はじめに
様々な方言を話す。おしゃべりに小型ロボット「ミーア」を開発中。
以前、「【マーケ】GA4でキーイベントをもとに、商品閲覧から購入までのファネルを作成する方法」の記事で、ミーアのHPで購入に至るまでのファネルを作成した。
今回は、LPから商品閲覧に至るまでの動線である、LP自体の改善に取り組みたいと思う。
使用するのは、Microsoftが無料提供しているヒートマップツール「Clarity」。このツールが無料なのは信じ難いくらい便利。

ヒートマップツール「Clarity」を設定
ミーアHPはWordPressでCocoonというテーマを使っている。
CocoonにClarity設定を行う方法はこちらのブログ記事に記載されている。

ヒートマップツール「Clarity」で現状分析
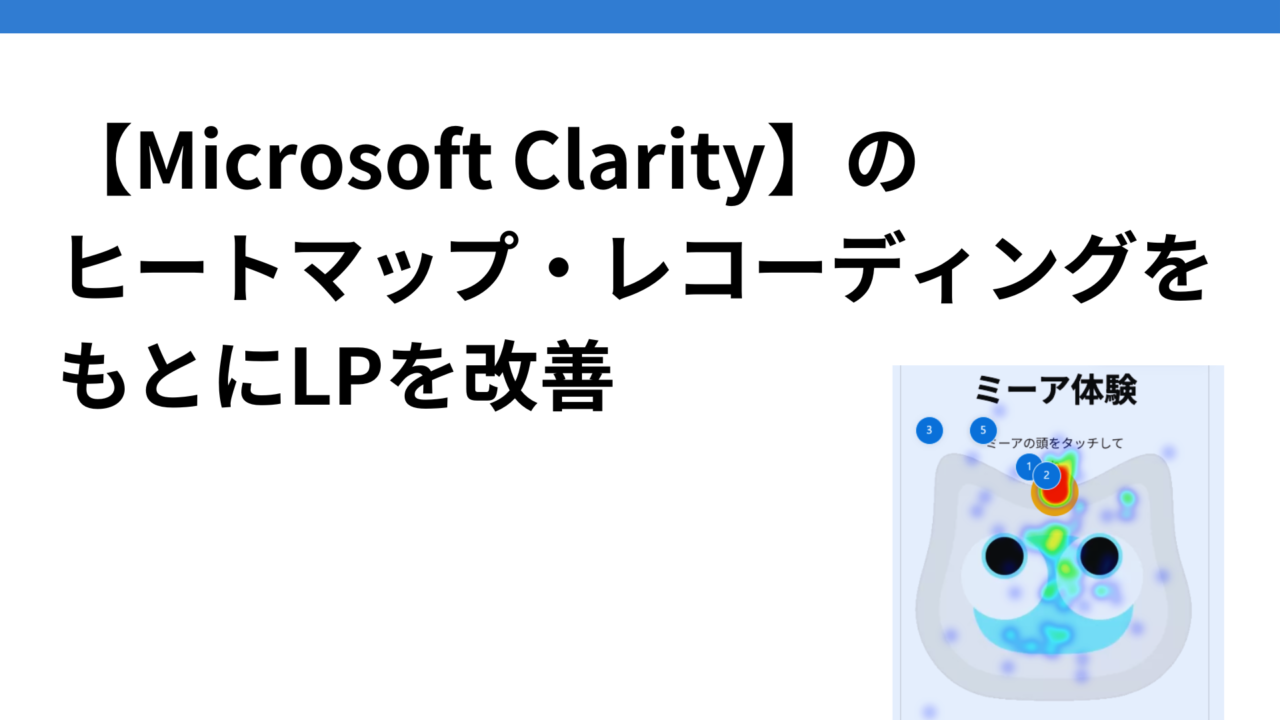
早速、ミーアのClarityのヒートマップを見てみた。
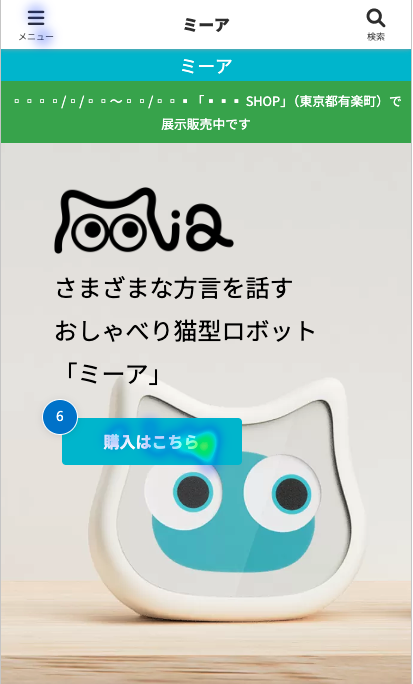
ちょっとビックリしたのが、意外とファーストビューの「購入はこちら」ボタンがモバイルの場合で押されていること。基本的には画面をスクロールして内容をさらに把握するのではと思っており、とはいえ、ファーストビューで何かしらの購入につながるアクションボタンがあることがほとんどなので、慣例に倣って添えただけだったので、実際にクリックされるんだとわかった。
→と思ったのだが、よく考えると右利きのユーザーがモバイルでサイトを見る場合、左手で親指で画面をスクロールすることが多いので、たまたまスクロールしようとして「購入はこちら」ボタンに当たっているだけなのではと考え直した。

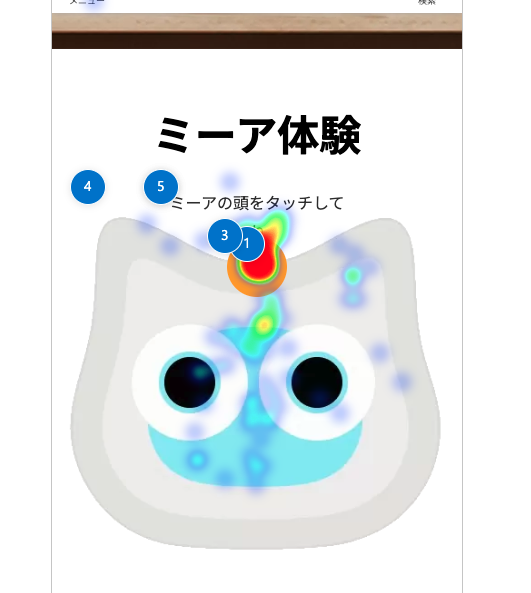
あと、一番ビックリしたのが、ミーア体験の頭のボタンが再生されていたこと。真っ赤になっている。実際にLPに訪れたユーザーの20%以上がクリックしてデモ体験していた。
一部のユーザーはオレンジのボタンの下側を押していてそれだと実際に音声再生されないので、頭をタッチと記載はしながらもミーア本体を丸々クリッカブルに変更した方が良さそうと感じた。

LINE公式アカウントのリッチメニューに「ミーアデモ体験」と大きく書いていて、クリックすると、先ほどのミーア体験部分に遷移するので、その影響もあるかもしれない。


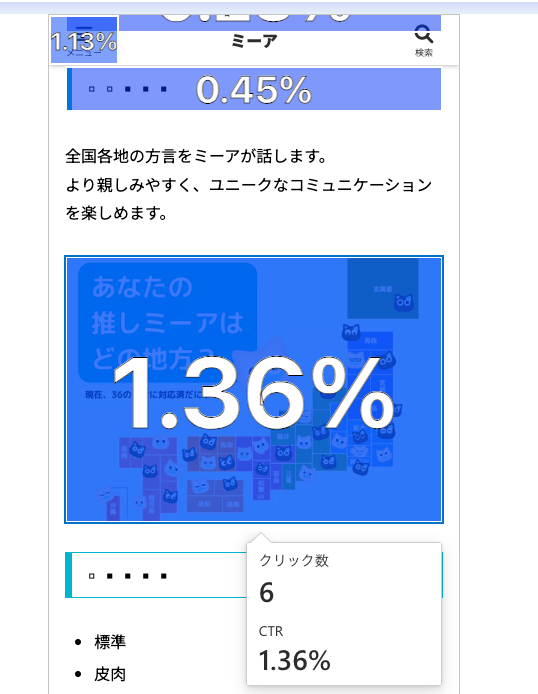
他にも、クリック要素ではない画像もユーザーがクリックしている部分がいくつかあることもわかった。例えば下記の日本地図の画像。これも方言対応のお知らせページに遷移させた方が良いかもしれない。

ヒートマップ要約機能で、AI分析結果を表示
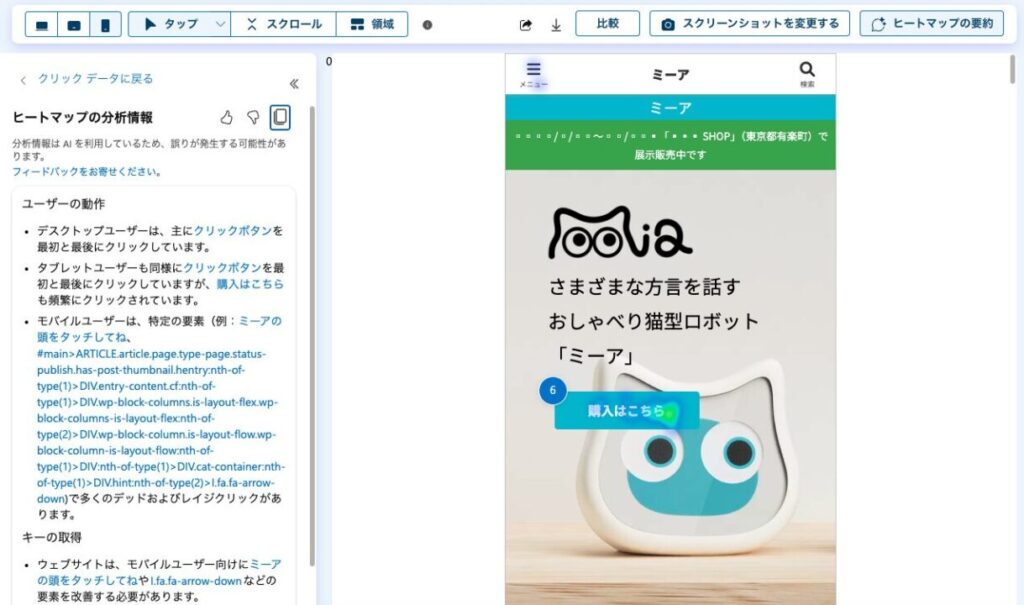
また、他にもClarityの機能でビックリしたのが、単にヒートマップを載せているだけではなく、「ヒートマップの要約」ボタンを押すと、左サイドバーにヒートマップの分析結果がテキストで表示されたことだった。
1年くらい前に使ったときは、まだこの機能はなかったはず。

具体的には下記の分析結果が表示された。
ユーザーの動作
- デスクトップユーザーは、主にクリックボタンを最初と最後にクリックしています。
- タブレットユーザーも同様にクリックボタンを最初と最後にクリックしていますが、購入はこちらも頻繁にクリックされています。
- モバイルユーザーは、特定の要素(例:ミーアの頭をタッチしてね、#main>ARTICLE.article.page.type-page.status-publish.has-post-thumbnail.hentry:nth-of-type(1)>DIV.entry-content.cf:nth-of-type(1)>DIV.wp-block-columns.is-layout-flex.wp-block-columns-is-layout-flex:nth-of-type(2)>DIV.wp-block-column.is-layout-flow.wp-block-column-is-layout-flow:nth-of-type(1)>DIV:nth-of-type(1)>DIV.cat-container:nth-of-type(1)>DIV.hint:nth-of-type(2)>I.fa.fa-arrow-down)で多くのデッドおよびレイジクリックがあります。
キーの取得
- ウェブサイトは、モバイルユーザー向けにミーアの頭をタッチしてねやI.fa.fa-arrow-downなどの要素を改善する必要があります。
- 購入はこちらボタンがデスクトップおよびタブレットで頻繁に使用されているため、このエリアを強調表示することが有益です。
- デスクトップおよびタブレットでは、プライバシーポリシーリンクもいくつかの関心を引いていますので、この情報へのアクセス性を向上させることができます。
レコーディングツールで改善点を洗い出し
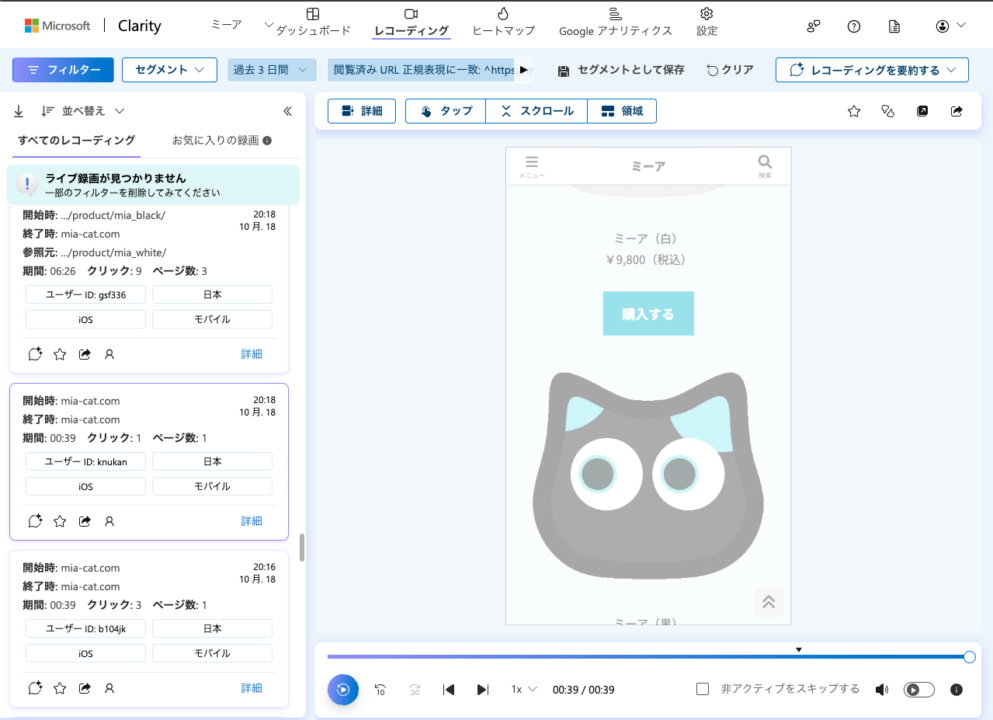
Clarityがさらにすごいのが、実際のユーザーのLP上での動きを動画にして保存しているところ。
どんどんレコーディングが溜まっていくので、動画を見ることで、実際にユーザーがどのような動きをしているのかを見ることができる

余談だが、韓国語でサイトを閲覧している人もいてびっくりした。まだ海外版は対応していないが、今後対応していきたい。
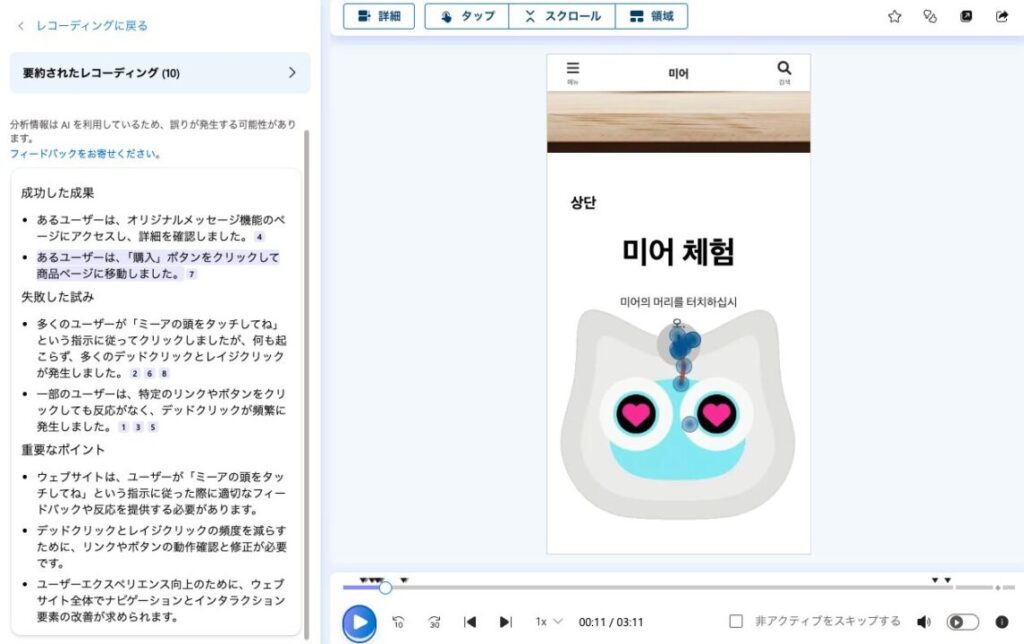
ちなみに、レコーディングに関しても、レコーディング要約機能を使うと、AIでレコーディングの分析結果がテキストで表示される。

改善点を列挙:ミーア体験のデッドリンクをなくす
というわけで、Clarityの分析結果をもとに改善点を列挙した。
一番重要なのは、ミーア体験でいかにユーザーに買いたいと思わせるかなので、その部分の改善に注力。
ちなみに、ミーアのHPはGoogle Analyticsで分析したところ、モバイルからのアクセスが85%近くだったので、モバイル最優先でLPを設計しないといけない。
LP
- ファーストビュー:「購入はこちら」ボタン削除
ミーア体験
- ミーアの頭だけではなくて、ミーア本体全体をClickableにする
- 再生する音声を、追加した方言や童謡、オリジナルメッセージなども載せる。音声再生時にミーア本体の下にテキストで「XX弁:話しているフレーズ」などと表示する。
ミーアの特徴
- 方言→表情→オリジナルメッセージの順に切り替える
- オリジナルメッセージ機能:ビジネス向けの文言は削除し、一般ユーザー向けのみに絞る
開発者の想い
- 今は3パラグラフになり多くなっているが、元の1パラグラフに戻す。文字数減らして、詳細はこちらリンクにして飛ばす
スクロール固定表示動線をフッターに追加
- モバイルの場合は、フッターにスクロール固定表示動線を用意。購入するボタンを当初考えたがいきなりハードル高いかもなので、一旦「LINE友達追加」を表示することに
改善点を列挙してみての反省点は、「サービスリリース後機能拡張していくと、どうしてもその機能まで伝えたいと思い、LPに表示する内容が多くなりがちだが、特にモバイルビューの場合には情報過多になってしまいユーザーが迷ってしまうので、いかにシンプルさを保ち不要な情報をLPには載せないか」ということ。
改善後のLP
改善後のLPはこちら。
ファーストビューから「購入はこちら」ボタンを削除し、スクロール固定型で「LINE友だち追加」動線を配置

ミーア体験セクションでは、デッドリンクをなくし、また、タッチした時にミーアが話している内容を、テキストでミーアの下に表示。新しく追加した方言やオリジナルメッセージも音声再生されるようにした。


この改善をもとに、またClarityのヒートマップやレコーディングを見て改善していきたい。