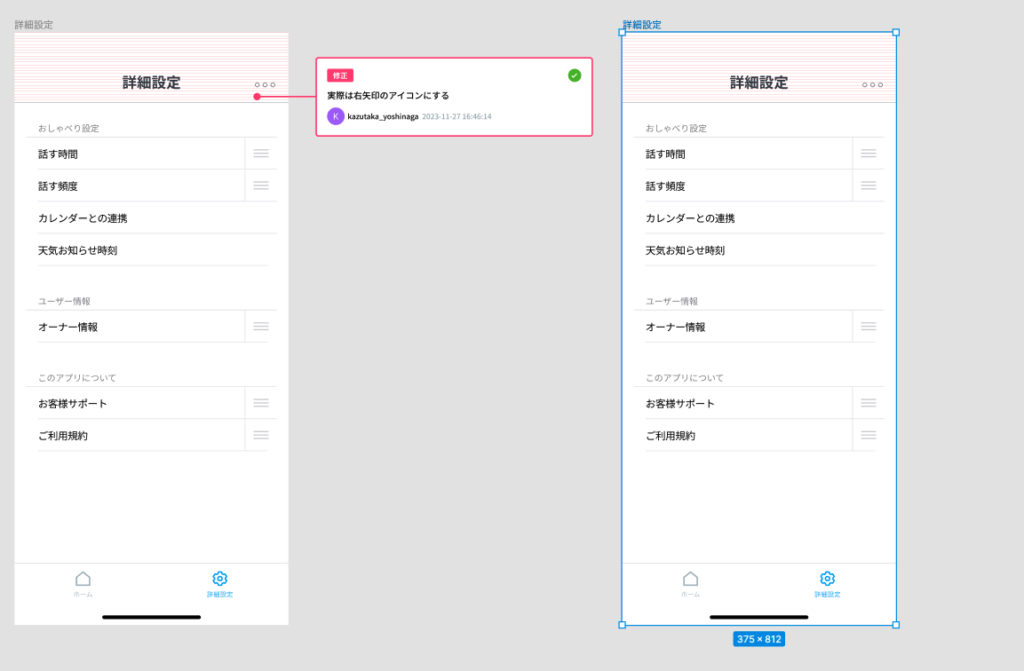
すでに、下記のようにモック画面を作成していて、画面同士があまり距離が離れていない場合に、後からコメントノートを挿入しようとすると、隣のモック画面の上に覆い被さってしまい、手動で隣の画面を移動させる羽目になる。

これを防ぐには、1画面作成したら、その画面に対するコメントノートを記載して、次の画面を作成するのが良い。 次に作成する画面構造が似ている場合にはフレームをコピペすると思うが、コメントノート分を避けて隣に画面コピーしてくれる。


1画面作成した直後だと、その画面に対して記載しておくべきコメントも頭に残っていやすいので、コメントを残しておくタイミングとしても適切だし、自動でコメントノート分を幅とってくれるので、自分がモックアップ作成した後に、他のデザイナーからレビューやコメントを追記するときも追記しやすい。
コメントノートが画面に覆い被さって、後から全画面移動させるという手間が省ける。
というわけで、figmaプラグインのコメントノート、便利だった。
コメント書くのが楽しくなりそう。探したら、他にも良いコメントプラグインあると思うが、一旦これを使ってみようと思う。
Dev Modeのステータス機能解説
ちなみに、Figmaのデザインを開発者にスムーズに引き継ぐために、Dev Modeのステータス機能を活用できる。この機能を使うことで、デザインがどの段階にあるのかを明確にすることが加納。
デザインを「Ready for dev」にする
デザインが最終段階に達し、開発に移行できる状態になったら、Dev Modeでデザインを「Ready for dev」としてマーク。これにより、開発者はデザインの詳細情報にアクセスしやすくなり、実装に取り掛かる準備が整う。
完了済みのステータス
開発が完了し、デザインの実装が完了した場合は、ステータスを「完了済み」に変更する。これにより、デザインの進捗状況をチーム全体で共有し、プロジェクトの全体像を把握することがでる。
このDev Modeのステータス機能を活用することで、デザインと開発の連携がスムーズになり、効率的なプロジェクト進行を促進できる。
よくある質問(FAQ)
コメントノートのステータスはどのように管理するのですか?
コメントノートには、「仕様」「作業者メモ」「修正」「レビュー」「要確認」といったステータスを選択できます。ステータスを変更すると、枠線の色が変わり、視覚的に進捗状況を把握できます。
Dev Modeでデザインを「Ready for dev」に設定すると、何が起こりますか?
デザインが開発フェーズに進んだことを示すマークとなり、開発者はデザインの詳細情報にアクセスできるようになります。これにより、開発者は実装に必要な情報をスムーズに得ることができ、作業効率が向上します。






コメント