はじめに
サービスサイトのユーザー獲得チャネルやエンゲージメント、会員獲得に至るコンバージョンを分析したい時の備忘録をまとめる。
今回は、ダミー的に自分のブログサイトで。

トラフィック獲得チャネル
まず、GA4にアクセスして、Reportsタブで全体の概要を見る。

次にユーザー獲得チャネルを見る。
基本的には、Organic Social・Organic Search・Direct・Referral・Unassignedの5項目からなる。

自分のブログの場合は、過去30日間だと
- Organic Social→Organic Search→Directの順に多くて、Referralはほとんどない。3つの獲得チャネルにそれほど差はない(ある程度満遍なくばらけている)
- エンゲージメントに関しては、Organic Searchが高くて、Organic Socialはそれほど高くない
ことなどがパッと見てわかる。
各項目について見ていく。
おそらく一番分かりにくいのが、DirectとOrganic Socialの違いだろう。
Organic Search(自然検索)
- ユーザーが検索エンジン(Google、Bing、Yahoo!など)を使用して自然にウェブサイトを見つけることを指す。これには、検索エンジンでキーワードを検索し、検索結果ページで表示されるリンクをクリックしてサイトにアクセスする行動が含まれる。
- ウェブサイトのSEO(検索エンジン最適化)戦略の成果を反映しており、有料広告を介さない自然なトラフィックを意味する。
というわけで、どのような検索キーワードでコンバージョンしたいかを次は知りたくなるわけだが、そちらはSeach Consoleを用いて分析する。Google analyticsの管理画面にSearch Consoleを紐づけることができる、左サイドバーのタブからSearch Consoleをクリックして中身を見る。
Search Concole分析
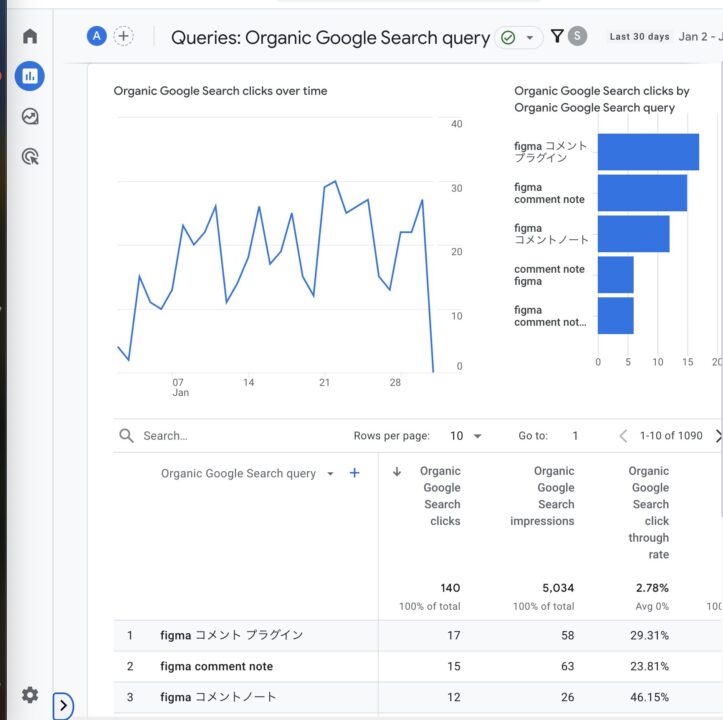
下記のような結果に。
「figma コメントノート」に関する記事がCVも高く、ヒットしていることを意味している。

ちなみに、こちらの記事
おそらくは、figmaのプラグインの中でもコメントノート機能というニッチ領域で、かつ、その具体的な使用感に関しての記事がなかったから、ニッチではあるがニーズを満たしているのだろう。
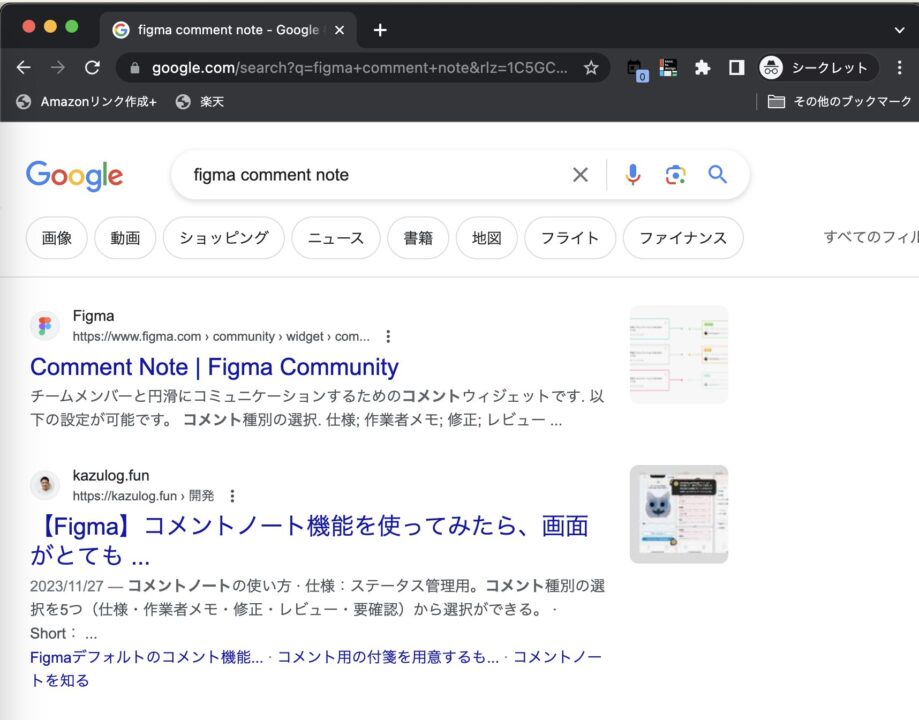
実際にシークレットモードで「figma comment note」と記載すると、公式プラグインの次に自分の記事が出てきた。

というわけで、search consoleをもとに、どの記事がユーザーの検索ニーズに合致しているかを深掘りしていくことになる。
Search Consoleの結果ソート
このSearch Consoleの結果だが、デフォルトではサイトのクリック数(Organic Google Seach Clicks:絶対数)の上位順にならんでいるが、他の項目でソートもできる。
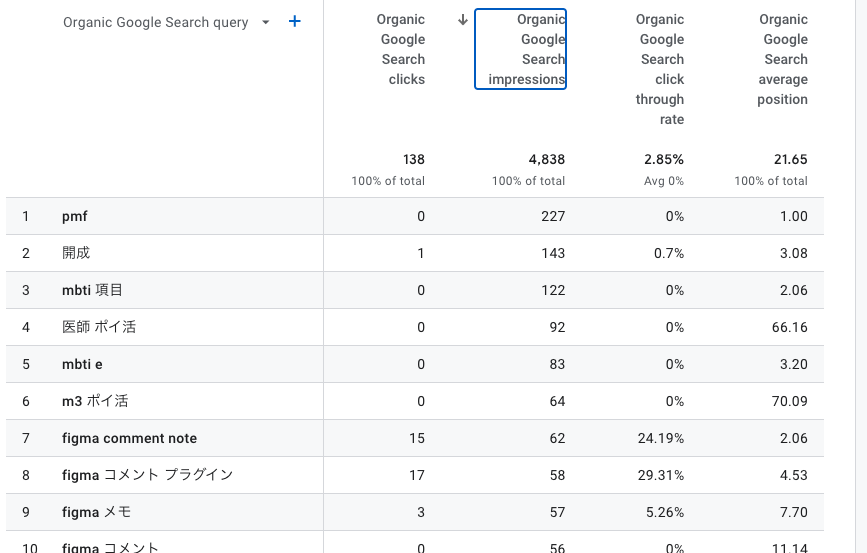
インプレッション順
pmfや開成などという項目がインプレッションだと上位表示されるが、実際に検索結果から記事をクリックされていないので、タイトルと概要(meta description)を一瞥した時点でユーザーにとって関係のない内容と思われてしまい、ほとんどクリックされていないことがわかる。

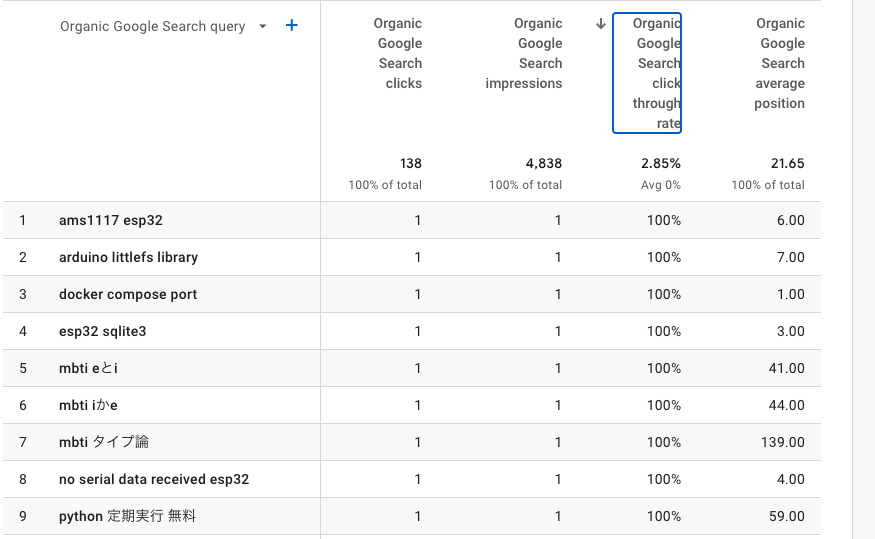
CTR(Click Through Rate)順
こちらは、上位に100%(つまり検索した人が記事をそのままクリックした)が並んでいる。esp32(ハードウェア)・mbtiなどの記事が検索したユーザーに刺さっていたことを示すが、impressionが高くないものもあるので、そもそも認知されていないという課題がある。

なので、ImpressionもCTRもある程度高い記事を抽出して、そこに注力するというのが、SEO対策的には正しい(このブログに関しては私の興味のままに書いているので、特にSEO対策で記事を書くなどは気にしていないが)。
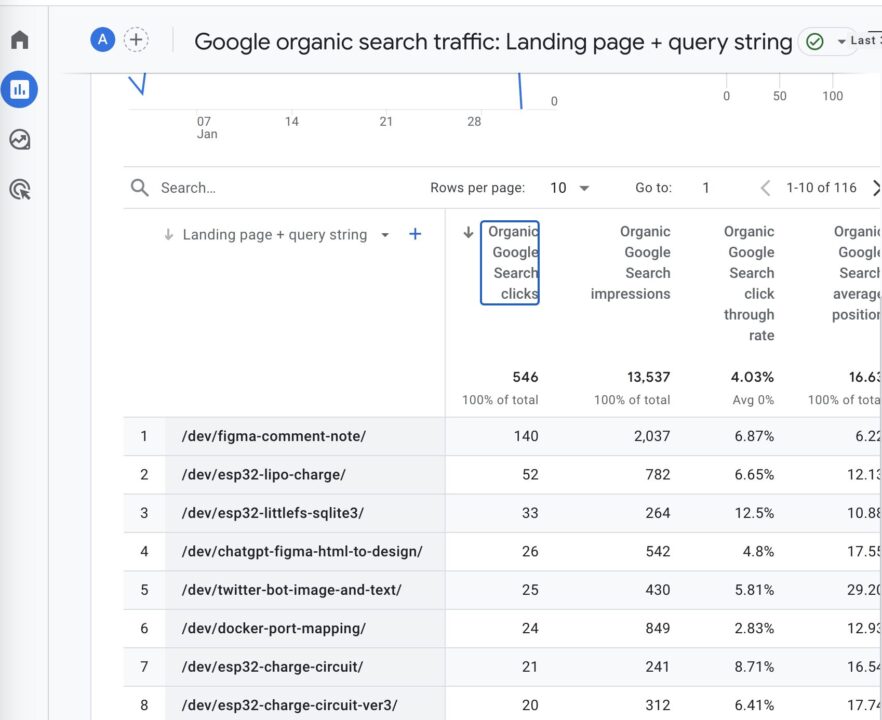
Google organic search traffic: Landing page + query string
検索結果に対して、どの記事がヒットしているか、記事単位でさらに分析することもできる。
こうしてみると、figma comment noteに関する記事がやはり、impressionもCTRもある程度高いことがわかる。他にもesp32やtwitter bot開発関連の記事が高いので、総称すると「デザインや開発関連の記事・業務効率化ツール」の記事がユーザーニーズを満たしていることがわかる。

Organic Social(SNS経由の自然検索)
- ソーシャルメディアプラットフォーム(Facebook、Twitter、LinkedInなど)を通じてウェブサイトにアクセスすることを指す。
- 広告やプロモーションを介さず、ユーザーがフィード上で見つけたリンクや投稿を通じてサイトに訪れる行動が含まれる。
- リツイートなどの自然なユーザー間の相互作用によって生まれるトラフィックで、コンテンツのバイラル性やソーシャルメディア戦略の効果を反映している。
例えば、私が自分のSNSアカウントの下記の投稿(左がX、右がFacebook)にブログサイトのリンクを直接埋め込んだ場合、この紹介されたブログサイトのリンクをクリックして記事に飛んできたユーザーは、DirectではなくOrganic Socialに入る。


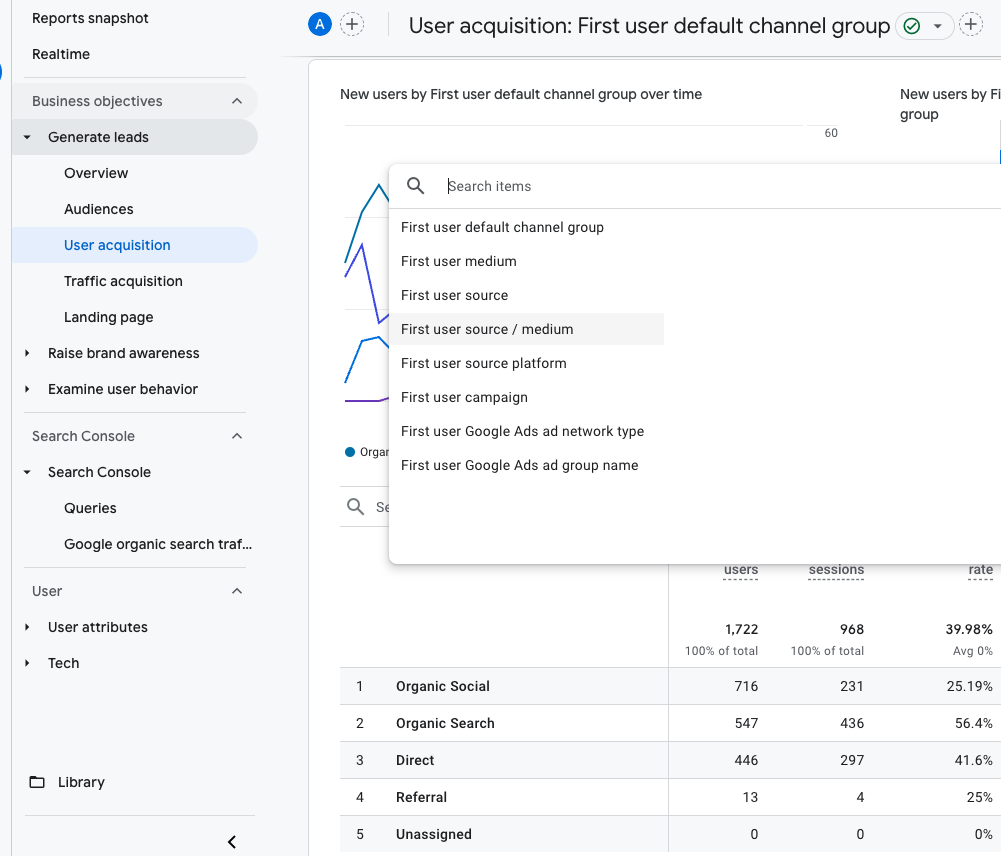
どのSNSプラットフォーム経由かを分析
次に知りたくなるのが、どのSNSプラットフォーム経由で記事を訪れたかだろう。
検索対象を、「First User Source/Medium」に変更する。
「First User Source/Medium」は、ユーザーが初めてウェブサイトを訪問した際のトラフィックソースと、そのトラフィックの「媒介」(Medium)も同時に示す。
例えば、「google/organic」では、ユーザーがGoogleの検索エンジン(ソース)を通じて自然検索結果(オーガニックという媒介)からウェブサイトを見つけたことを意味する。

このような結果になった

- t.co:twitter(現X)
- l.facebook:ユーザーがデスクトップバージョンのFacebookでリンクをクリックしたときに見られることが多い。”l”はFacebookのリンクシェイミング(link shim)機能から来ている。
- m.facebook:Facebookのモバイルアプリ内でリンクをクリック。mはmobileのm
- lm.facebook:Facebookのモバイルアプリ内でのクリック。m.facebookと同じと考えて良い。
ここで、mediumとしてreferralとついているが、これはorganic socialに含まれる。実際に、デフォルトで表示されるトラフィックソースと合わせて表示すると、organic searchの中にsns / referralと表示されていて、デフォルトの大カテゴリのReferralとは異なることがわかる。

- Facebookのモバイル認知度: “m.facebook.com / referral” は比較的多くの新規ユーザーをウェブサイトにもたらしているが、エンゲージメント率と平均エンゲージメント時間が低いことから、モバイルユーザーの認知は高いものの、ウェブサイトとの相互作用は限定的であると言える。
- FacebookのPC認知度: “l.facebook.com / referral” からのトラフィックは少ないが、新規ユーザーのエンゲージメント率と平均エンゲージメント時間が高くなっている。これは、PCからアクセスするユーザーが少ないが、訪れるユーザーはより関与していると考えられる。
- Twitterのパフォーマンス: “t.co / referral” からのトラフィックは、FacebookのモバイルとPCの間のエンゲージメントと新規ユーザー数において中間的な位置にある。エンゲージメント率はFacebookのモバイルよりは高いが、PCからのエンゲージメントには及ばない。
などがわかる。
Direct(直接アクセス)
このDirectが分析としては一番わかりにくい項目。
Directは、直接流入を指す。リファラー情報がないため、トラフィックの源が特定されない場合も「Direct」として分類される。
ブランドの知名度や既存ユーザーの忠誠度を示す指標となることが多い。
下記のケースなどが考えられる。
- ブラウザのアドレスバーにURLを直接入力する – ユーザーがウェブサイトのアドレスを知っていて、それを直接ブラウザに打ち込む場合。
- ブックマークやお気に入り登録からのアクセス – ユーザーがウェブサイトをブックマークに保存しており、それを使ってサイトにアクセスする場合。→参照元がないためdirectに分類される
- 外部アプリからのリンク – メールアプリやメッセージングアプリなど、ブラウザ以外のアプリからのリンクをクリックすることによるアクセス。外部アプリからのリンクがリファラを送信しない場合がある。
- メールやメッセージアプリ経由のアクセス: メールやメッセージアプリ(例:LINE、WhatsAppなど)からのリンククリックは、リファラデータを送信しないため、「direct」として記録される。
- ブラウザの履歴からのアクセス – ユーザーが以前に訪れたページをブラウザの履歴から選んでアクセスする場合。
- 内部リダイレクトやサーバーリダイレクト:ウェブサイト内のリダイレクトやサーバーサイドのリダイレクトが適切に設定されていない場合、リファラデータが失われることがある。
- その他:自社のWebサイトが完全に表示される前にユーザーがブラウザを閉じるなどしてセッションが切れた場合
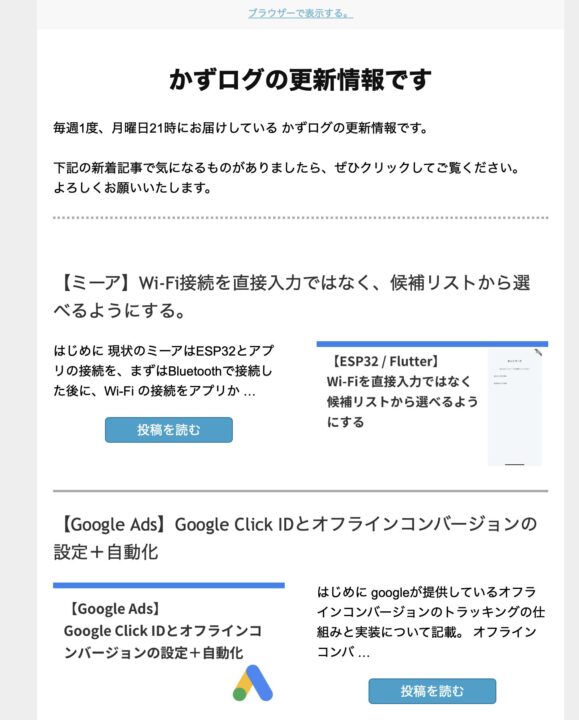
今回のブログの場合は、さすがに、ブログサイトをブックマーク登録している人は考えにくい。一方で、ブログサイトに下記のように、メール購読導線を用意していて、メール購読してくれている人も若干名だが存在する。

そして、メルマガで週1回、前週の新着記事を下記のように送っているので、そこ経由の可能性はある。

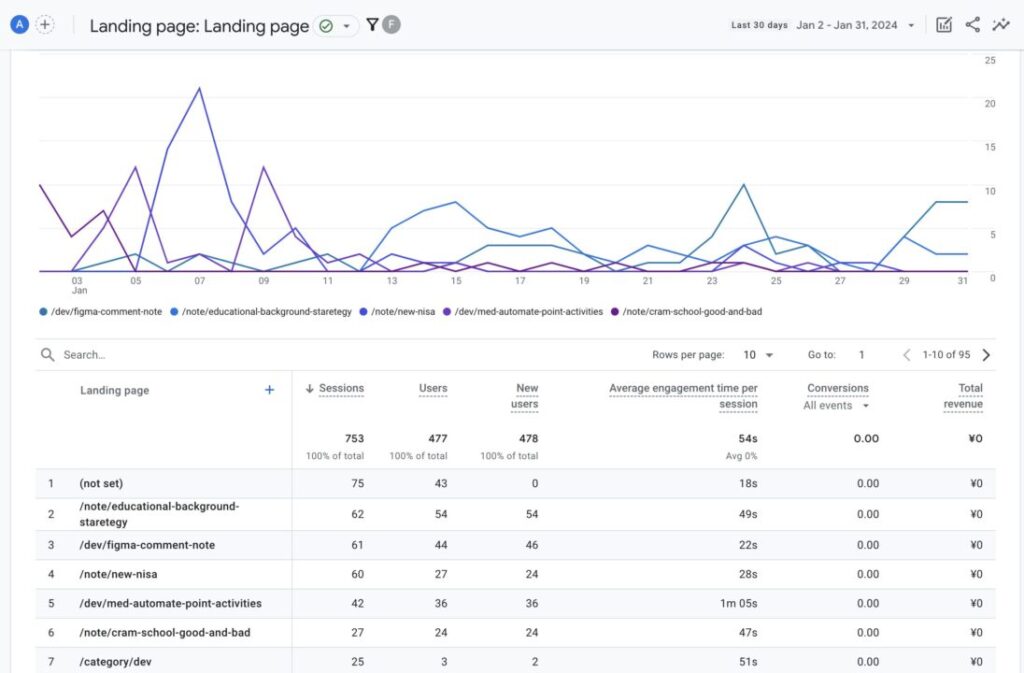
Direct分析:まずはLanding Pageを見る
Landing Pageごとに、directでフィルターをして時系列分析をしてみる。
左サイドバーから、Landing Pageをクリックし、画面上部のadd filterをクリックすると、フィルター条件が右サイドバーに表示される。
first user source→exactly matches→directでフィルター追加

下記のような結果になった。directの場合でも特定のノート記事が、記事をリリースした特定のタイミングでトラフィック伸びていることがわかるが、それ以外の日付でも少ないが恒常的にアクセスがあることがわかる。

とすると、週1回のメルマガだけではなさそうと仮説が立ち、例えば、noteにも一部記事を抜粋して投稿して、続きはこちらでブログサイトへ誘導しているのでそれが原因なのではと仮説が立つ。
例えば、こちらのnote記事の、ブログ記事リンクなどである。

ユーザーがnoteのようなサードパーティの記事プラットフォームに掲載されたリンクを経由してウェブサイトにアクセスする場合、そのトラフィックは通常「Referral」として分類されるが、いくつかの条件下では、リファラル情報が失われることがあり、その場合トラフィックは「Direct」として記録されてしまう。
- ユーザーがリンクをクリックする代わりにURLをコピーして直接ブラウザに貼り付けた場合。
- ブラウザのプライバシー設定やセキュリティソフトウェアがリファラ情報の送信をブロックしている場合。
- HTTPSを使用しているサイトからHTTPを使用しているサイトへのリンクの場合、セキュリティ上の理由からリファラ情報が削除される
- リダイレクトサービスやリンク短縮サービスを使用している場合
ただし、今回はこれらのケースは考えにくい。他に思い当たるとすれば、note記事をアプリで見て、そこからブログ記事のwebサイトをクリックした場合。
noteアプリや他のモバイルアプリからウェブサイトへのリンクをクリックした場合、リファラ情報は通常ブラウザに渡されないため、そのトラフィックはしばしば「Direct」として記録される。これは、多くのモバイルアプリがウェブビュー内でリンクを開くときに、HTTPリファラヘッダーを送信しないため。
今回はおそらくこれだろう。
Direct対策:キャンペーンパラメータを設定
「Direct」表示が多いと自社サイトにユーザーがどのような経路で流入したのかがわからないため、自社サイト全体の流入元を正確に把握することが困難になり、マーケティングの十分な効果検証ができなくなってしまう。
予想されるDirectの流入経路にキャンペーン追跡パラメータ(UTMパラメータ)をリンクに追加することで、特定のリンクからのトラフィックを正確に追跡することが可能になる。
今回のケースでいえば、メルマガ経由のdirectが多いのでは?という仮説を立てた場合に、メルマガで紹介するブログ記事のリンクにキャンペーンパラメーターを付与する。
もしくは、note経由のdirectが多いのでは?という仮説を立てた場合は、下記のようにnote.com上の記事のリンクに以下のようなUTMパラメータを追加する
https://yourwebsite.com/your-landing-page/?utm_source=note&utm_medium=referral&utm_campaign=content-nameこのようにして、その他(=direct)に分類されてゴミだめみたいになってしまう部分を少しずつ減らしていく。
試しに、今回のブログ記事の一部抜粋のnote記事に掲載するブログリンクを下記のようにしてみた
https://kazulog.fun/business/ga4-traffic-acquisition-guide/?utm_source=note&utm_medium=referral1週間後くらいに結果見てみる。




コメント