はじめに
今まで、VSCodeのターミナル上で、git checkout branchブランチ名でブランチを切って作業をして、作業が終わってからもターミナル上で当たり前のように、
git add. → git commit → git push→リモートリポジトリをブラウザで開いて、「Create Pull Request」ボタンを押すということを行なっていた。
先日、開発中のコードがうまく動かなくて、同僚のエンジニアにリモートで画面共有しながらアドバイス受けていたところ
「VS Code上の左サイドバーの画面でgit add→commit→pushまで出来るので、その方が楽ですよ」
と言われ、確かにこちらの方がはるかに時短だ!と感じたので備忘録記載。単純に知らなくて損してたorz
VSCode公式での解説はこちら

チケット(Issues)作成→作業ブランチ作成
VSCodeでGithubのIssueを作成
GitHub Pull Requests and Issues 拡張機能を利用する。
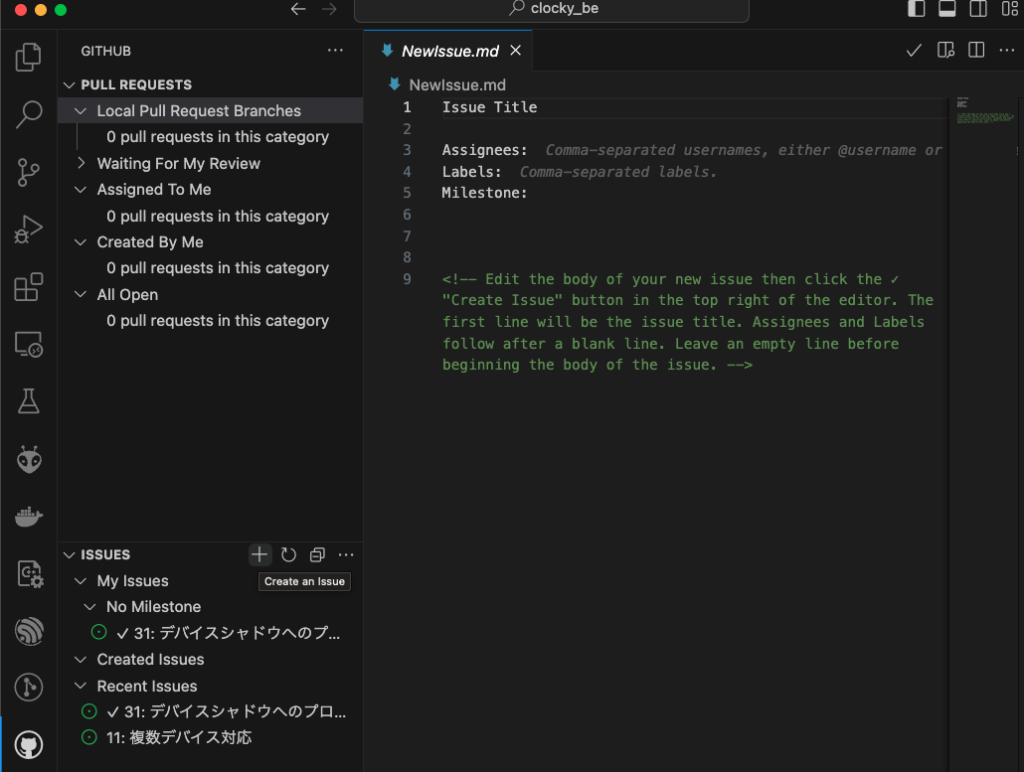
拡張機能をVSCodeにインストールして、issuesセクションの「+」アイコンをクリックするとNewIssue.mdというファイルが開く

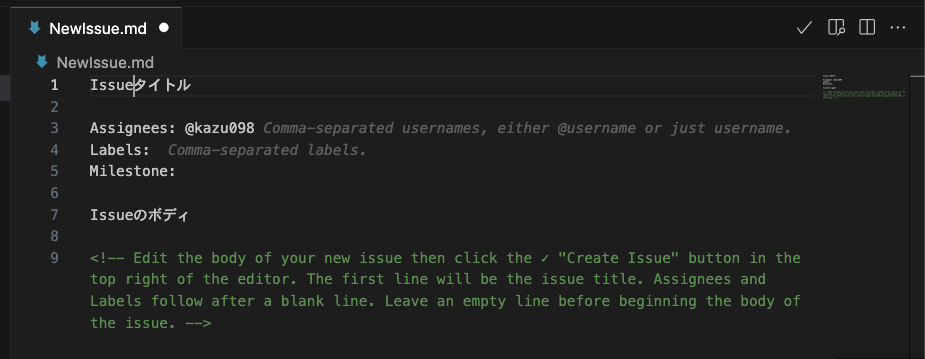
一番上の行がIssueのタイトル。Assigneesは自分のGitHubアカウントを選択
Milestoneのところに、1行空けて、IssueのBodyに相当する部分を記載する。
記載を終えたら、ファイル右上にある「✔️」アイコン(=Create issue)をクリックする。ファイルは保存してもしなくても良い。

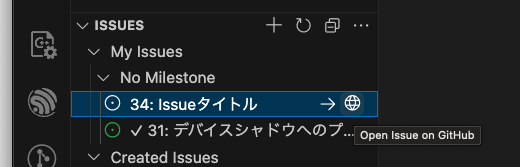
チェックアイコンを押した後に、Issuesセクションのリロードアイコンを押すと下記のように作成したIssueが表示される。

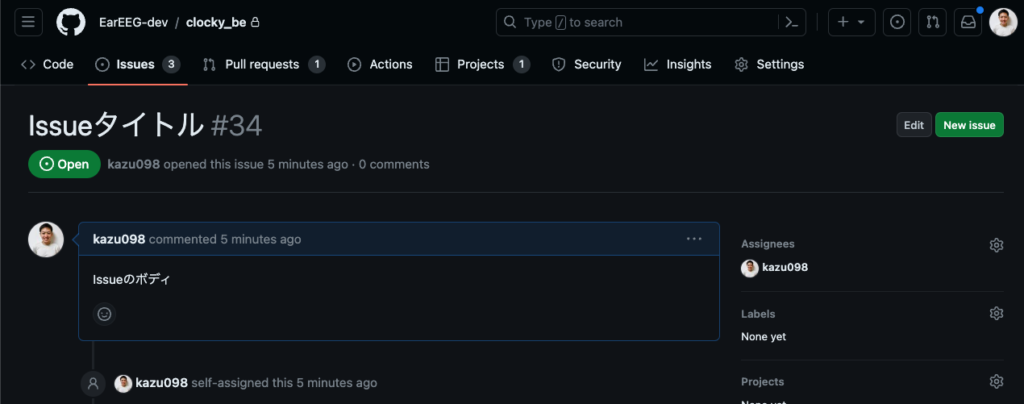
地球儀アイコン(Open issue on GitHub)を押すと、下記のようにプロジェクト内にIssueが作成されていることが分かる。

ブランチ作成してCheckout
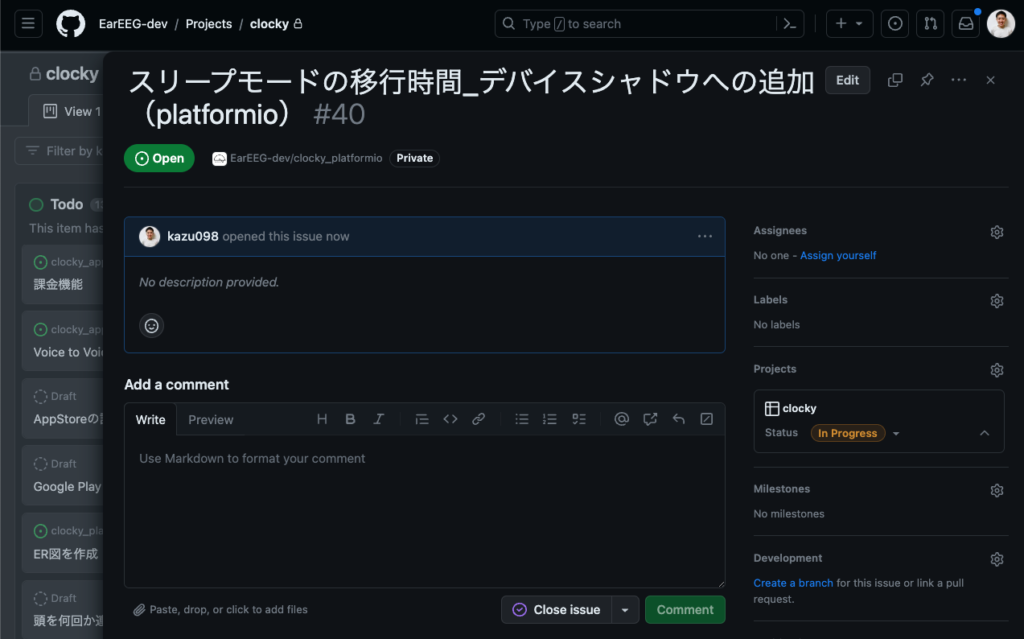
issuesの右サイドバーのDevelopmentの欄にCreate a branchの表記があるのでクリック。

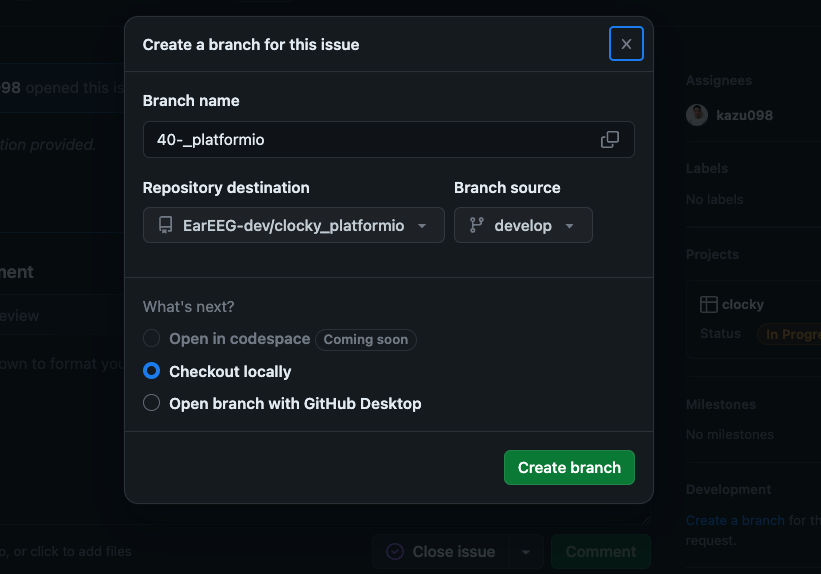
ブランチ名を決める画面がポップアップで表示される。
現状はdevelopブランチからfeatureブランチを切って、featureブランチ内で作成している。
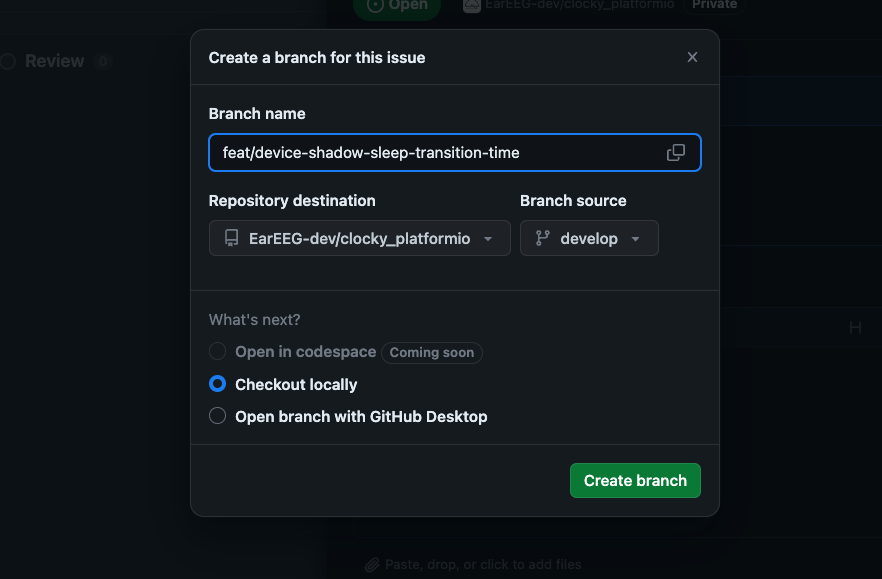
適切なブランチ名を作成して、Create branchをクリック


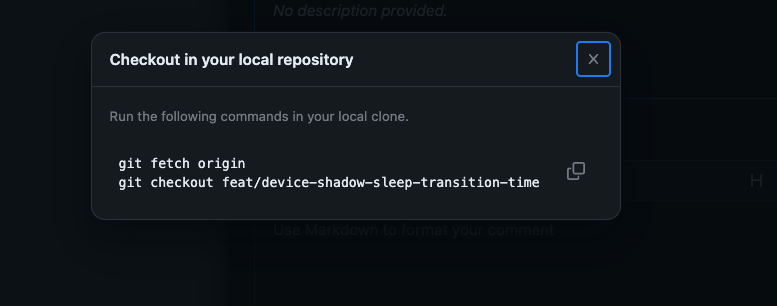
すると、下記の画面に変わるので、コードをコピーして、ローカルブランチに貼り付ける

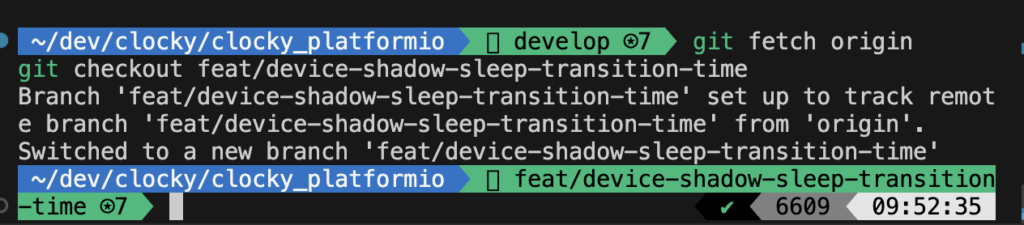
ローカルブランチでコピペすると、作業ブランチが作成されるので、コード作成開始

Git Add→Commit→Push
開発が終わったら、Git add→commit→Pushの流れになるが、VS Codeでは全部GUIでできる。
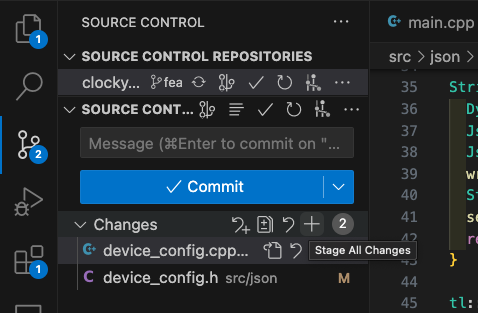
VSCodeの左サイドバーの上から3つ目のアイコン(Source Control)をクリックすると、Localで変更されたファイルが一覧で表示される。
Git Add
Changesの横にある「+」アイコンをクリックすると、ローカルファイルをすべてStagingに上げてくれる(git add . と同じ)

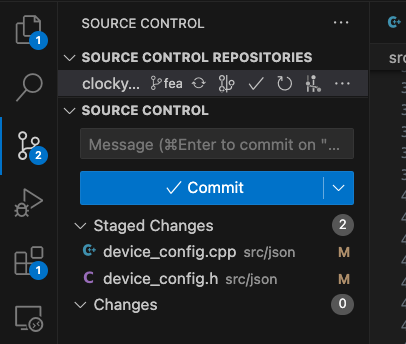
Staged Changesにステータスが変わった。

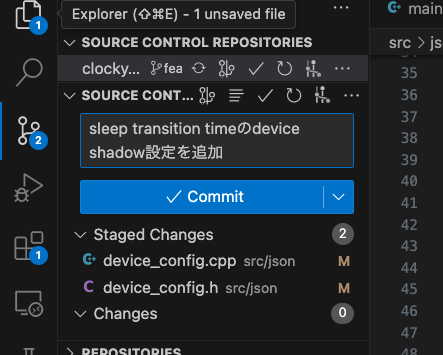
Git Commit
Commitに関しては、Staged Changesの上にCommitボタンがあり、その上にMessageを記入するテキストフィールドがあるので、こちらにcommit messageを記載して、commitボタンを押す。

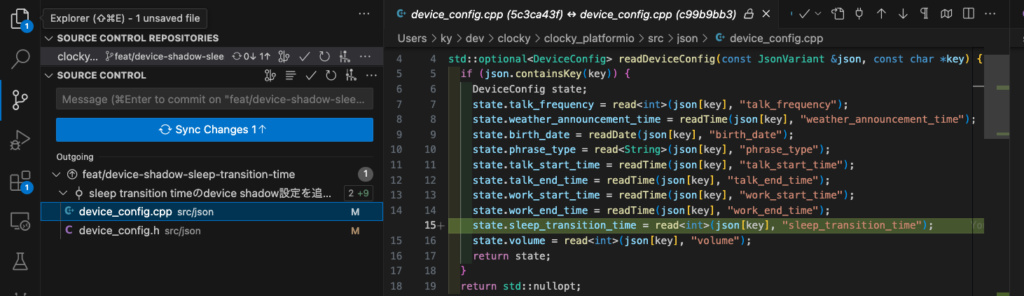
Commitすると、Source ControlパネルでOutgoingにファイルが移動し、commitしたファイルをクリックすると差分をハイライトで見られる。

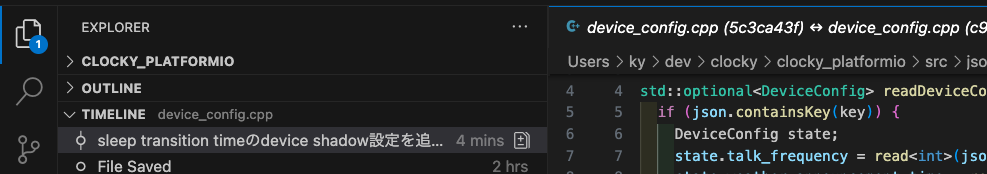
Explorerパネル(左サイドバーの一番上のファイルアイコン)をクリックして、Timelineセクションでも、同じように見ることができる。

Git Push
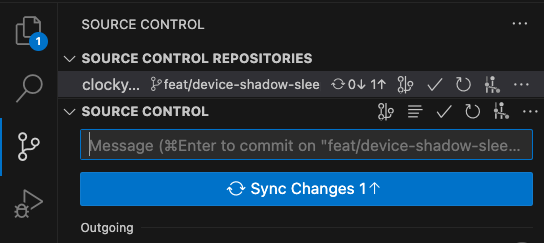
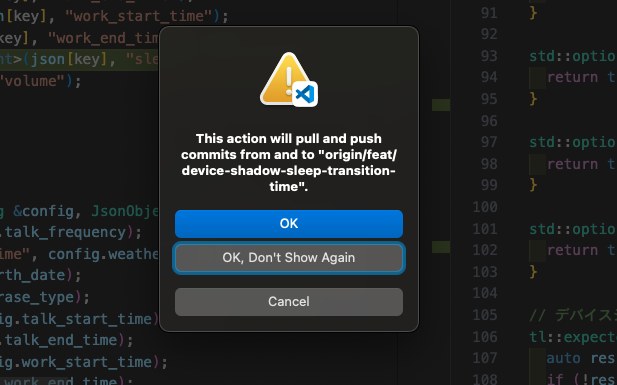
Source Controlパネルで「Sync Changes」をクリック

ポップアップで、アラートが出るので、OKをクリック

これでPushが完了した。
Pull Request作成
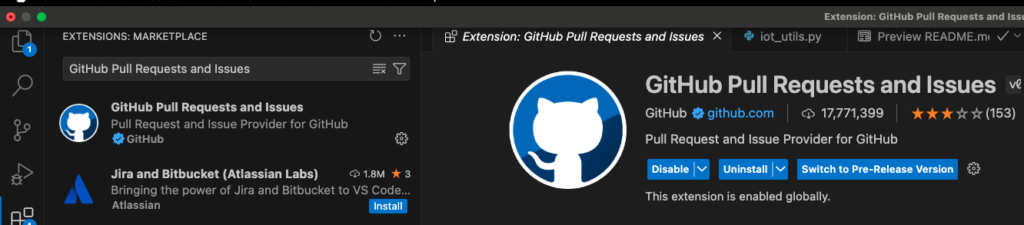
拡張機能「GitHub Pull Requests and Issues」をインストール

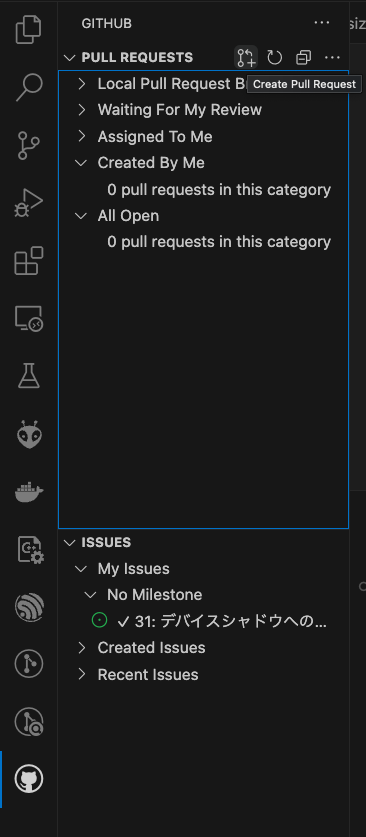
インストールすると、左サイドバーの一番下に「GitHub」アイコンが追加されるので、これをクリックすると以下のようにサイドバーに[GitHub]ビューが表示される。
Pull Requestsセクションの右側に「Create Pull Request」ボタンがあるのでクリック

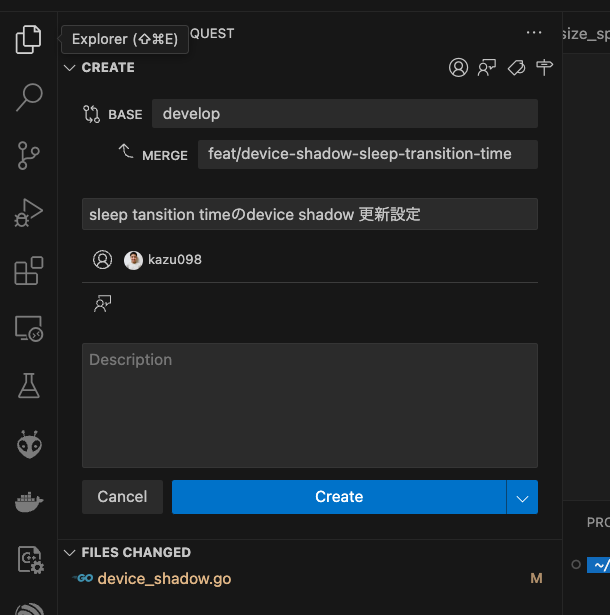
すると、Pull requestの画面に切り替わる。
Createセクションの右に4つアイコンがある。
- 一番左(Assignee):今回のタスクをアサインされている人(=自分)を選択
- 左から2つ目(Reviewers):レビューしてもらいたい人を選択
Baseは今回はdevelopで、mergeしてもらいたいファイルが作業したブランチのファイルなので選択。
できたら、Createをクリック。

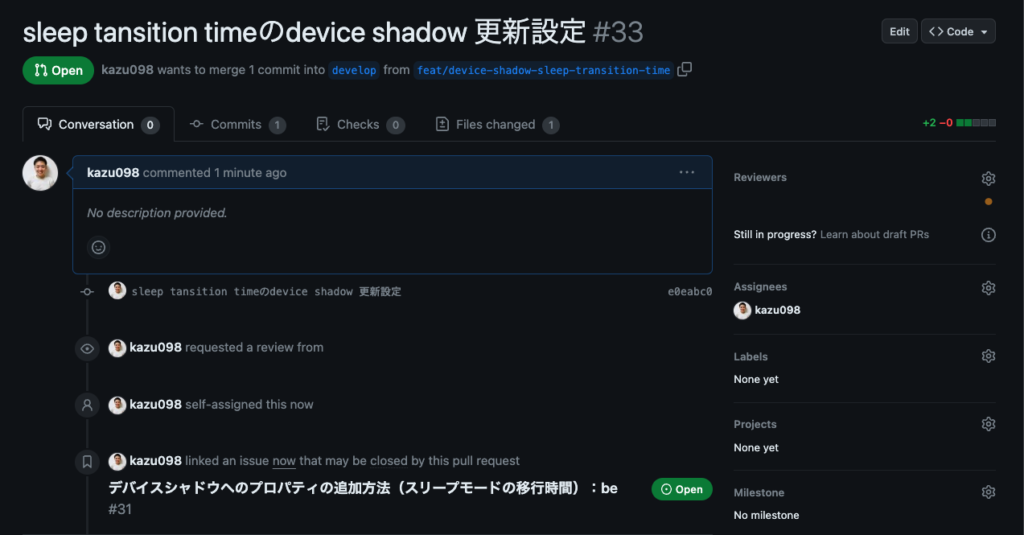
remoteリポジトリで確認したら、無事pull requestを作成できていることがわかった。

レビュー内容を確認
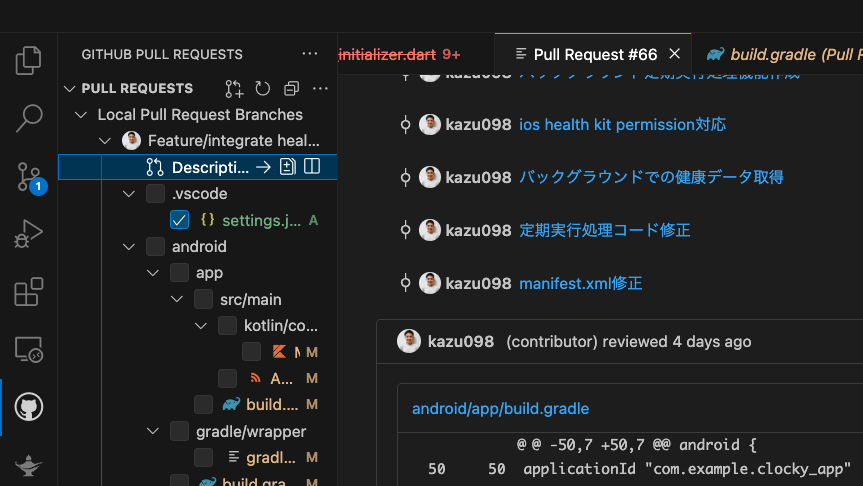
PR作成後に、他の開発メンバーがレビューした内容もVS Code上で確認できる。
pull requstsタブを展開し、ブランチのdescriptionをクリックすると、pull requestタブが開き、レビュー内容を確認できる。該当ファイルをクリックすると遷移する。

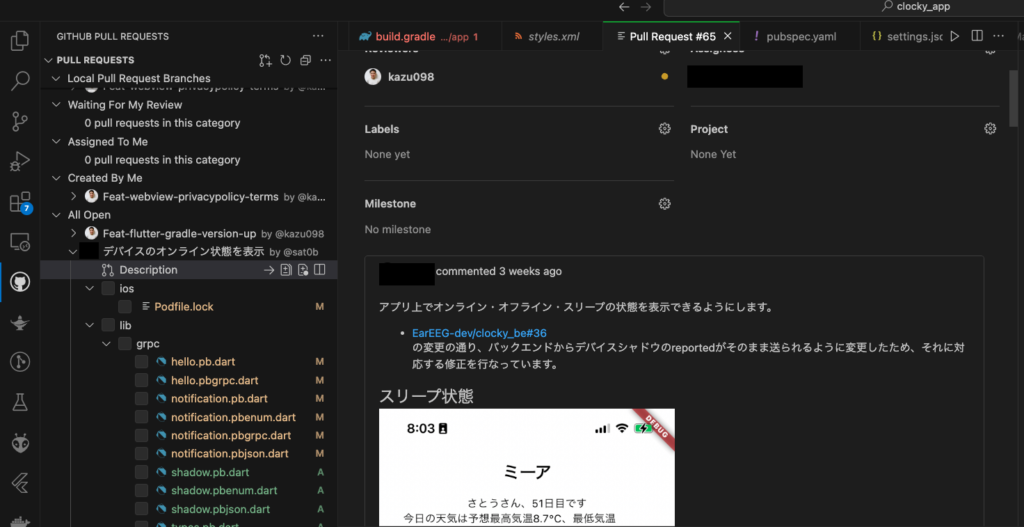
他のメンバーが自分にpull requestした内容も同様に確認できる
pull requestsタブ→自分にレビューがassignされていれば、「Assigned To Me」タブ、そうでなければ「All Open」の欄。

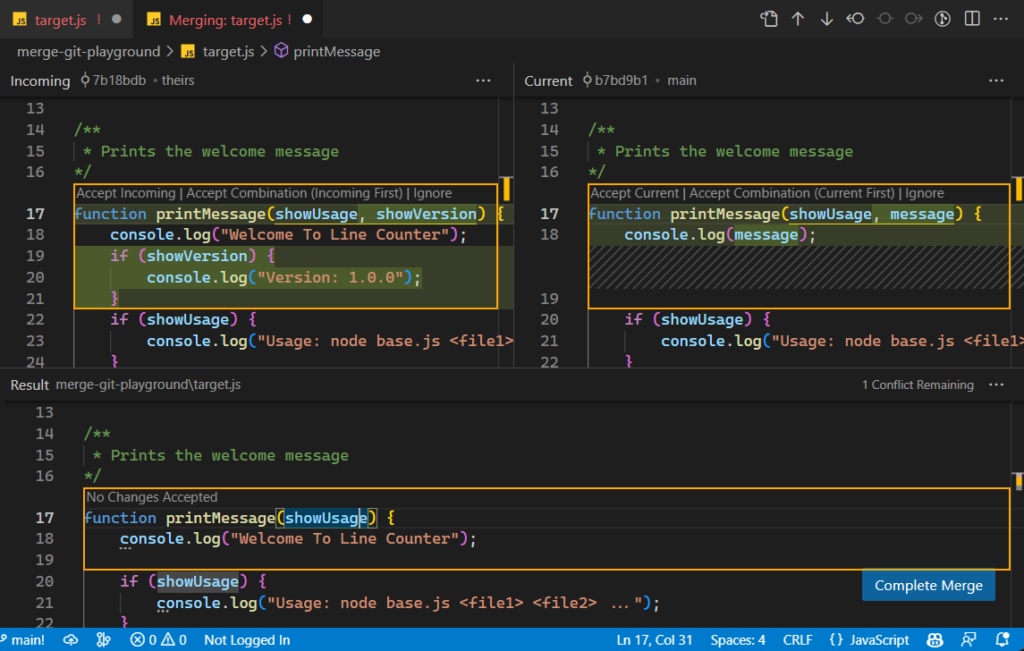
マージコンフリクトの対処法:3-way merge editor
Mergeコンフリクトが生じた場合、VSCodeでは3-way merge editorという、3つの異なるソース(通常は「現在の変更」、「受信した変更」、および「マージ結果」)を表示するエディタを提供している。

3-way merge editor は、コンフリクトが存在するファイルの右下にある「Resolve in Merge Editor」ボタンを選択することで開ける。
エディタは、下記の3つの異なるビューを表示する。
・左側:「Incoming changes」(受信した変更)
・右側:「Current changes」(現在の変更)
・下部:「Result of the merge」(マージ結果)。デフォルトはIncomingとCurrentのどちらの変更も反映しない(No Changes Accepted)

IncomingとCurrentのConflictコードの上部には、下記3つの取り込みパターンが記載されており、クリックすることで下部のmerge resultに反映される。
・Accept:受け入れ
・Accept Combination:現在の変更と受信した変更の両方を「賢く」組み合わせてコンフリクトを解決する。特に、同じ行に変更があっても、それらの変更が異なる文字を対象としている場合に有効
・Ignore:無視
上記3つのどれかをクリックして、反映されたmerge resultをさらに手動で修正することもできる(IncomingとCurrentの画面は編集できない!)。そして、merge resultを無事修正できたら、右下にある「Complete Merge」」を選択してマージを完了し、ファイルをステージングしてマージエディタを閉じる。
特定のブランチのファイルとの差分をCompare
ターミナルで、git diff ブランチ名で、そのブランチとcurrent branchのコード差分が表示されるが差分が多い場合はターミナルを延々スクロールしないといけないので辛い。
vscodeでGUI上で比較する方法は下記。
他にも便利な拡張機能ありそう。



コメント