はじめに
Figmaのオートレイアウト「ショートカット:Shift + A」は、要素間の距離を自動的に調整し、デザインの一貫性を保ちながら柔軟にレイアウトを管理できる機能。
しかし、アプリのナビゲーションバーのデザインで、アイコンとタイトルを含むレイアウトを、「space between」設定を用いている場合、アイコンを非表示にするとタイトルが中央からずれてしまうことがある。
アイコン非表示の際に、レイアウトがずれてしまう問題
下記のような、よくあるアプリのナビゲーションバーで考えてみる。
左に、戻るアイコンがあり、中央にテキストがあり、右にもアイコンがある場合。
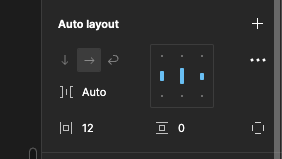
auto layoutで、下記のように、要素間をspace betweenで画面幅に合わせて均等幅になるように調整し、全体を左右のmargin 12px取っている。

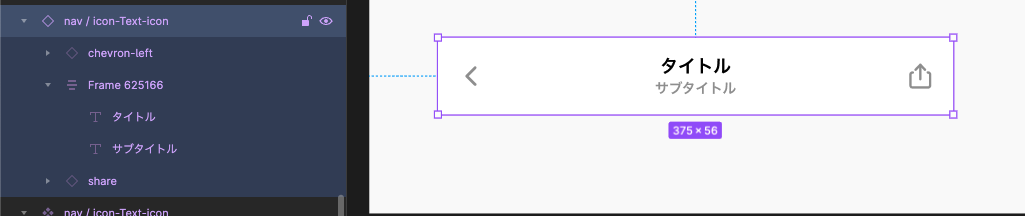
この場合、下記のように、左右にアイコンがある場合には、タイトルが中央揃えに配置される。

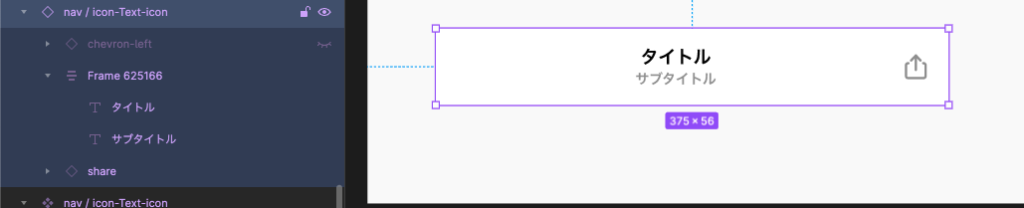
しかし、例えば左の戻るアイコンを非表示にした場合、タイトルが若干左にずれてしまう。これは、アイコンを非表示にしたことで、アイコンが物理的に占めていたスペースも削除されてしまったため。右のアイコンのみを非表示にした場合は同様にタイトルが若干右にずれてしまう。

ナビゲーションのコンポーネントを左右のアイコンありで作成したのちに、コピーして各画面で適用することは頻繁に発生すると思う。その際に、この画面は右のアイコンのシェアは必要ないなどの場合に、非表示にするとタイトルが若干右にずれてしまう問題が発生するので、困る。
解決策:アイコンの不透明度を0%に設定
一つの解決策として、非表示にしたいアイコンの不透明度を0%に設定する方法がある。この方法ではアイコンは視覚的には消えるが、物理的にはスペースを占めるため、タイトルの位置が中央に保持される。
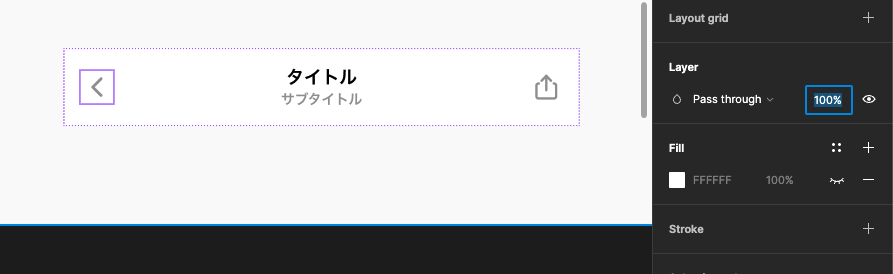
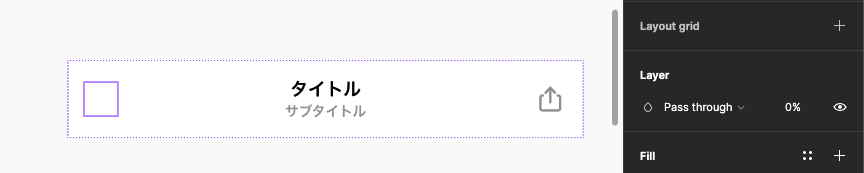
不透明度の設定は、右サイドバーのレイヤーのパススルー部分。通常は100%になっているので、ここの数字を変更する。

下記のように0%に変更すると、視覚的には消えているが、物理的にはスペースを占めていることがわかる。

「pass-through」モードは、Figmaのデフォルトモードで、上位レイヤーの色やテクスチャが下位レイヤーに影響を与えるブレンドモード。これを、不透明度を0%にすると、上位レイヤーの影響が全くなくなるため、上位レイヤーの存在が無視されることになる。その結果、視覚的には上位レイヤーが存在しないのと同じ状態になり、下位レイヤーだけが見える状態になる。
不透明度のショートカットアイコン:00
この、不透明度の設定だが、毎回レイヤーのパススルーの部分を探して、数値入力するのは手間である。Figmaには不透明度のショートカットアイコンが用意されている。
オブジェクトを選択しながら、下記数字をクリックして不透明度を調整できる。
オブジェクトを選択しながら、「1」を押すとそのオブジェクトの不透明度が10%に、「 8」を押すとオブジェクトの不透明度が80%になる。二桁でも機能するので、「65」と押せば不透明度が65%になる。
0の時が100%(透明度なし)、00の時が不透明度0%(100%透明になり視覚的に見えない)になるので、注意。
| ショートカットキー(数字) | 不透明度 |
|---|---|
| 0 | 100% |
| 8 | 80% |
| 65 | 65% |
| 1 | 10% |
| 00 | 0% |
アイコンを非表示にすることが有用な場合
同じナビゲーションバーの場合でも、アイコンを非表示にして物理的にスペースを取らないレイアウトが必要な場合もあると思う。
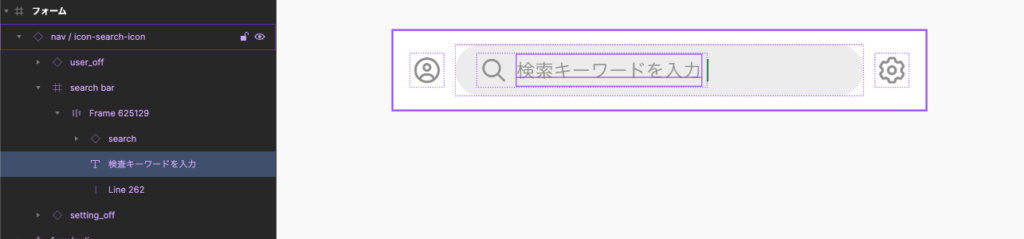
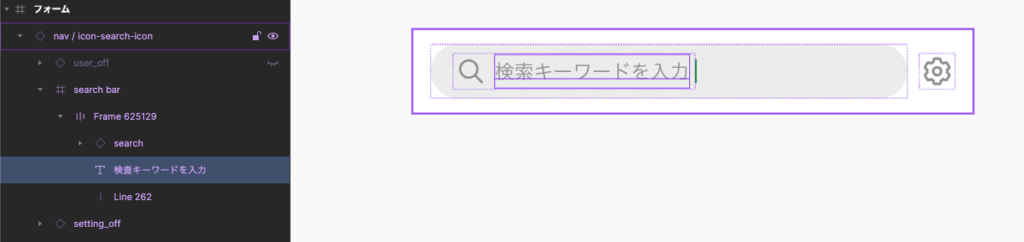
例えば、下記のような検索バーを中央に表示している場合。左側にユーザーアイコンがあるが、ユーザーアイコンがない画面では、検索バーを左端まで表示したい場合などがあると思う。そのような時は、従来通りアイコンを非表示にするだけで良い。


まとめ
アイコンを非表示にしたい場合に、レイアウトが崩れないようにしたい場合は、アイコンを選択した状態でショートカット「00」を入力して不透明度を0%にすれば良いことが分かった。
Componentはできるだけ汎用的に1つだけ作成して、画面で使用するときは複製してアイコンを表示非表示・不透明度などを駆使することで、Componentで変更を一元管理してモックアップを楽に管理できる。
アイコンに関する記事はこちら




コメント