はじめに

ミーア本体とアプリをWi-Fi接続することで、方言や性格を切り替えたり、話す時間の設定なども変更できるようにアプリも開発中。
2024年6月1日リリースに向けて、そろそろアプリをApple StoreとGoogle Playに申請する必要が出てきたので、アプリリリースの画面やテキストなどの掲載方法を備忘録として記載。
iOSのプロダクトページの作成に必要な項目
iOSのプロダクトページの作成に必要な項目と、各項目の説明(Apple公式)はこちら

- アプリ名
- アイコン
- サブタイトル:30文字以内
- アプリプレビュー:App Storeでユーザーに表示される短いビデオ。30秒以内
- スクリーンショット
- 概要:アプリの機能や特徴の紹介
- プロモーション用テキスト
- アプリ内課金・新機能・評価とレビュー・カテゴリ・ローカリゼーション
iOSのプレビューとスクリーンショットを作成
iPhone 6.7 / 5.5, iPad13インチのスクショを各々最低1枚用意
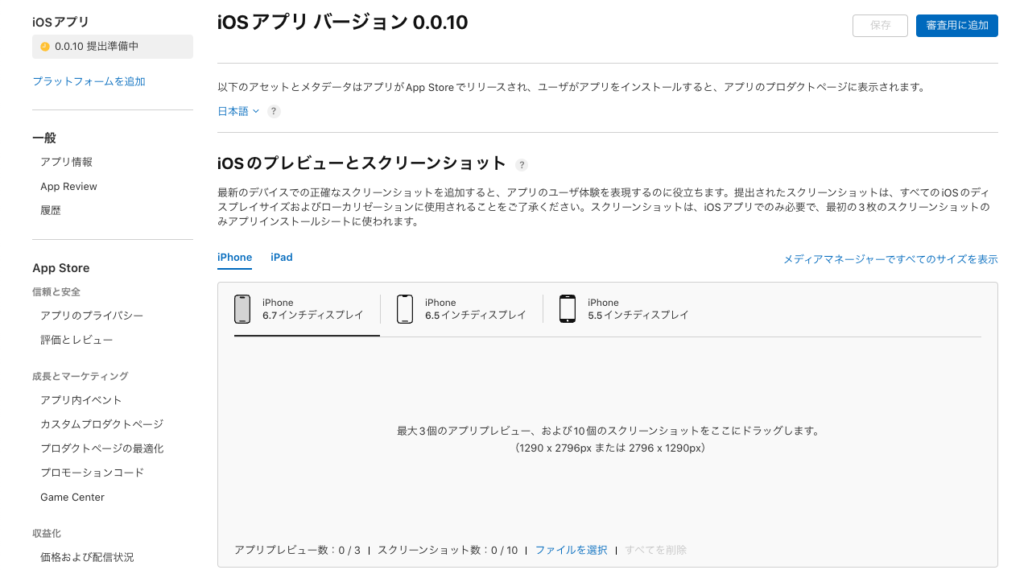
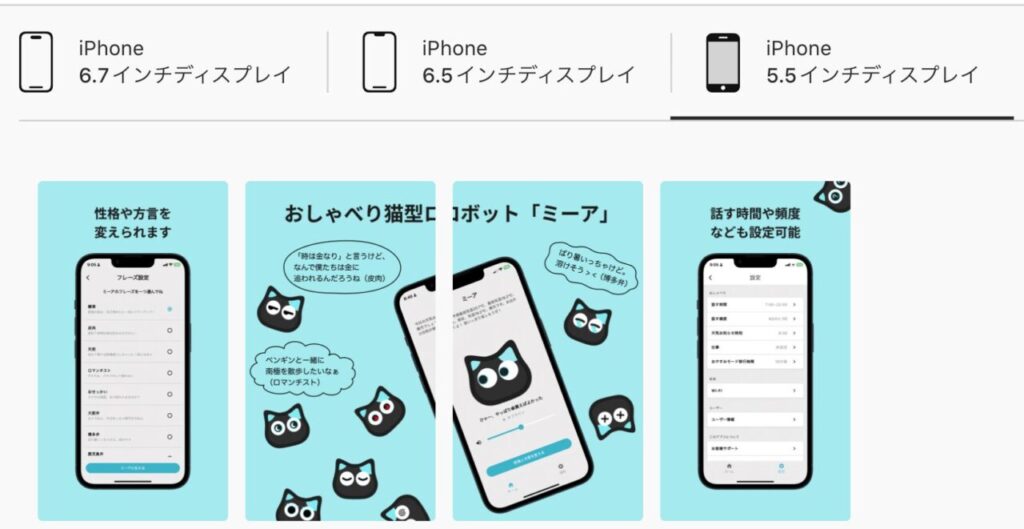
アプリ申請のiOSのプレビューとスクリーンショット欄は下記のようになっている。

アプリのプレビューとスクリーンショットに関するAppleのガイドラインはこちら
iPhoneのディスプレイサイズごとに、推奨されるアプリプレビューとスクリーンショットのサイズが決まっている。ただ、すべてのiPhoneのディスプレイサイズで画像を用意する必要はなく、アプリの UI が複数のデバイス サイズとローカリゼーションで同じである場合は、必要な最高解像度のスクリーンショットを提供するだけで良い。提供された最高解像度のスクリーンショットは、他のデバイスサイズに自動的にカスケードダウンして適応される。
iPhone6.5インチは、iPhone6.7インチディスプレイ用の画像でカバーできるが、iPhone5.5インチとiPad13インチは各々作成する必要がある。
- iPhone6.7インチ:1290 × 2796px
- iPhone5.5インチ:1242 × 2208px
- iPad13インチ:2048×2732px
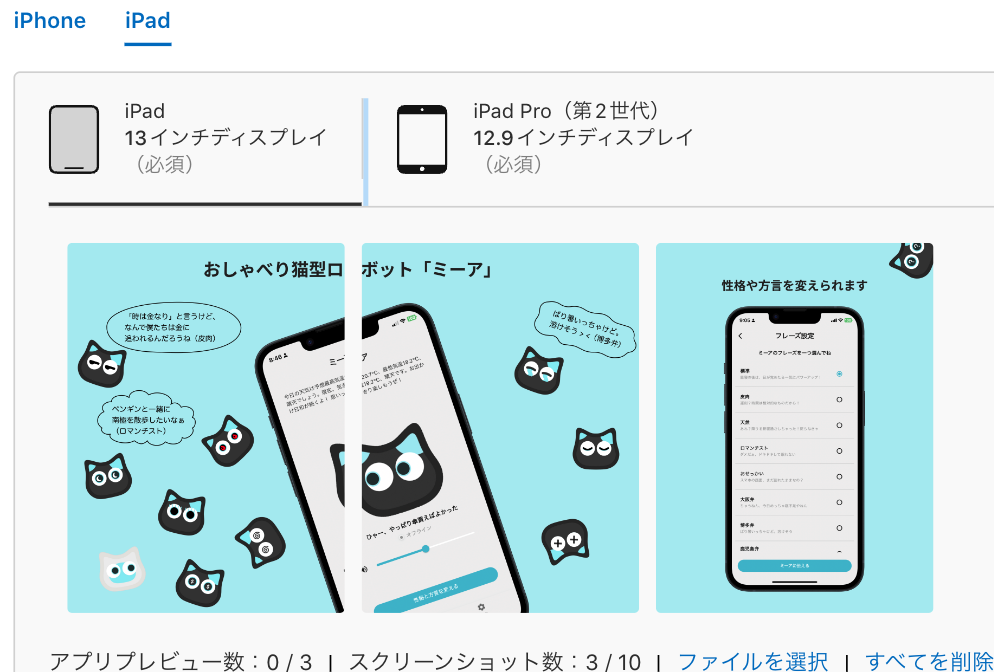
また、スクリーンショットは最低 1 枚掲載が必要で、最大 10 枚アップロードできる。
グリッド投稿(分割投稿)にトライ
今回、アプリのスクリーンショットとして、よくある1ページごとにアプリのスクリーンショットと、機能の説明ではなく、グリッド投稿(分割投稿)を試みることにした。
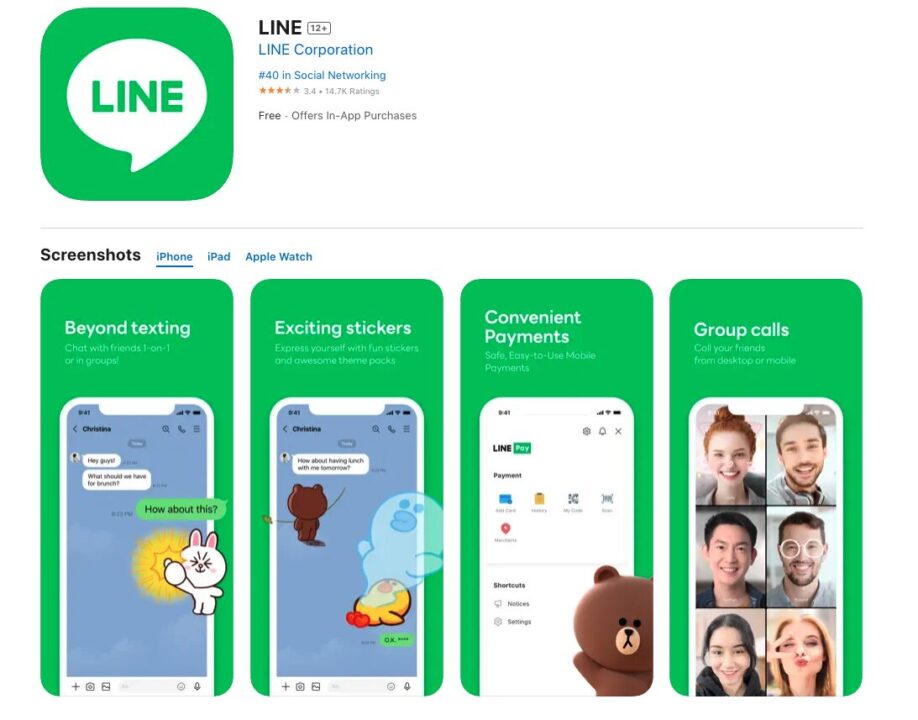
よくあるスクリーンショットと説明文はこちら(例:LINE)

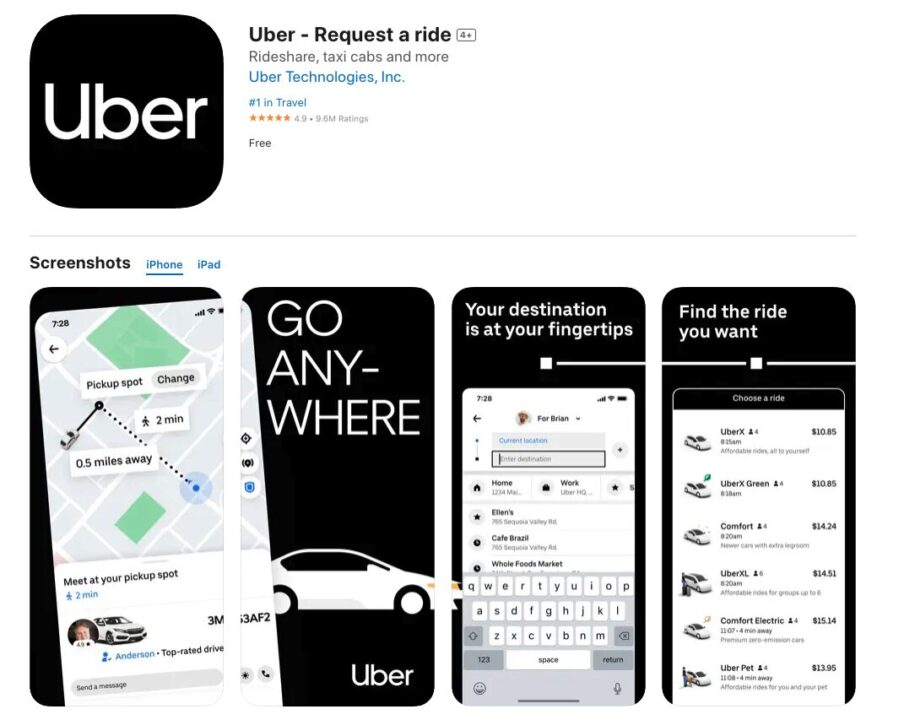
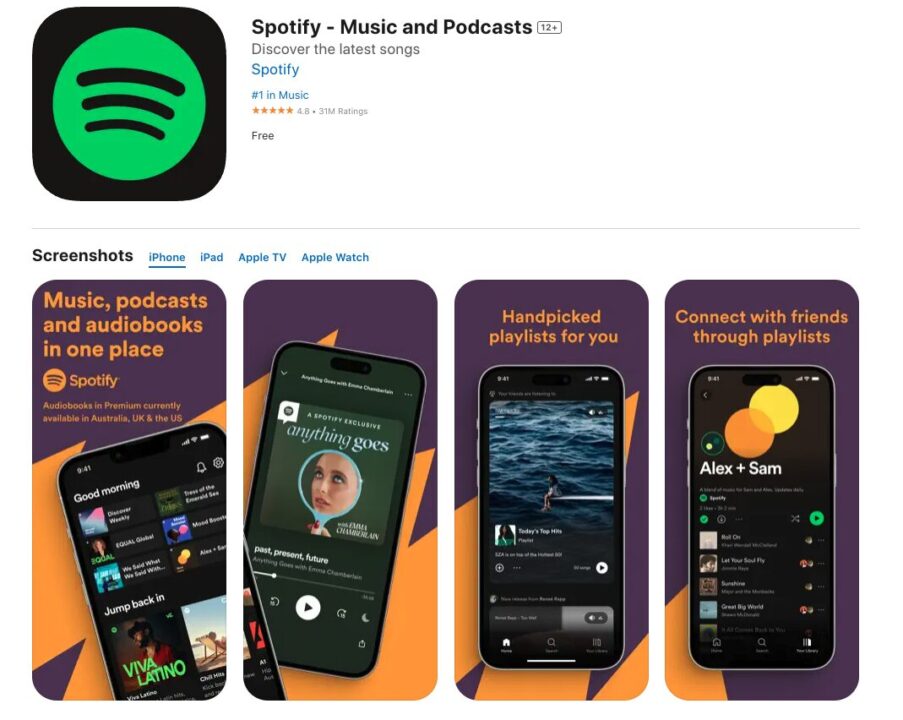
グリッド投稿は、Instagramでよく見る「ホーム画面上で分割された複数の画像が1つの大きな写真になっている投稿」のこと。例えば、UberやSpotifyなどは、App Store掲載のアプリスクリーンショットでグリッド投稿を活用している。
両者とも、全部がグリッド投稿ではなく、最初の2つのみグリッド投稿にしている。


今回は、この例にならって、ミーアのアプリ紹介をグリッド投稿にしたいと思う。
Figmaでグリッド投稿用のフレームを用意
Figmaで、アプリのスクリーンショットのデザインを記載するので、グリッド投稿用のフレームを用意する。今回は、4枚のスクショを掲載予定。
なので、縦幅が2796pxに対して、横幅1290px × 4 = 5160pxのフレームを用意。そして、作成したフレームを目印として1290pxごとに分割する。下記のように作成した。

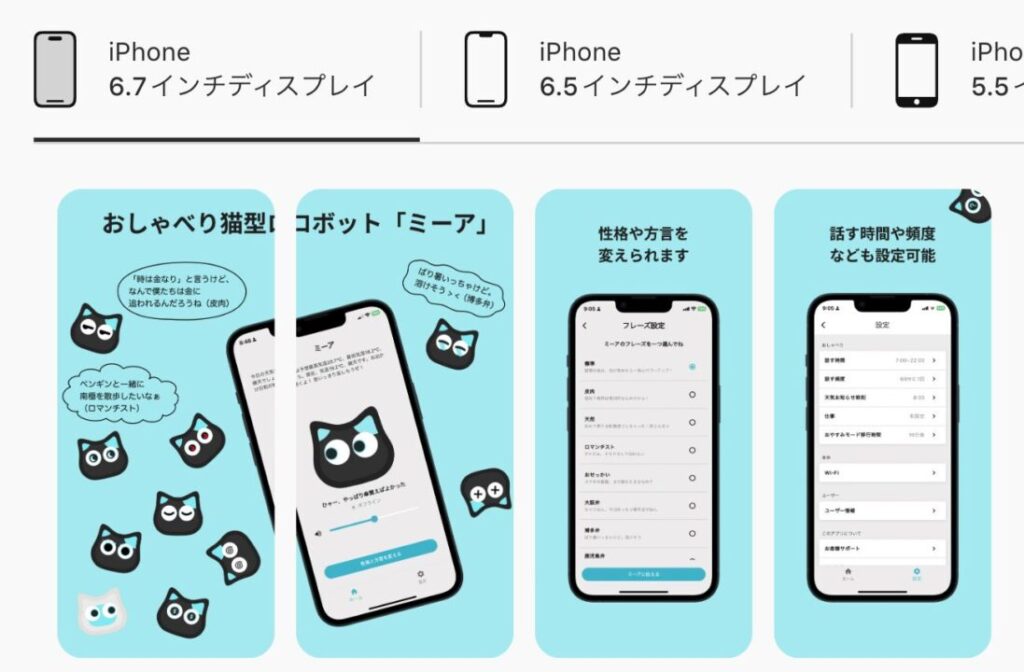
そして、アプリ紹介のスクショを記載。
こんな感じで、いろんな表情のミーアが、さまざまな性格や方言パターンで話している様子を散りばめて、最初の2枚分をグリッド投稿形式にしてみた。

作成できたら、フレームサイズの横幅を1290pxごとにして、実際にiOSスクリーンショットとして掲載する画像を4枚エクスポートする必要がある。
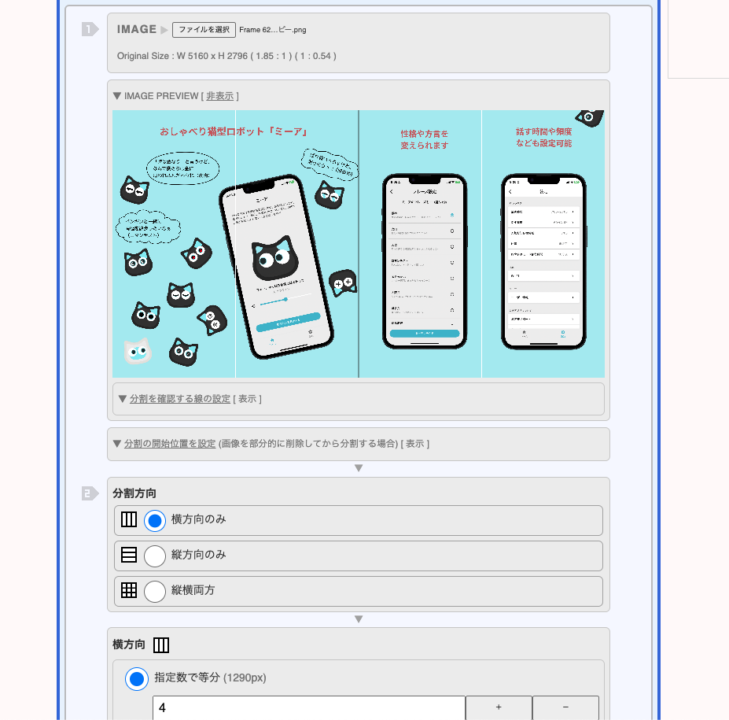
オンライン画像分割ツールを使用
Utility-laboというオンライン画像分割ツールがあったので、こちらを使用。
横方向のみに4分割を指定して実行すると、綺麗に4分割されたので、すべてのファイルをダウンロードする。

そして、生成された4画像をiOSのスクリーンショットにアップロード。
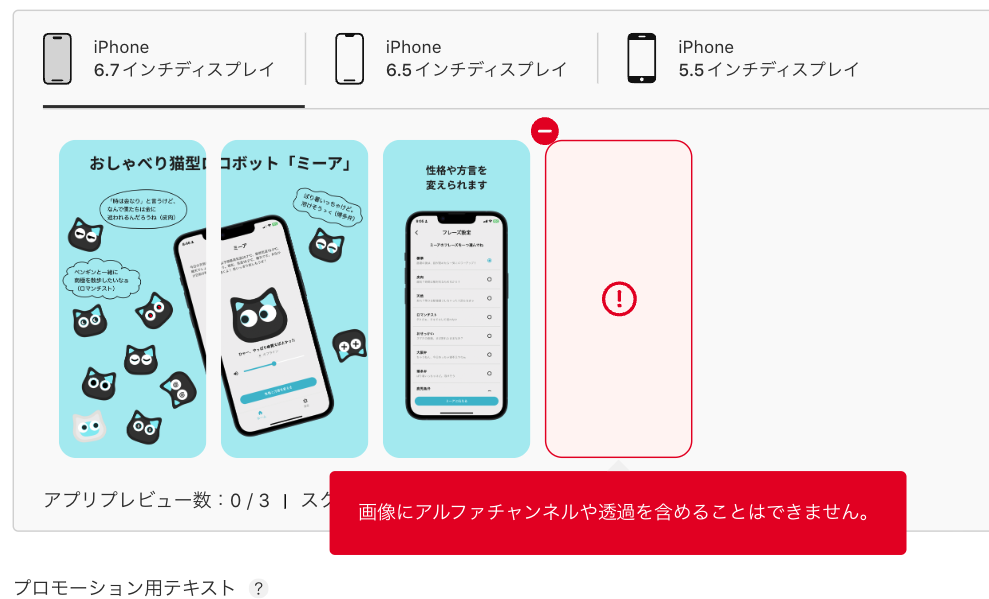
アップロードされたと思ったら、下記エラーが発生。
「画像にアルファチャネルや透過を含めることはできません」

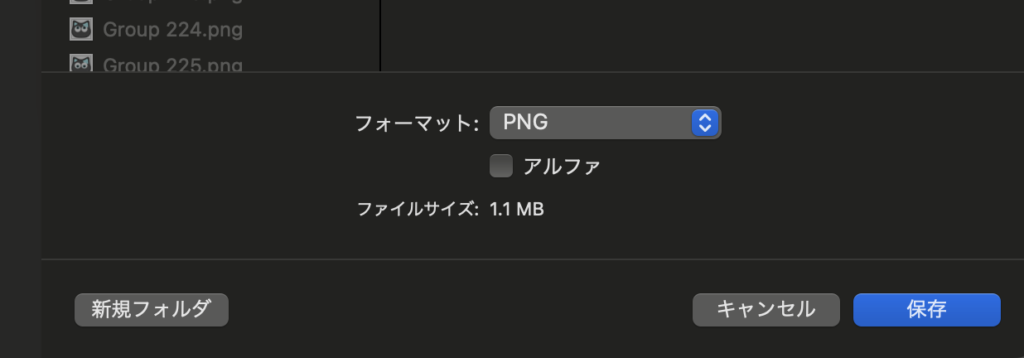
該当のスクリーンショットを、Macのプレビューで開いて、「ファイル>書き出す」を選択し、アルファチェックをはずして書き出す。

再度アップロードすると、次は無事アップロードできた。

同様にして、iPhone5.5インチとiPad13インチの画像もアップロード


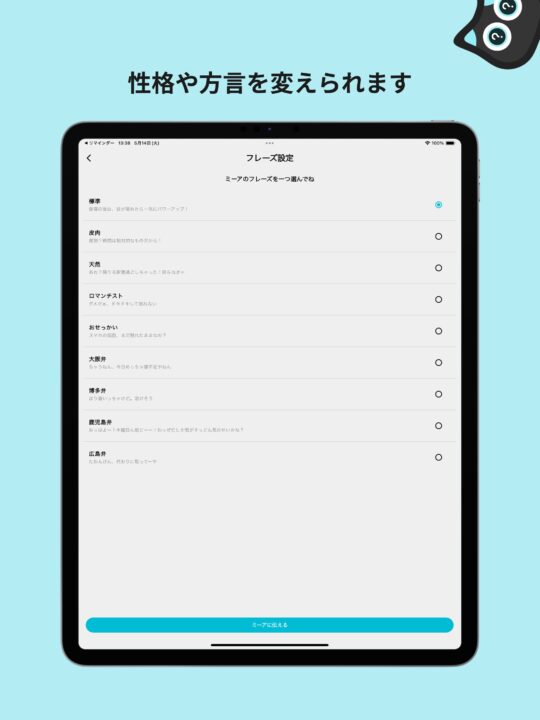
※iPadは画面を作成するのが手間だったので、iPhoneの画像で提出したところ、案の定「iPadのスクリーンショットで提出してください」とrejectされたので、下記作成して再提出した。



プロモーション用テキスト・概要・キーワード
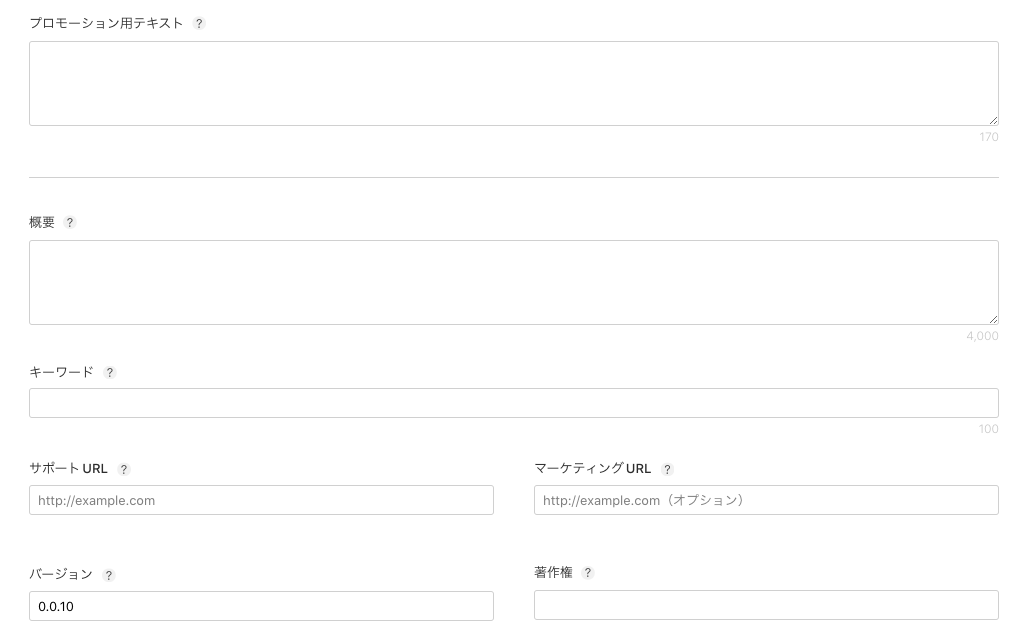
次に、テキスト部分を入力していく。
- プロモーション用テキスト: 170文字以内で、アプリの目立つ特徴や最新の更新情報を簡潔に紹介する。プロモーション用テキストは、アプリの新しいバージョンを提出しなくても、いつでも更新できる。期間限定セールや近日公開する機能など、アプリに関する最新ニュースを紹介する。
- 概要: 最大4,000文字まで使用でき、アプリの詳細な説明を行う部分。ここではアプリの特徴、使用方法、主な利点などを詳しく説明し、ユーザーにダウンロードを促す。
- キーワード: アプリが検索で上位に表示されるようにするために、関連性の高いキーワードを入力する。キーワードはスペースなしコンマ区切りで合計100文字。同じ種類のアプリを探しているユーザーが入力しそうな語句を考えてキーワードを指定する。

今回、概要は下記のように記載した。
「ミーア」アプリは、おしゃべり猫型ロボット「ミーア」の会話設定ができるアプリです。 おしゃべり猫型ロボット「ミーア」は、100以上の種類の豊かな表情で、悲しみや喜びを共有します。
様々な性格(皮肉・おせっかい・ロマンチスト・天然)や方言(大阪弁・博多弁・鹿児島弁・広島弁)も話してくれます。ミーアとの暮らしで、毎日の生活をもっと楽しくしませんか?
■「ミーア」アプリの主な機能 ・接続設定:ミーアと接続してWi-Fi接続ができます。
・会話設定:ミーアの性格タイプや方言を変更することができます。また話す時間や頻度なども設定できます。
まだ、プロダクトページの作成で記入すべき項目があるので、残りの項目記載も進めていこう。