はじめに
本ブログは、notionで下書きを作成して、その後に「WP Sync for Notion」プラグインを使って、Wordpressの記事に変換して公開している。
WordPressのブロックエディタに未だになれないというのと、テキスト入力の場合、Notionの方が圧倒的に早いので。

本記事では、「WP Sync for Notion」プラグインのインストールと記事連携の設定方法を記載。
WP: WP Sync for Notionプラグインをインストール
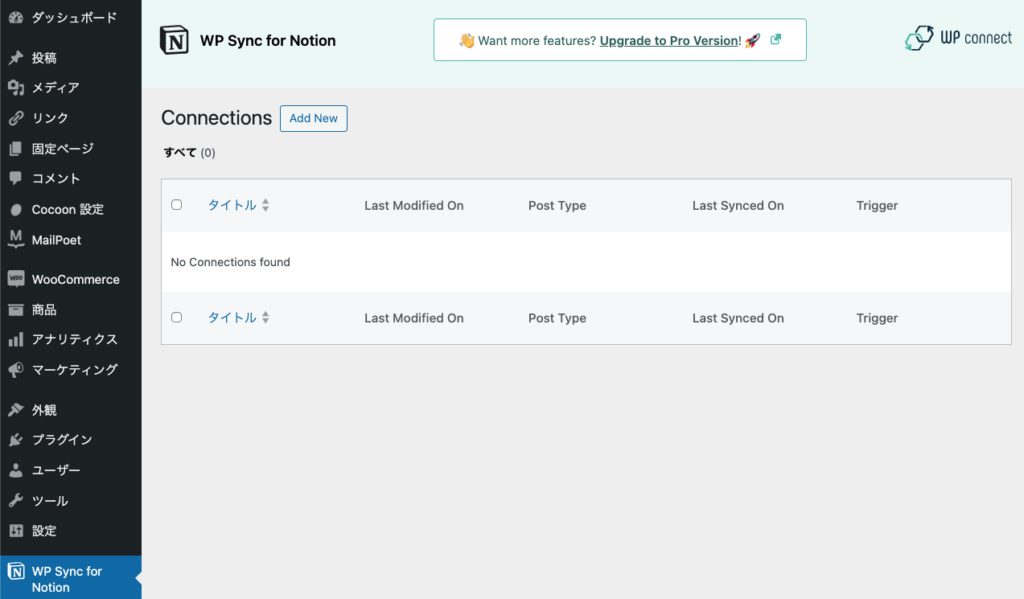
インストールしたのちに、有効化して、Wordpressをリロードする。
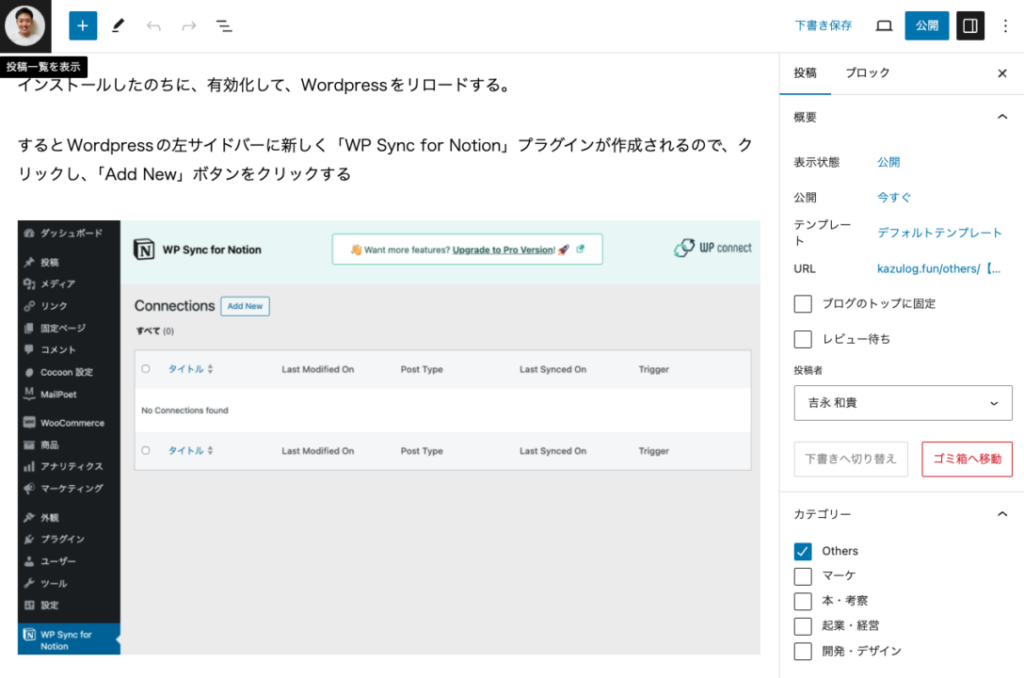
するとWordpressの左サイドバーに新しく「WP Sync for Notion」プラグインが作成されるので、クリックし、「Add New」ボタンをクリックする

Notion:API連携トークンを取得
WordPressとNotionを連携するために、Notion側でAPI連携トークンを取得して、Wordpressの画面に貼り付けないといけない。
API連携トークン取得の詳しい説明(公式)はこちら


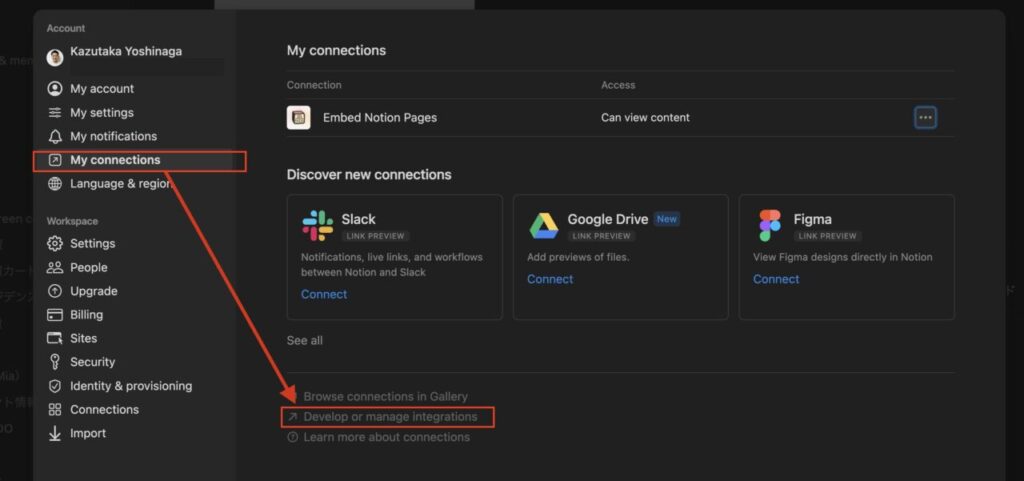
Notionの左サイドバーの「Settings & members」をクリックして表示されるポップアップ内の「My connections」をクリック。
画面下部に「Develop or manage integrations」をクリック。すると、外部サイトが立ち上がる。

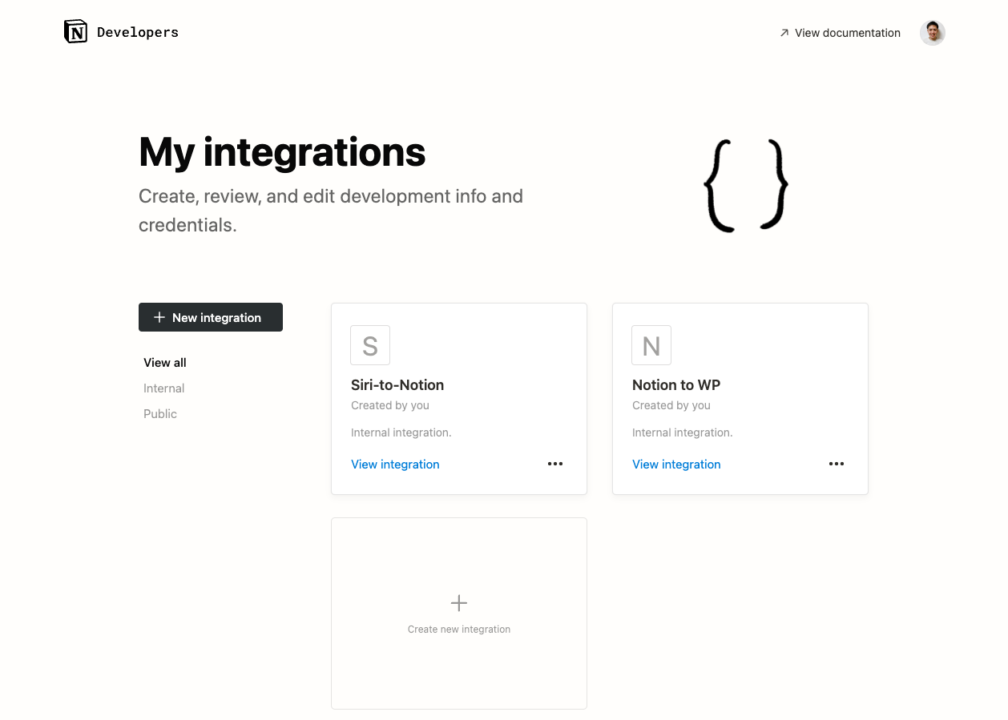
My Integrationsのページに遷移するので、「Create new integration」をクリックする。私の場合は、すでに「Notion to WP」という名前でWordpressとのintegrationを作成してしまっているが。

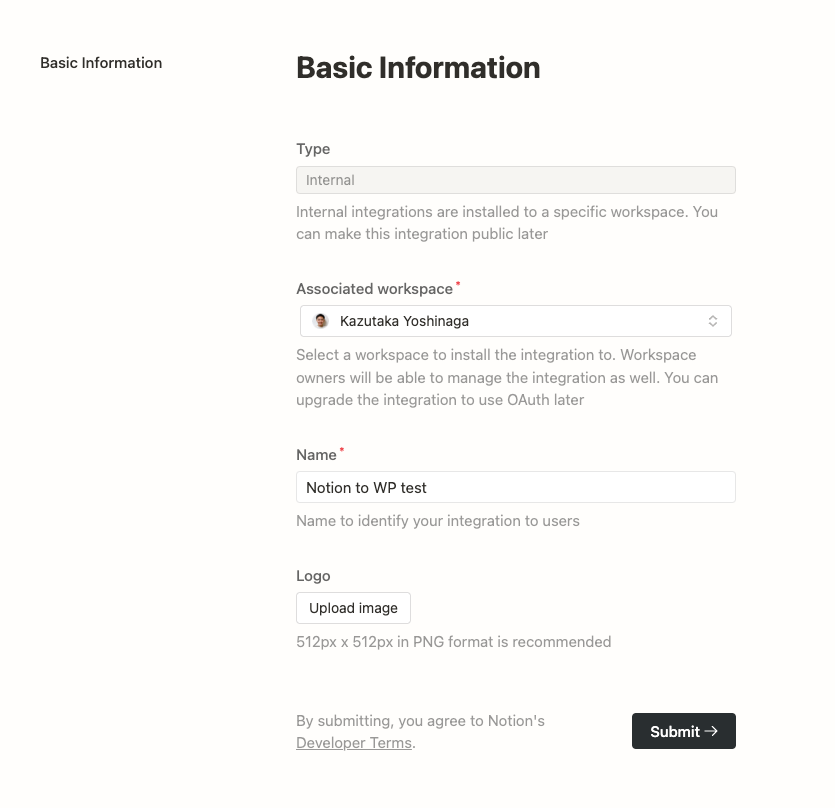
クリックすると、Basic Informationページに移動するので、名前を入力。識別できればなんでも良い。Submitボタンをクリック。

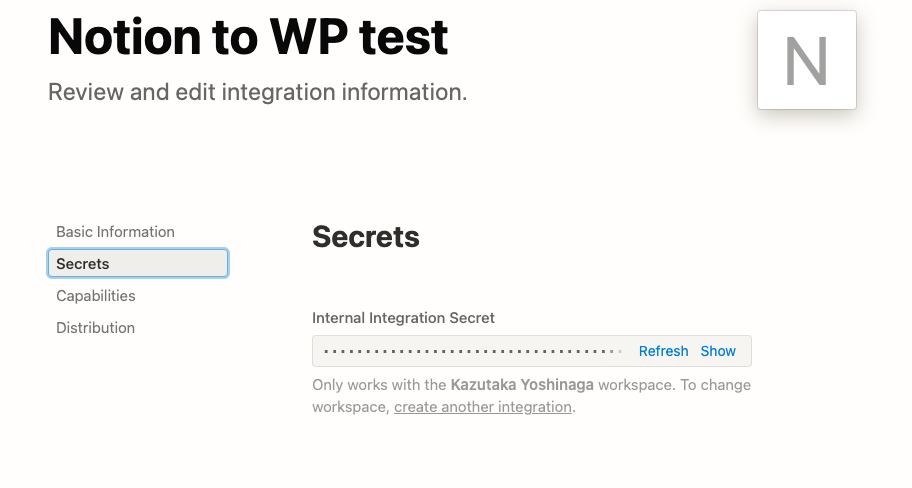
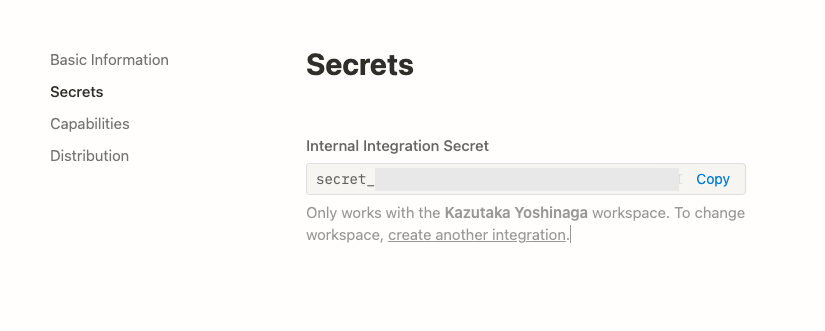
すると、Secretsページに移動するので、Showリンクをクリック。すると、API連携トークンが表示されるので、Copyをクリック。


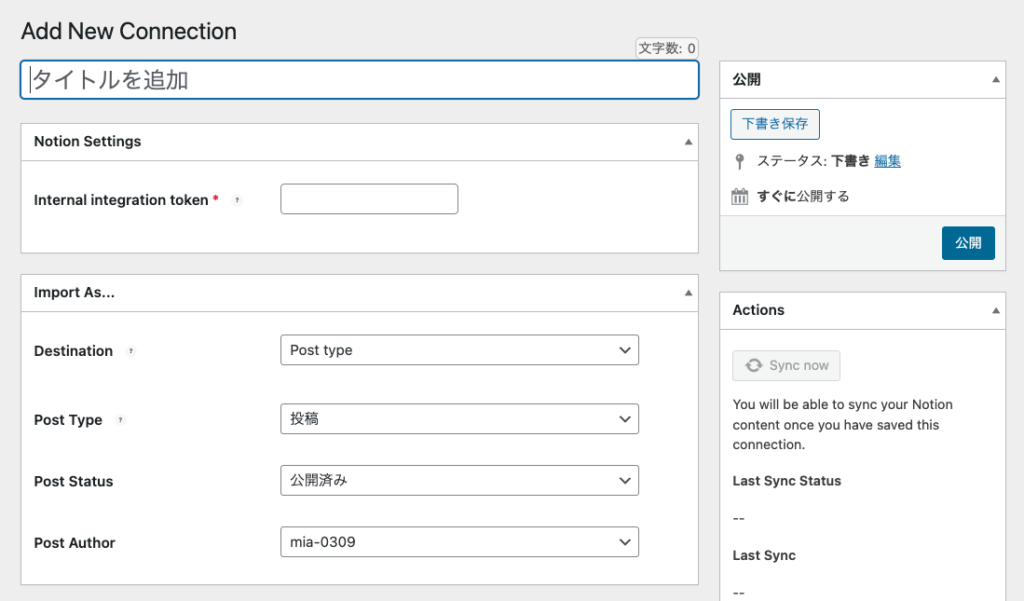
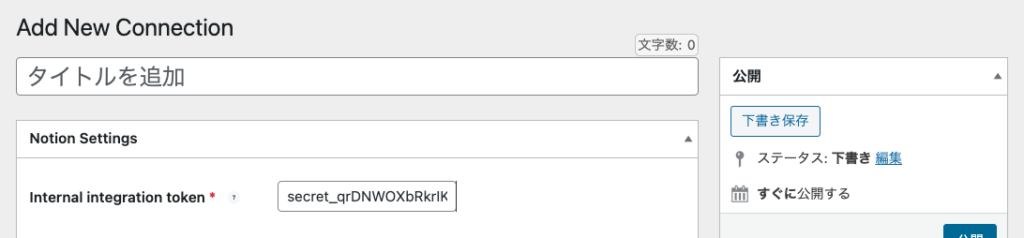
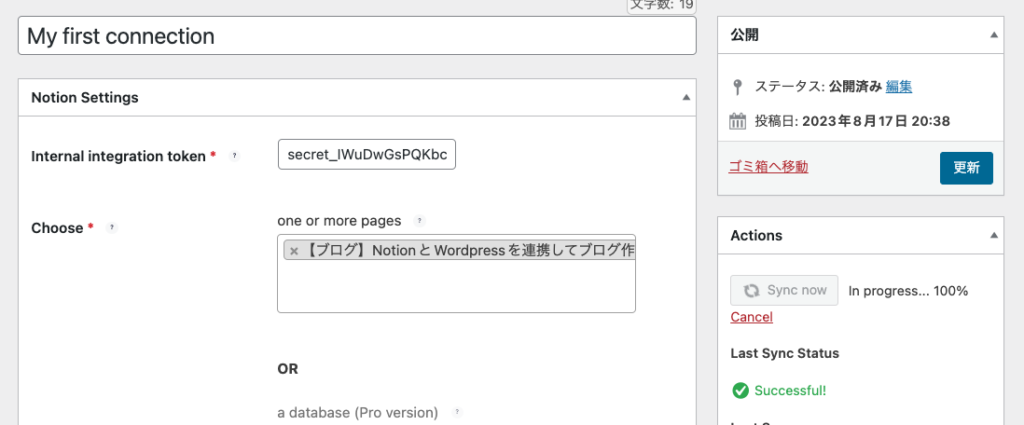
WordPressの「WP Sync for Notion」プラグイン設定画面に戻り、「Internal integration token」に先ほど取得したトークンを貼り付ける。

Notion: WPに連携するソースを選択
次にNotion側でWordpressに連携するデータのソースを選択する。1つまたは複数のページを選択でき、子ページも含めることができる。
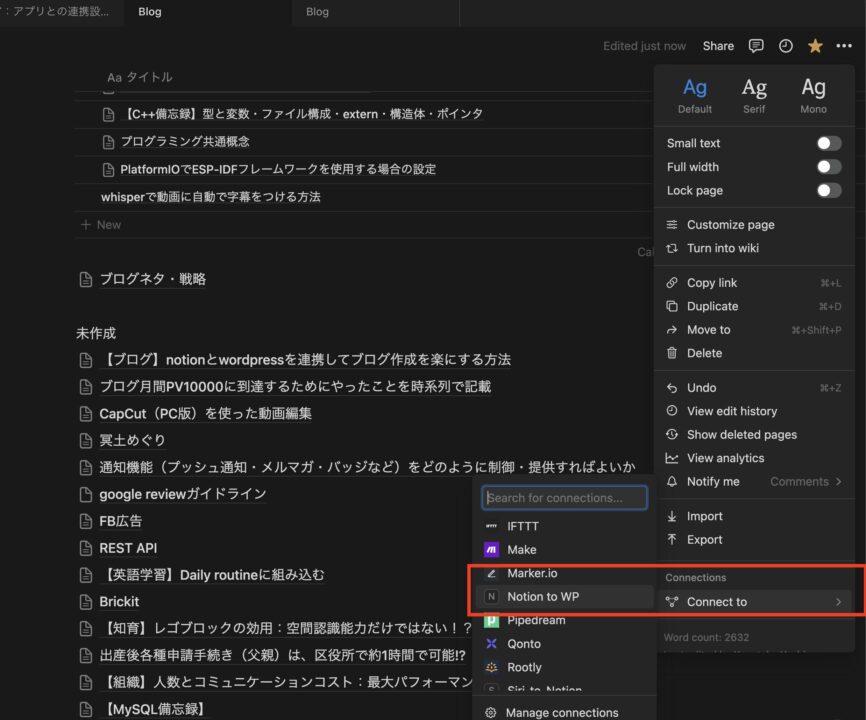
私の場合は、Blogというページを作成し、その中に子ページとして各ブログ記事を入れている。Blogページを開いた状態で、右上の3点ドットからメニューを表示。
Connectionsのセクションで「Connect to」をクリックすると、連携先のリストが表示され、この中に先ほど「My Integration」で作成した自分用のIntegration項目も表示される。「Notion to WP」をクリック。

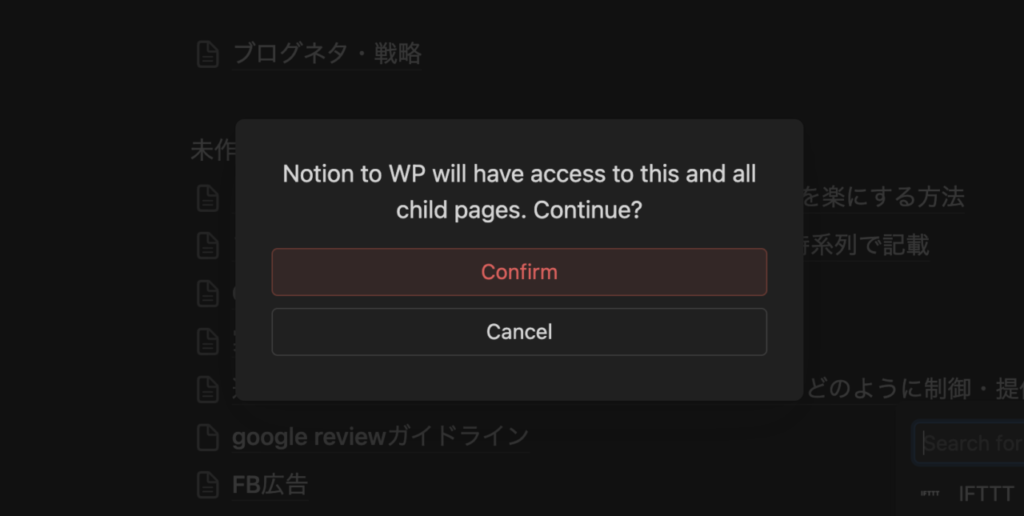
確認要求されるので「Confirm」をクリック。これで、NotionとWPで、どのNotionの記事を連携するか設定完了した。

WP:連携する記事を選択
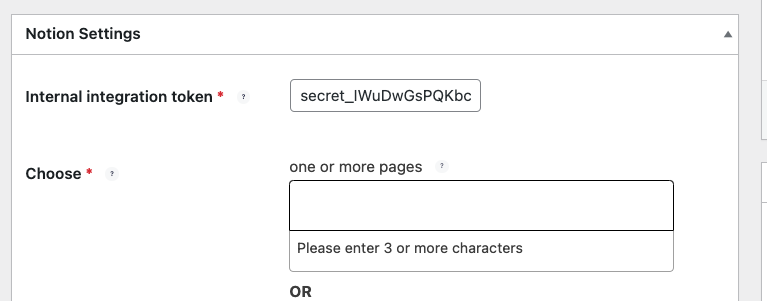
連携設定を終えたので、ChooseセクションでBlogページ内の、Notionページタイトルを入力すると、連携候補として表示される。3文字以上の入力が必要。
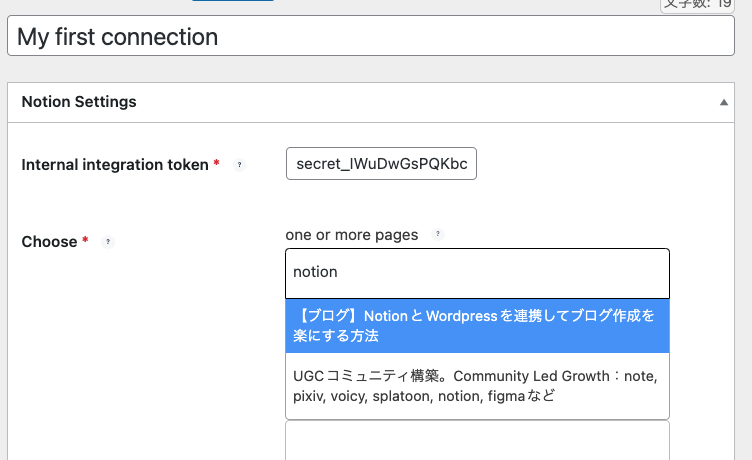
せっかくなので、今回の記事「【ブログ】NotionとWordpressを連携してブログ作成を楽にする方法」を入力してみる。
入力キーワードは前方一致である必要はない。

notionと入力すると、下記のように候補のnotionページが表示された。

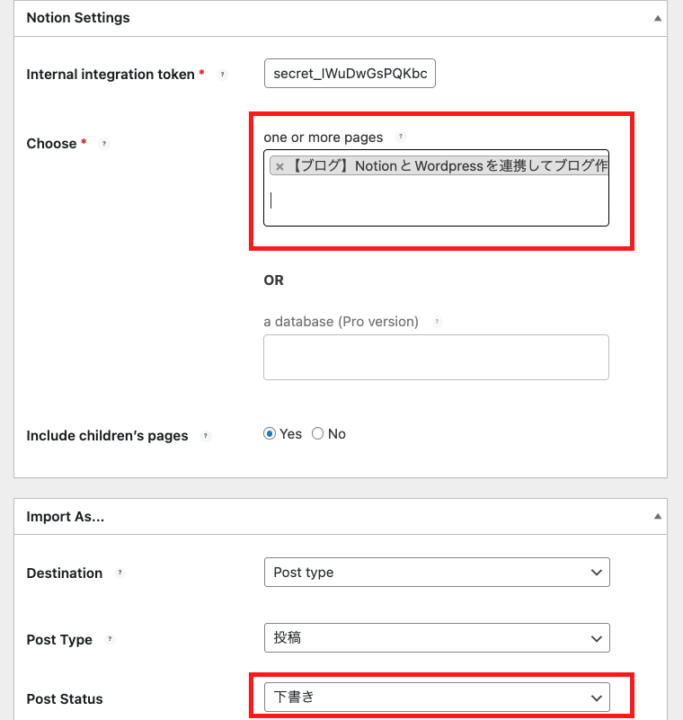
今回のブログ記事を選択。
下にスクロールすると、Post Statusを「下書き」か「公開」から選択することができる。連携後即公開して良い場合は「公開」を選択する。自分の場合は、Wordpress側で最終確認を行いたいので、「下書き」を選択。この場合は、Wordpressで下書き状態として連携される。

WP: Notion記事を連携して表示確認
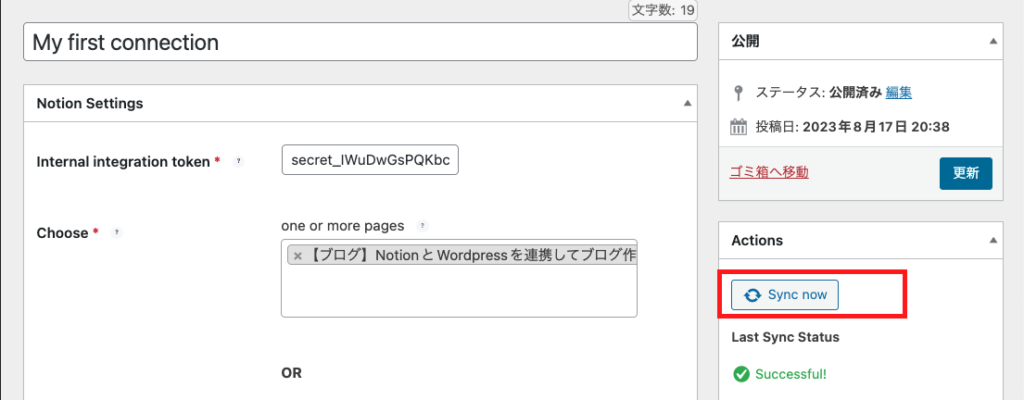
Actionsセクションにある「Sync now」ボタンをクリックして、Notion記事のWPへの取り込みを開始する。Notion記事の分量にもよるが長くても30秒くらいで連携が完了する。通常5-10秒ほど。

同期中は「In progress」表記で、同期完了すると「finished!」の表記に変わる。

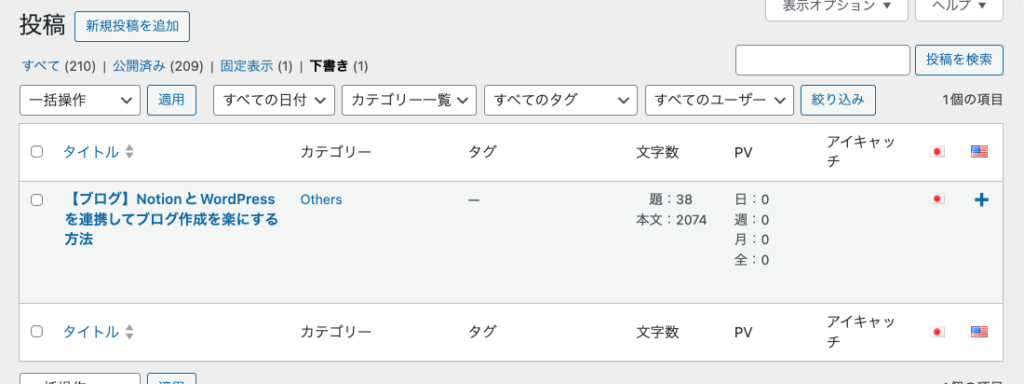
投稿一覧に移動すると、「下書き」が1つ追加されているのがわかるので、クリック。Notionの記事が取り込まれてそうである。タイトルをクリック。

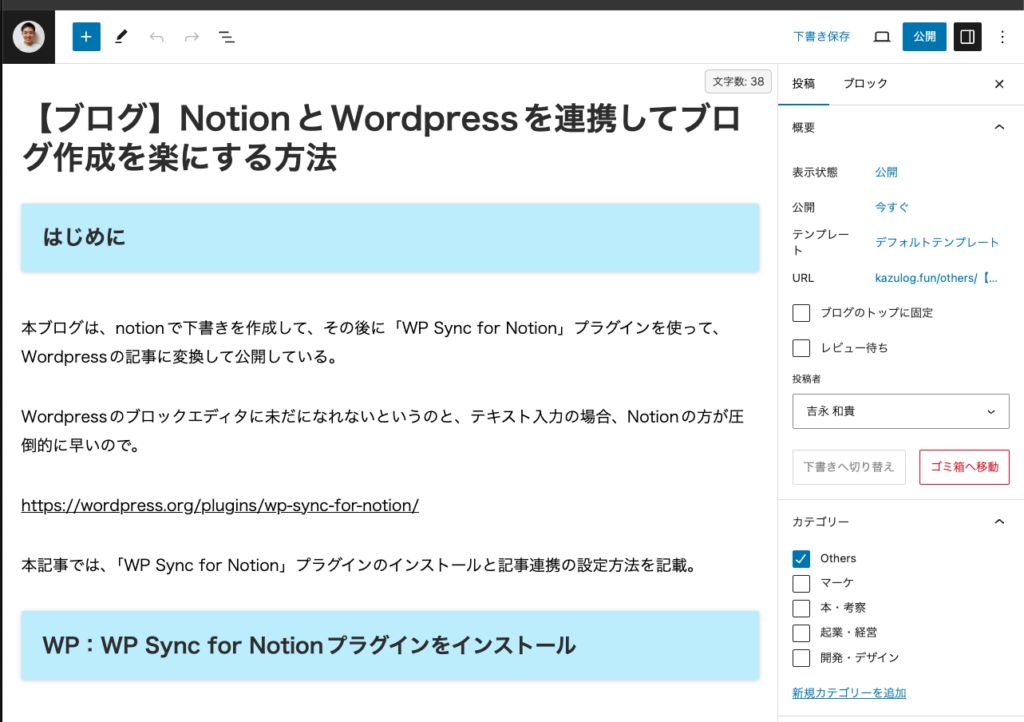
下記のように無事取り込まれていることを確認できた。
h2などの目次タグや、リンク、画像なども反映してくれる。


あとは、カテゴリーの編集や、サムネイル画像作成をして、公開。
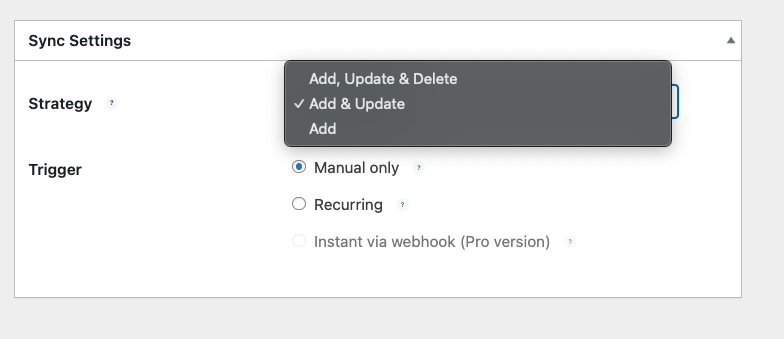
ちなみに、一旦Notion記事と同期したのちに、Notionの方で記事内容を更新した場合で、WPに再反映したい場合は「Sync Settings」のStrategyを「Add & Update」にして、再度、「Sync now」ボタンをクリックすれば、更新内容が反映される。

終わりに
「WP Sync for Notion」プラグインを使って、Notionで作成したブログ記事を、Wordpressの記事に変換して公開するまでの流れを記載した。
パラグラフ間のスペースが反映されなかったり、プログラミングコードがWordpressで別で使用しているコード表示のプラグインに自動で切り替わらなかったりと、多少の修正手間はあるのだが、だいぶ楽になっている。
ちなみに、Chrome音声入力拡張機能「Voice In」とNotionを組み合わせれば、Notionへのブログ記事入力ももっと効率化できそう。それに関する記事はこちら。




コメント