心構え
臆病になってはいけない
- 空白がたくさんできることを恐れてはいけない
- 左右対称でないことを恐れてはいけない
- フォントを極端に大きくしたり、極端に小さくしたりするのを恐れてはいけない
時と場合によっては、それらは効果的である。
4大原則:近接・整列・強弱・反復
近接(余白)
- 目的:互いに関連する情報を近づける
- 関係情報の余白を狭め、関連しない情報の余白を広くする
- 目をかすかに細めてページを眺め、視線が止まった回数を数えれば、視覚的要素の数がわかる。1ページあたり3-5個を超えている場合、近接によってグループ化し、1個の視覚的ユニットにできるものがないか検討する
近接に付随して、余白に関して
- 余白は正方形で統一する
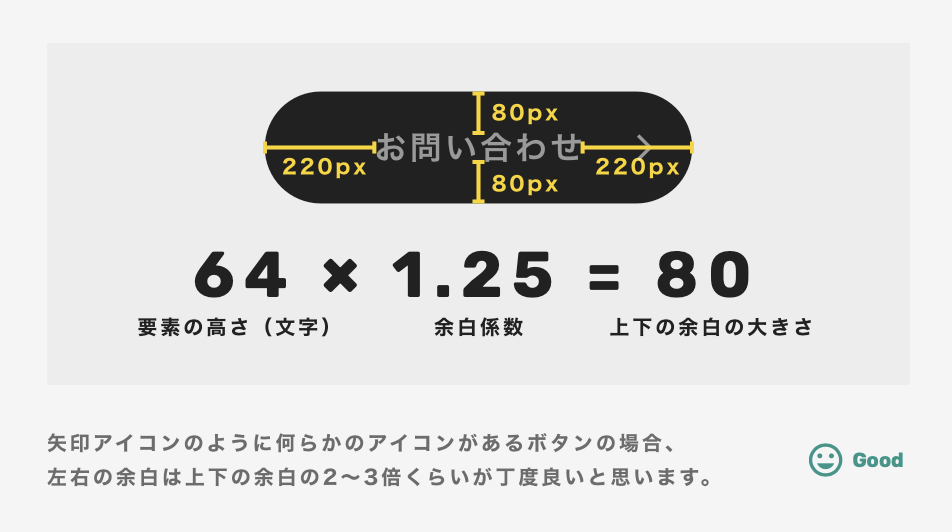
- 余白の大きさは要素の短辺以上を基本とする→余白係数1.25倍
- Webサイトやアプリは8の倍数で設計する
- 見出しと本文の間は、本文間の行間よりも広い余白を取る

上記を踏まえて、例えば、下記のように4の倍数を基準に余白変数を定義しておく
// spacing
// 後半に向かって差を大きくしているのは、余白のメリハリ(コントラスト)を維持するため。
$spacing-0: 0;
$spacing-quarter: 1px;
$spacing-half: 2px;
$spacing-1: 4px;
$spacing-1-half: 6px;
$spacing-2: 8px;
$spacing-3: 12px;
$spacing-4: 16px;
$spacing-5: 20px;
$spacing-6: 24px;
$spacing-8: 32px;
$spacing-12: 48px;
$spacing-16: 64px;整列
・目的:要素に一体性を持たせる
・同じページで2種類以上の文字ぞろえを用いないこと(中央揃えと右揃えを使うなど)
強弱(コントラスト)
・目的:情報の優先度を明確にする
・はっきり異ならせる。思い切りが大事。太そうな線と、もっと太そうな線というような曖昧なコントラストをつけようとしてはいけない
反復
・目的:特徴的なものを、意識的に繰り返し使う
・うるさく強迫的に感じるほどには反復させない。コントラストの価値を意識する。


カラー
WEBデザインのカラー
配色:ベースカラー70%、メインカラー25%、アクセントカラー5%
- メインカラー / Primary color:最初に決める
- ベースカラー:文字の背景になるので、明度の高い色や淡い色にすると良い
- アクセントカラー:メインカラーと反対色を選ぶと、鮮やかな印象が引き立つ
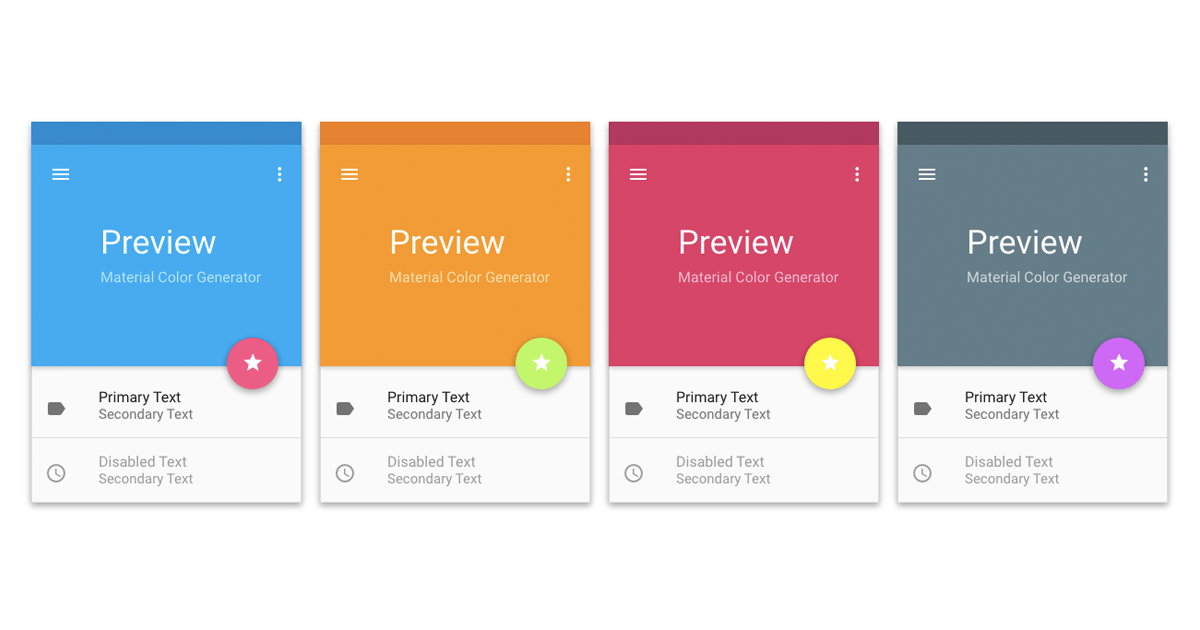
Material Color Generator
Primary Color(メインカラー)、Accent Color・テキストカラーを決めると、自動でおすすめのカラーパレットを下記のように作成してくれる。


作成された著者の記事

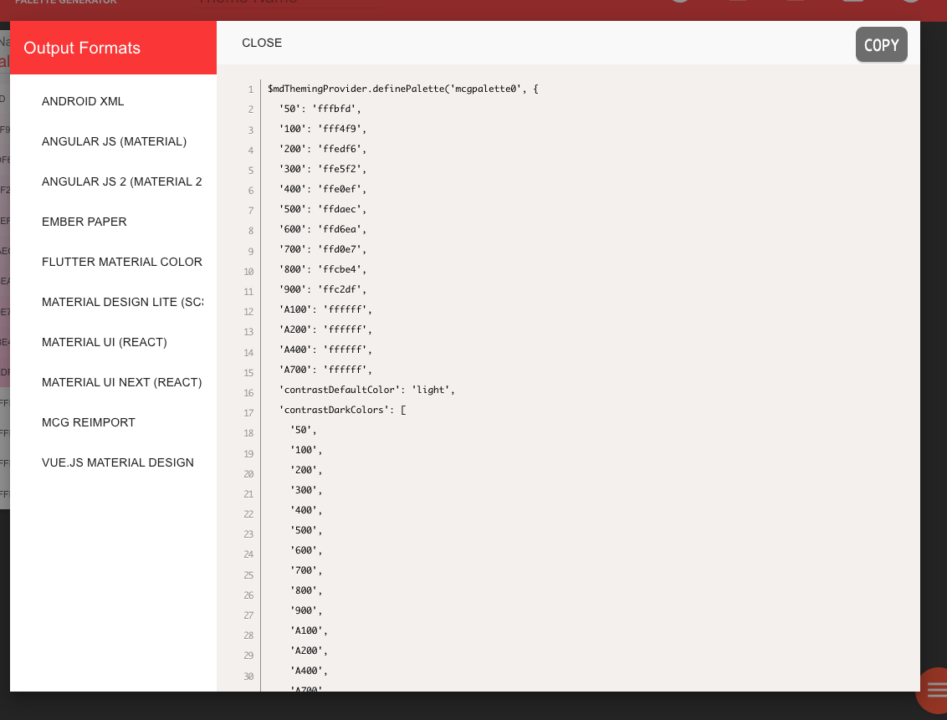
こちらは、primary colorをp500にして、カラーパレットを生成してくれるサービス
カラーパレットを生成してくれるだけでなく、クリップボードアイコンをクリックすると、CSSやReact、vueなど、さまざまなプログラミング言語でコードを生成してくれる。


カラーアクセシビリティ
カラーアクセシビリティとは、色覚異常や視覚障害を持つ人々がコンテンツや情報を効果的に理解し、利用できるようにするためのデザイン原則やベストプラクティスのことを指す。
WCAG(Web Content Accessibility Guidelines)規格では、適切とされるコントラスト比の評価基準として、AA(最低限)とAAA(高度)の2つのレベルを定義している。
レベルAAAはレベルAAよりも優れているが、その分カラーの選択肢が非常に狭くなる。そのため、レベルAAAを満たす特段の要件がなければ、レベルAAが目指すべき価値のある選択肢。
コントラスト (最低限) (レベル AA)
- テキスト及び文字画像の視覚的提示に、少なくとも 4.5:1 のコントラスト比がある。
- ただし、次の場合は除く:大きな文字=サイズの大きなテキスト及びサイズの大きな文字画像に、少なくとも 3:1 のコントラスト比がある。
コントラスト (高度) (レベル AAA)
- テキスト及び文字画像の視覚的提示には、少なくとも 7:1 のコントラスト比がある。
- ただし、次の場合は除く:大きな文字=サイズの大きなテキスト及びサイズの大きな文字画像には、少なくとも 4.5:1 のコントラスト比がある。
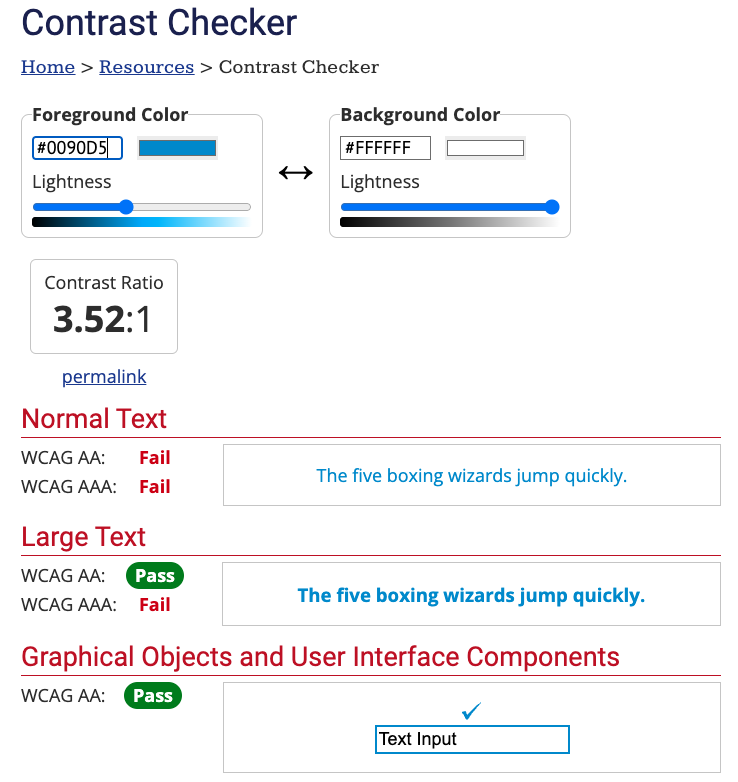
コントラストチェッカーサイト
foregroundとbackgroundを入力すると、コントラスト比を算出し、WCAG規格のどのレベルの条件をクリアしているか判定もしてくれる。

というわけで、これらを参考にしてFigmaでカラーパレットを作成する。下記は1例。

スマートフォン
Android:Material Design
material design:https://m3.material.io/
Material Icons:https://fonts.google.com/icons
検索すると、下記のようにWeb, Android, iOS, Flutterのコード出力してくれる。

Apple:human interface guidlines

tipsのみ(全部読んでいられないよという人向け)
https://developer.apple.com/design/tips/
Mobbin:UIテンプレート(Web/Android/iOS)
Uber, dulingo, airbnb, spotify, lineなど名だたる企業のUIテンプレートが掲載されている。
https://mobbin.com/browse
MockuPhone:スマホのスクリーンショットをアップロードすると、様々なiphone, ipadのバージョンの外枠をつけてくれる。
https://mockuphone.com/

その他便利サイト
インフォグラフィックテンプレート
https://infograpia.com/collections/infographics
Vectorizer.ai:PNG/JPGをSVGに変換するオンラインサービス
https://vectorizer.ai/
・解像度の影響を受けずに、OSとブラウザに最適な表示が担保される→スマホやタブレットに相性良い→ロゴや単純な画像の場合は積極的にSVGを利用
・GIF, PNG, JPEG, WEBPなどラスターデータ(ビットマップデータ)は、1pxごとの情報を持っており、それらが集まって「画像」を表現している。画像データをぼやけさせずに綺麗に表示するためには、等倍、2倍、3倍…と複数のバリエーションを作成し、表示仕分ける必要が出てくる。
SmartHR Design System
https://smarthr.design/products/
SmartHR社が作成している、デザイン原則に関する資料。特に、各コンポーネントやテーブルに関してわかりやすい
コンポーネント:https://smarthr.design/products/components/
テーブル:https://smarthr.design/products/design-patterns/smarthr-table/
WEB・スマホデザインにおける具体的な実践に関しては、こちら




コメント