はじめに
開発で関わっている、医師向けプラットフォームサービス「Antaa」で、シナリオテストを書く機会があったので、注意点とコツを記載したいと思う。
ちなみに、Antaaでは、医師・医学生向けに主に下記の3つのサービスを運営している。
- QA:医師同士の質問解決プラットフォーム
- Slide:医師が学会や研究レポート・勉強会の発表資料をシェア
- Channel:医師が学べるオンライン動画サービス

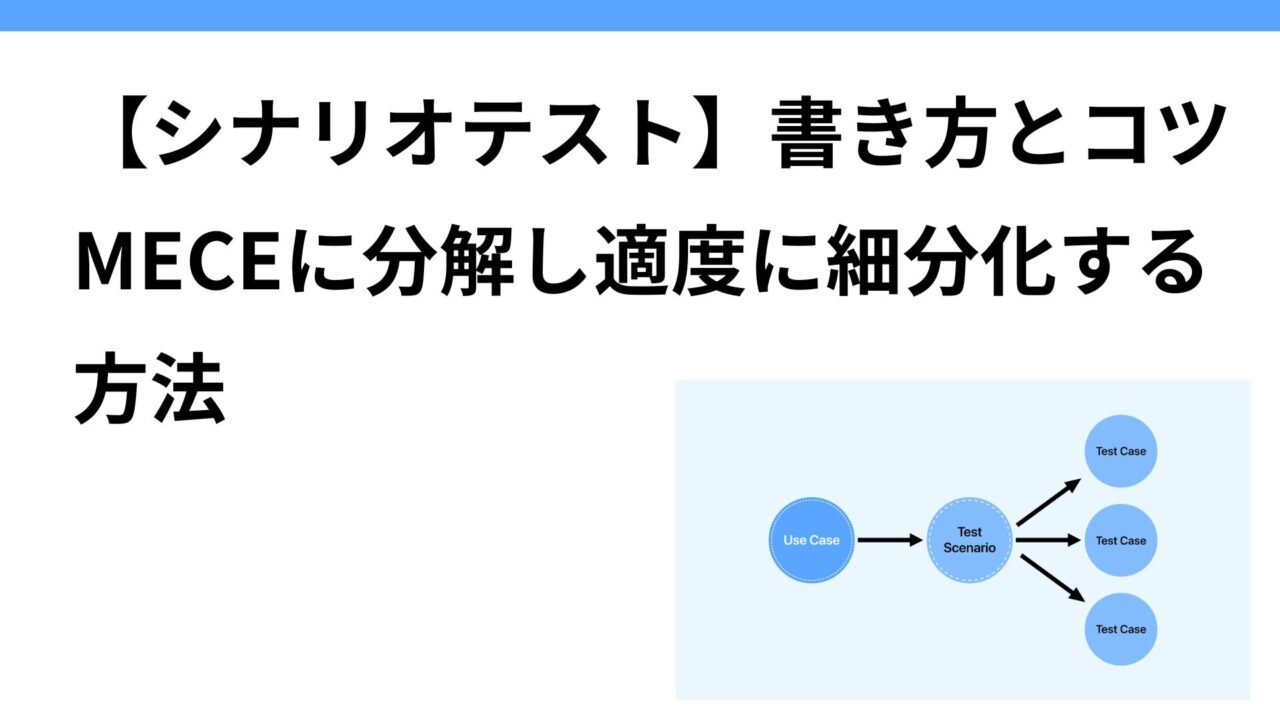
シナリオテストとは
シナリオテストとは、システム開発における総合テスト(システムテスト)の手法の一つで、ユーザーがシステムを使用する際に想定される操作や、公式な使用手順などを踏まえた上で、そのような操作のもとでシステムに不具合が起きないか、問題なく使えるかどうかを確認するもの。
シナリオテストでは、プログラミングコードを直接記載する必要はない。つまり、エンジニアでなくても記載できる。
単体テストとは
シナリオテストと対になる概念が単体テスト。
単体テストは、ソフトウェアの各コンポーネントや関数が個別に正しく動作するかを確認するテスト。プログラムの各部分が期待通りに機能するかを検証するために用いる。
コード中心。例えば、パスワードのバリデーションの場合は、下記のような単体テストを書き、実際には利用しているプログラミング言語でテストコードを書く。
| テストケース | 期待される結果 |
|---|---|
| パスワードが8文字未満の場合 | “パスワードは8文字以上で入力してください”というエラーメッセージが表示される |
| パスワードに英数字が含まれない場合 | “パスワードには英数字を含めてください”というエラーメッセージが表示される |
シナリオテストと単体テストの違い
まず単体テストを行なって、画面単位・コード単位でのバグを潰してから、次に、統合テスト(シナリオテスト)を行う。
以下に違いを箇条書きで列挙する。
| 特徴 | シナリオテスト | 単体テスト |
|---|---|---|
| 視点 | ユーザー視点でシステム全体の操作を確認 | コード単位で機能やロジックの正確さを確認 |
| テスト対象 | ユーザーシナリオや業務フローに基づいたシステム全体 | 個々のコンポーネントや関数 |
| テスト手法 | 手動でシナリオを実行し、結果を確認 | 自動化されたテストスクリプトやフレームワーク |
| コード記載の有無 | コード記載不要 | コードやロジックを直接記載 |
シナリオテストを書くときのコツ
実際に書いてみて感じたシナリオテストの注意点とコツを記載しておく。
求められるのはMECEに条件分解する能力
シナリオテストを書く上で求められるのは、MECE(Mutually Exclusive, Collectively Exhaustive)に条件を分解する能力。
コンサルの因数分解作業と似ている。
重複や漏れがないようにシナリオを整理し、あらゆる可能性を網羅することが重要。これにより、テスト漏れを防ぎ、より信頼性の高いテストが実現できる。
適度な細分化
一方で、MECEに分解しつつも細分化しすぎるのも良くない。シナリオを細かく分解しすぎると、テストの管理が複雑になり、逆に非効率になる。適度な細分化を心がけ、必要な情報を過不足なく含めるようにする。ここのバランスが難しいところ。
もちろん全てのケースで全部シナリオテストを行い完璧を期した状態でリリースするのが、時間が無限になるのであれば望ましいが、そういう状況ではないことがほとんどのため、MECEに分解しつつも代表例をピックアップして、テストを取捨選択するのも重要。
UIUX担当した人がシナリオテストも書くと効率的?
シナリオテストを書いてみて感じたのは、UIUXを書いた人がシナリオテストも記載すると効率的なのでは?ということ。
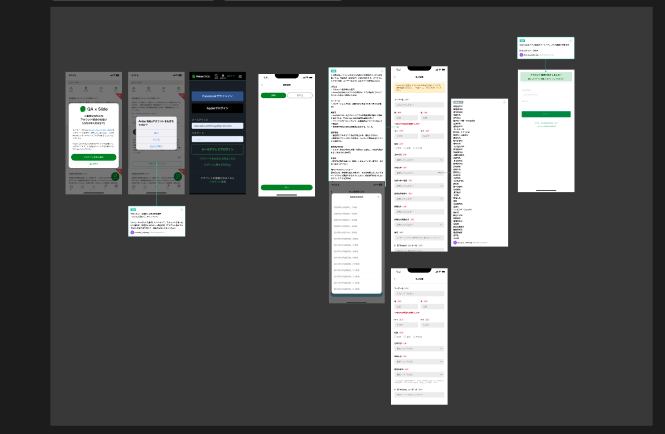
開発チケットを切る前に、Figmaなどデザインツールを使って画面遷移のモックアップをデザイナーなりPdMなりが記載することがあると思うが、この時点でモックアップを作成した人の頭の中には、全体の流れがある程度イメージされているはずであり、それを言語化すればシナリオテストになる。
例えば、下記のようなモックアップを記載している場合

シナリオテストは下記のようになる(あくまで例)。
シナリオ: ユーザーがWebアプリケーションでアカウント統合を実行
| No | ステップ | アクション | 期待される結果 |
|---|---|---|---|
| 1 | ログイン画面 | メールアドレスとパスワードを入力してログイン | ログイン成功、メイン画面へ遷移 |
| 2 | メイン画面 | ポップアップで表示される「アカウント統合へ進む」ボタンをクリック | アカウント確認画面へ遷移 |
| 3 | アカウント確認画面 | 質問に対して「はい」または「いいえ」を選択 | 職種選択画面へ遷移 |
| 4 | 職種選択画面 | 職業を選択(例:エンジニアまたはデザイナー) | プロフィール入力画面へ遷移(職業に応じた画面へ遷移) |
| 5 | プロフィール入力画面 | 必要なプロフィール項目を記入して「次へ」をクリック | 確認画面へ遷移 |
| 6 | 確認画面 | 「確定する」をクリック | ログイン画面に遷移(アカウント連携完了のメッセージ) |
| 7 | ログイン画面 | メールアドレスとパスワードを入力してログイン | メイン画面へ遷移 |
| 8 | メイン画面 | アカウント統合が成功しているか確認 | ポップアップが表示されない、または確認メッセージ表示 |
まず、シナリオが異なるであろうユーザー例をMECEにピックアップしてから、各ユーザーごとのシナリオテストを時系列で画面遷移を中心に記載していく。
大きな機能の開発の場合は、開発チケットに落とし込む際に、細分化されることが多いので、各エンジニアはアサインされた単体機能を開発していることが多い。
なので、全体像・全体の画面遷移の流れを把握しているエンジニアもしくはPdM・UIUX担当者などがシナリオテストを書いてしまうのがチームとしては効率的かもしれない。
P.S. ちなみに最初、モックアップとして作成した画面をChatGPTに読み込ませて「この画面を元にシナリオテスト作成して」とプロンプト投げたところ、画面遷移は読み込んでくれたが、流石に各アクターについてモックアップ画面では記載していなかったため正確なシナリオテストは抽出できなかった。
ただ、モックアップの時点で各アクターごとに細分化された画面遷移を記載していれば、シナリオテスト抽出できたかもしれない。