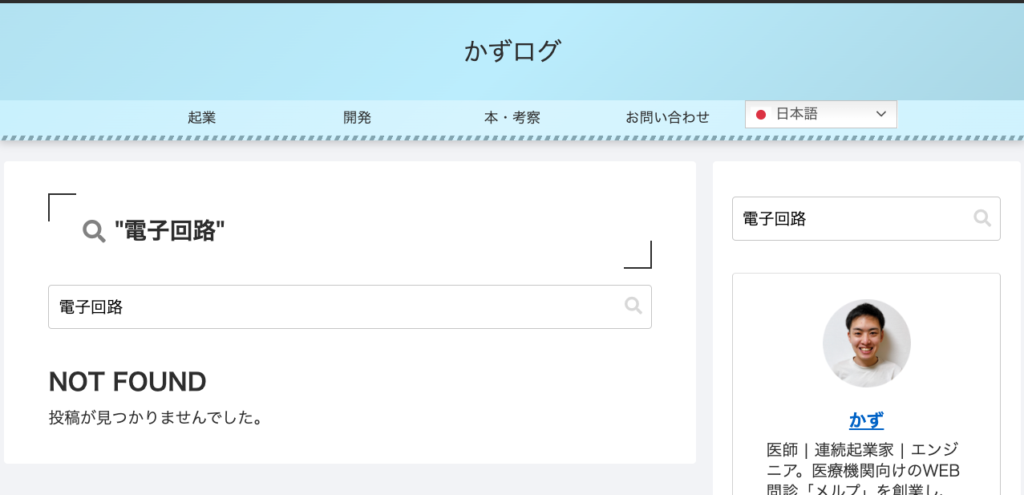
検索機能が動いていない
このブログは、Wordpressの無料テーマ「Cocoon」を使っている。
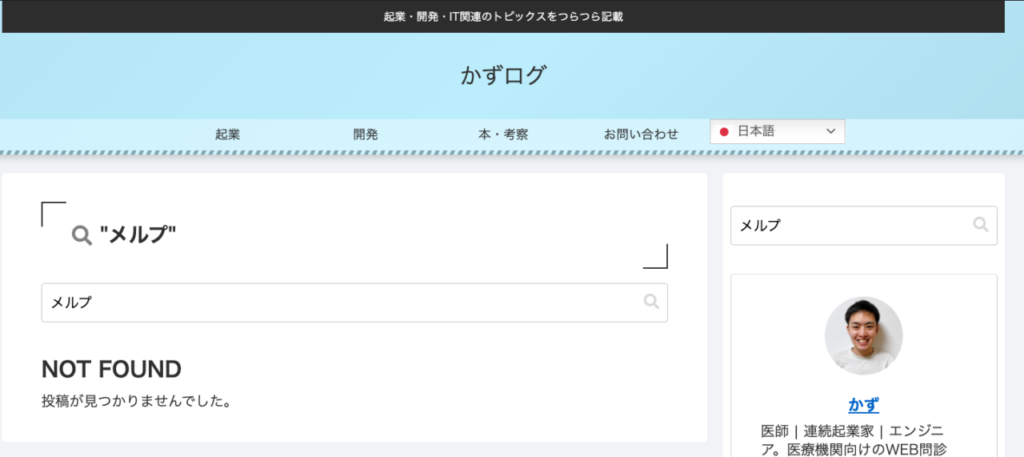
てっきり機能していたと思った、ブログ内検索機能が機能していなかったorz

というわけで、原因究明を試みる。
WordPressのデバッグモードを有効にしてエラーログを確認
WordPressのデバッグモードを有効にしてエラーログを確認する。これにはwp-config.phpファイルでWP_DEBUGをtrueに設定する必要がある。
wp-config.php の WP_DEBUG 設定は、WordPressのインストール全体に関わる設定で、特定のテーマ(親テーマや子テーマ)に特有のものではない。このファイルはWordPressのルートディレクトリにあり、テーマのディレクトリとは別の場所に配置されている。
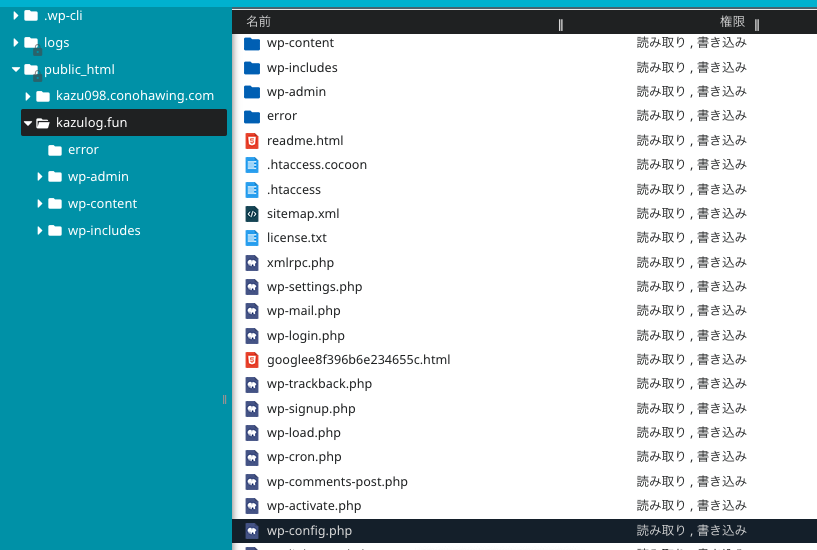
というわけで、ファイルマネージャー(自分の場合はConoHa WING)でアクセスして、Wordpressのルートディレクトリを表示し、wp-config.phpを開く。


ファイルを開くと、define( ‘WP_DEBUG’, false );となっているので、define( ‘WP_DEBUG’, true );に切り替えてアップロードし直す。
/**
* For developers: WordPress debugging mode.
*
* Change this to true to enable the display of notices during development.
* It is strongly recommended that plugin and theme developers use WP_DEBUG
* in their development environments.
*
* For information on other constants that can be used for debugging,
* visit the documentation.
*
* @link https://wordpress.org/support/article/debugging-in-wordpress/
*/
if ( ! defined( 'WP_DEBUG' ) ) {
define( 'WP_DEBUG', false );
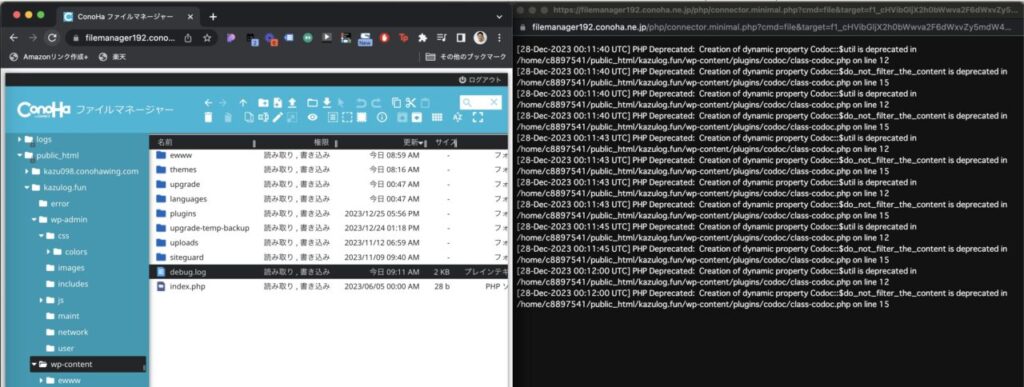
}すると、下記のようなエラーログが出てきた。
有料記事購読機能で「Codoc」というサービスを使っているのだが、そのプラグインがPHPの最新バージョンに適合していないよ。というエラー。
ちなみにこちらは、手数料問題でStripeに決済システムを切り替えたいのだが、まだ時間取れなくて着手できていない。
Deprecated: Creation of dynamic property Codoc::$util is deprecated in /home/c8897541/public_html/kazulog.fun/wp-content/plugins/codoc/class-codoc.php on line 12
Deprecated: Creation of dynamic property Codoc::$do_not_filter_the_content is deprecated in /home/c8897541/public_html/kazulog.fun/wp-content/plugins/codoc/class-codoc.php on line 15エラーログの確認
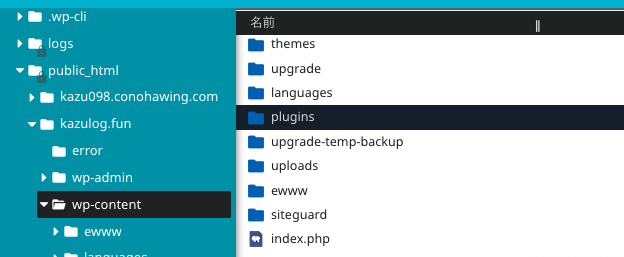
wp-contentディレクトリ内のdebug.logファイルを確認して、検索機能に関連するエラーメッセージを探す。
しかし、wp-contentディレクトリにdebug.logファイルが生成されない。

ということは、検索機能自体は機能しているということになりそう。そもそも自作の検索機能は使っていなくて、wordpressのデフォルトの検索機能ウィジェットを追加しているだけなので、検索機能自体に問題はなさそう。
プラグインによる影響か?
というわけで、検索機能に影響を与えるプラグインがないかを確認する。
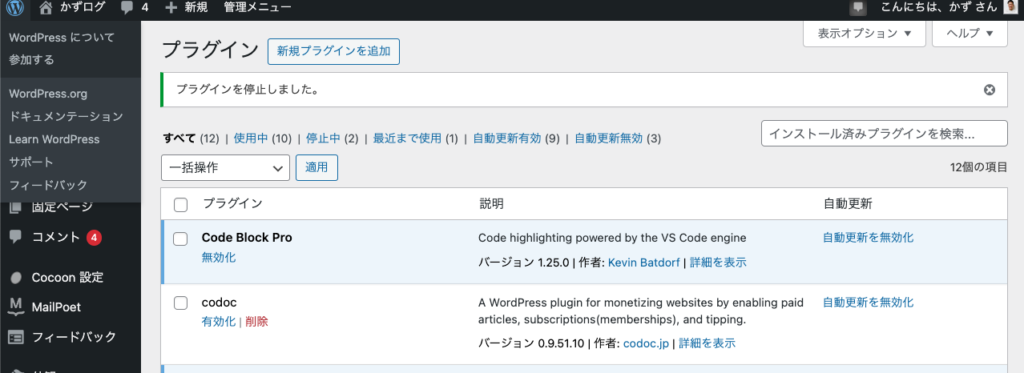
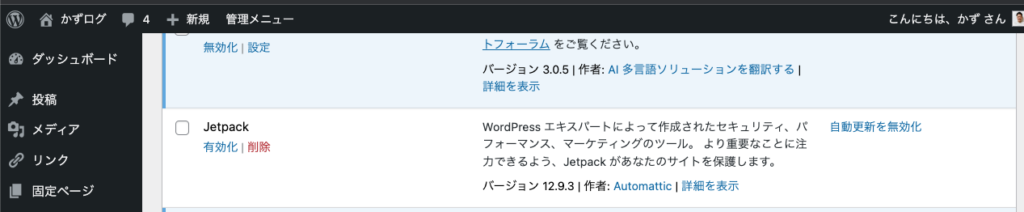
まず怪しいのは、debugモードでエラーが表示された、codocというプラグイン。まずはこれを無効化してみる。

無効化すると、当然ながら、エラーも消えた

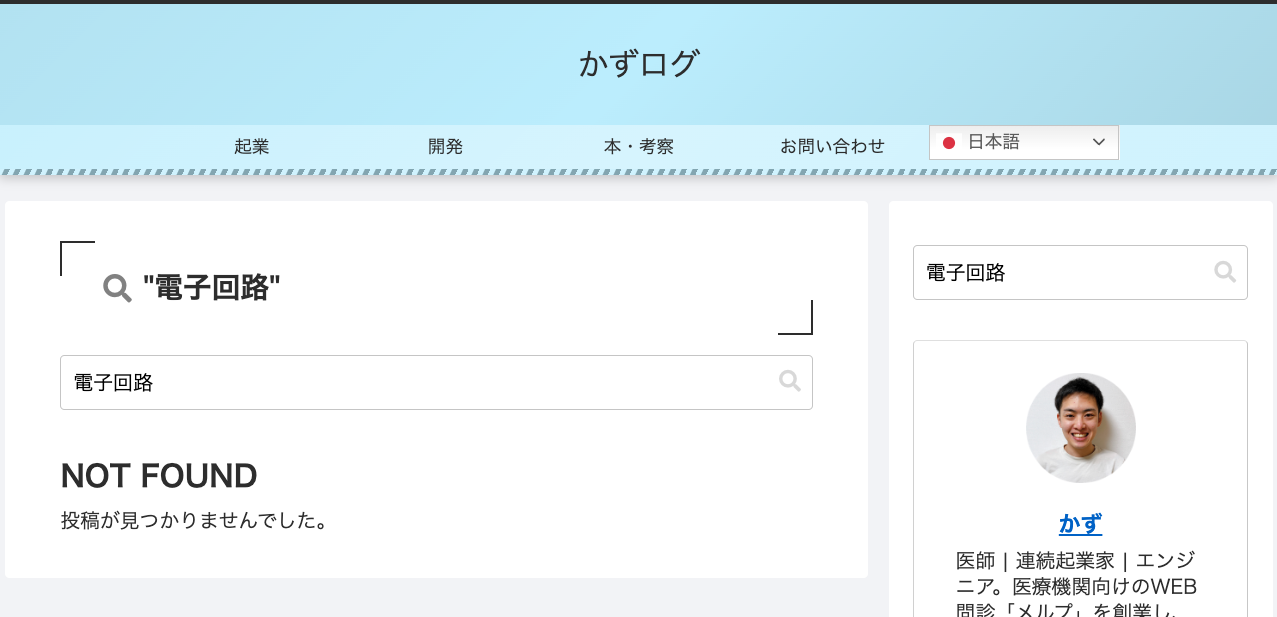
しかし、検索結果はNot foundのまま

一つずつ他のプラグインも無効化して、都度検索結果を見てみる。
Jetpackを無効化すると、

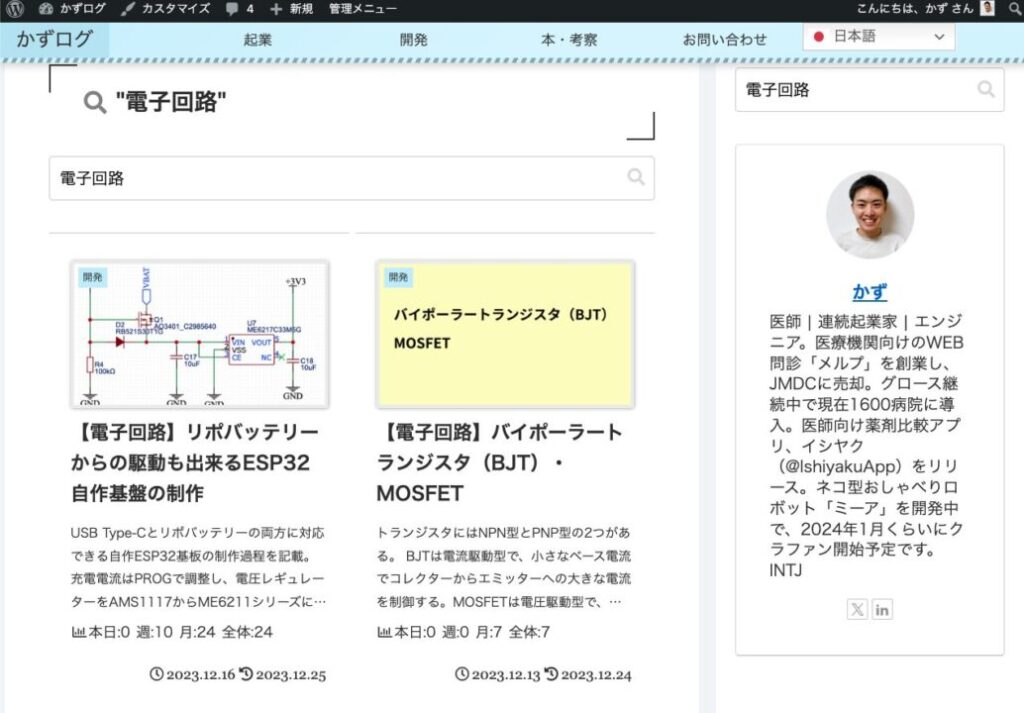
表示された!

原因分かったのは良かったが、Jetpackプラグインは、アクセス解析で使っているのでどうしようという感じではある。
原因特定できたので、デバッグモードを戻す
とりあえず検索機能問題は解決できたので、最後にデバッグモードをブラウザ上に表示されないように変更しておく。
WP_DEBUGをtrueのままに設定してしまうと、デバッグ情報がユーザーに公開され、その情報が悪意のあるユーザーによってサイトの脆弱性を見つけ出される原因となる可能性があるので、開発環境以外ではWP_DEBUGをfalseに設定する必要がある。
公開サイトでデバッグモードを有効にするときは、WP_DEBUG_LOGを使用してエラーをファイルに記録すると同時に、WP_DEBUG_DISPLAYをfalseに設定してブラウザ上にエラーが表示されないようにする。wp-config.php ファイルを編集して以下の設定を追加する。
// デバッグモードをオンにする
define( 'WP_DEBUG', true );
// デバッグ情報をファイルに記録する
define( 'WP_DEBUG_LOG', true );
// ブラウザ上にデバッグ情報を表示しない
define( 'WP_DEBUG_DISPLAY', false );
// PHPによるエラー表示もオフにする
@ini_set( 'display_errors', 0 );これらの設定により、エラーはwp-contentディレクトリ内のdebug.logファイルに記録され、ブラウザ上では表示されなくなる。
この設定を追加した後では、先ほどのcodocプラグインのエラーは、wp-contentディレクトリ内のdebug.logファイルが生成され、その中に表示されるが

管理画面、サイト共にエラーログは表示されなくなった。

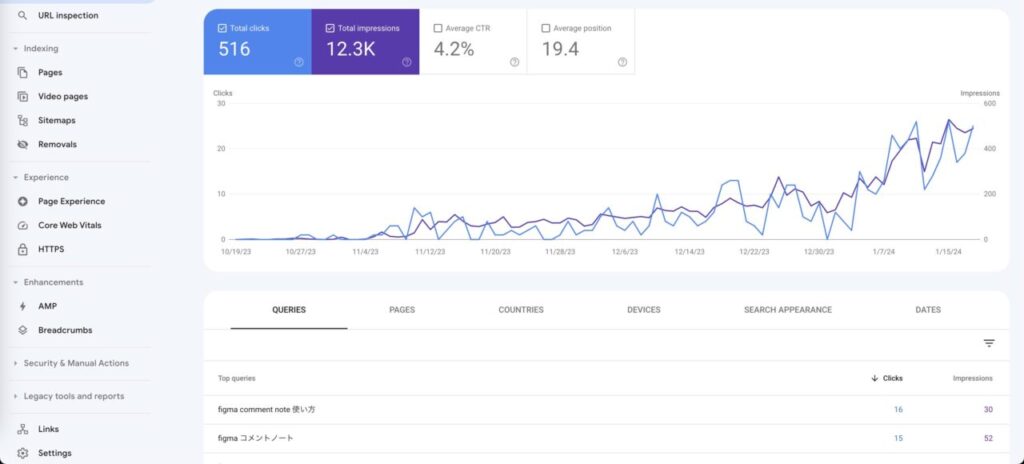
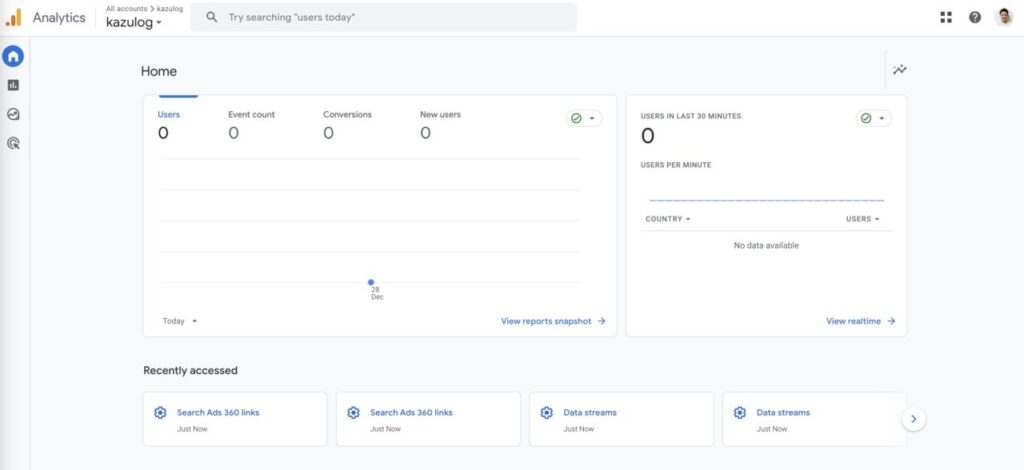
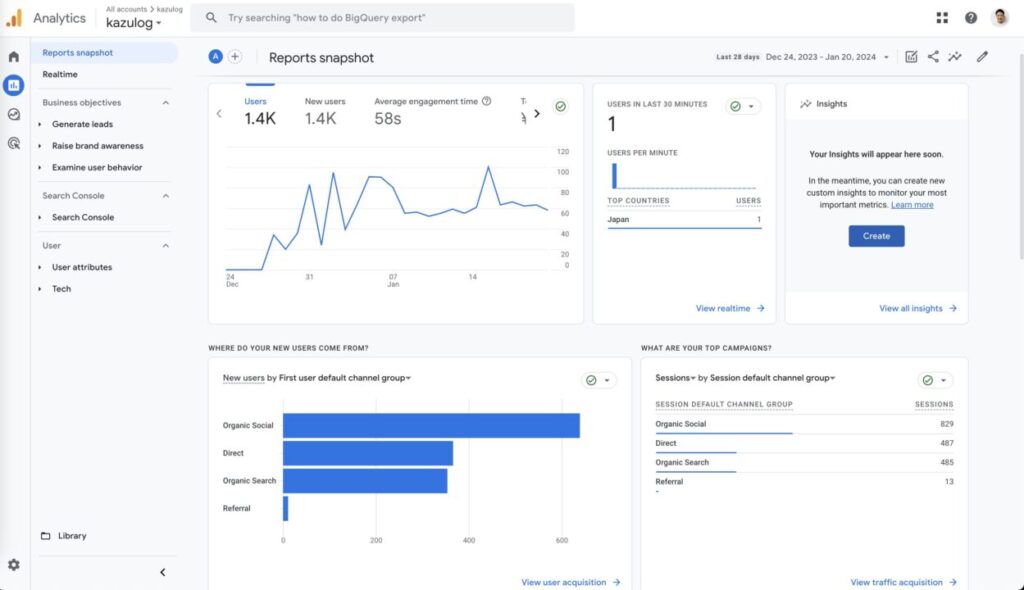
今までJetpackで確認していた、アクセス解析に関しては、Cocoonでも「アクセス解析・認証」の設定項目があり、googleタグマネージャーやgoogle analytics・search consoleの設定ができるので、設定する。

そして、それぞれの画面で確認する方法に切り替える

GA4に関しては、設定を反映していなかったので、これからデータ蓄積予定

その後、無事反映されるようになったことを確認した。




コメント