はじめに
さまざまな方言を話す、おしゃべり猫型ロボット「ミーア」を開発中。
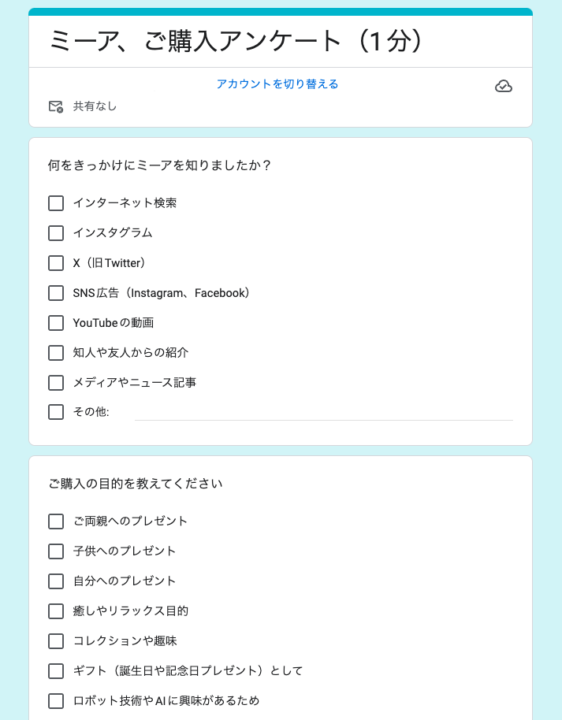
今回、HPからの購入完了画面に、下記のご購入アンケートのgoogleフォームを埋め込み表示することにしたので、フォーム送信時に、Slackに通知が来るように設定したい。

というわけで、GASとSlack APIを使って、Googleフォーム投稿時の送信を自動でSlackに転送する設定を行おうと思う。
SlackのWebhook URLを取得
Slackにデータを送信するためにWebhook URLを取得する。
Slack API にアクセスし、アプリを作成する。
新しいSlackアプリを作成
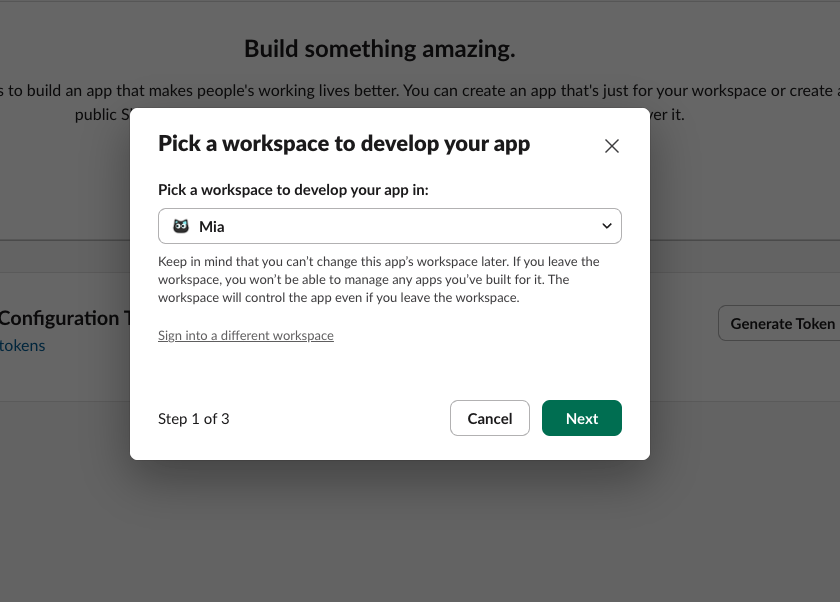
「Create New App」をクリックし、適当な名前とワークスペースを指定して作成する。

Googleスプレッドシートの内容をポストするSlackワークスペースをプルダウンから選択する。

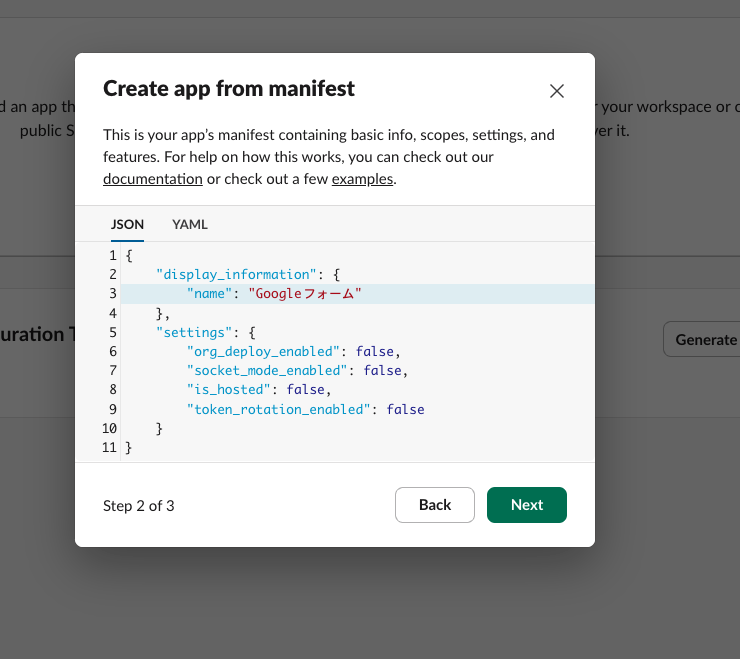
display_information のname: アプリの名前を定義する。この名前はSlackのワークスペースで表示される。今回はGoogleフォームと記載しておく。

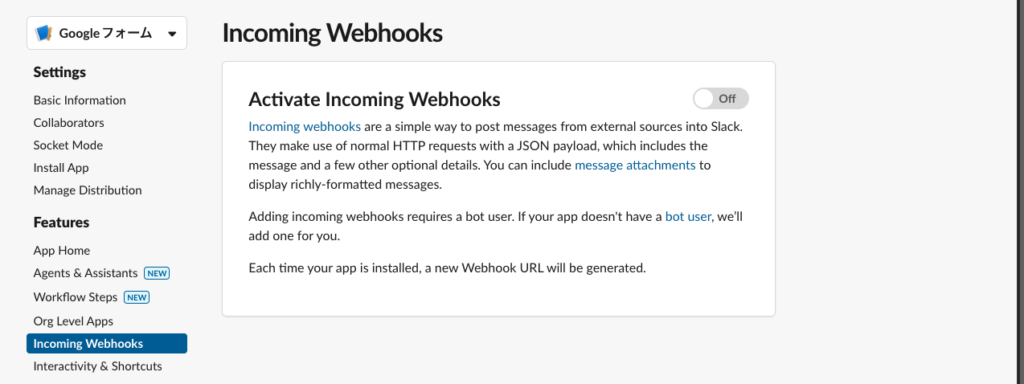
Incoming Webhooksを有効化
作成したアプリの設定ページで、「Incoming Webhooks」を有効にする

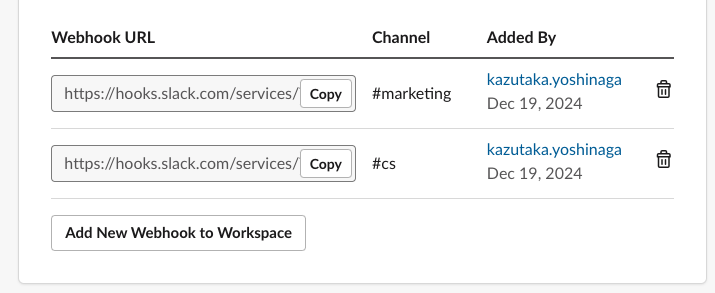
「Add New Webhook to Workspace」をクリックし、メッセージを投稿したいチャンネルを選択してURLを生成する。
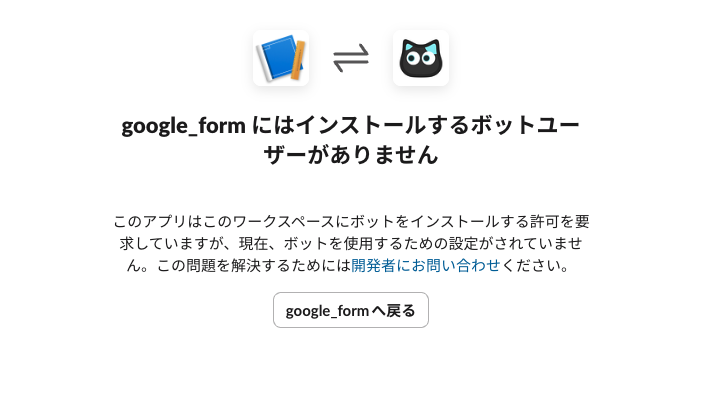
これでできると思ったら、権限がないとのエラーが表示された。

これは、初期設定ではそのBotの名前が空欄になってしまっているのでエラーが起きてしまうとのこと。Botに名前を付けてあげれば解決できる。初期設定でアプリの名前設定した気がするのだが。。。
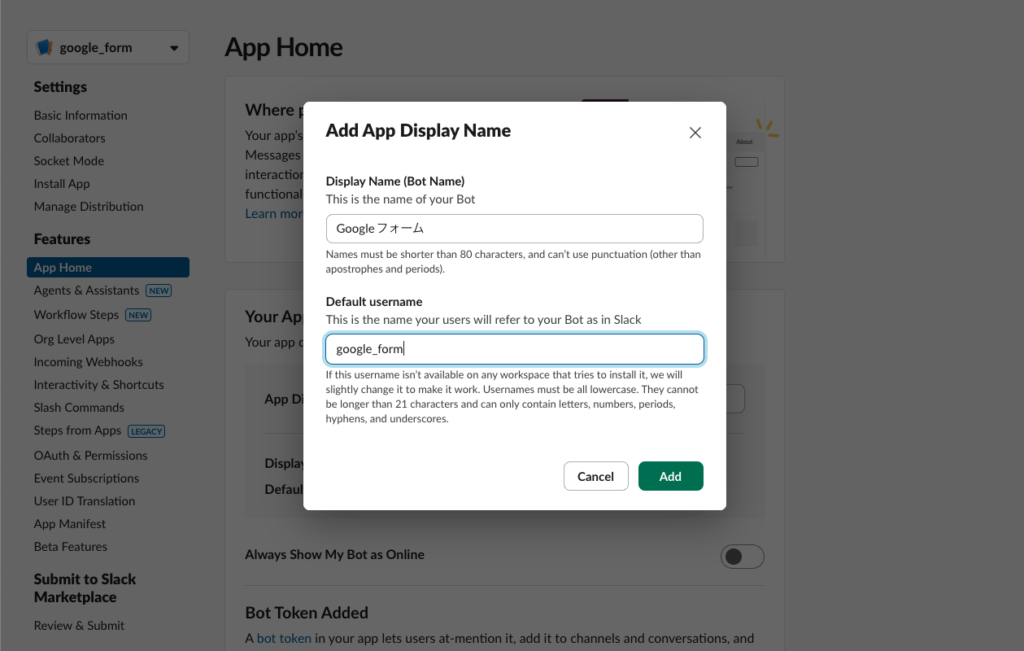
Botに名前をつける
というわけで、Slack API管理画面の左サイドバーから「App Home」をクリック。
Bot名入力画面が開くので名前をつける。Display Nameは日本語でも英語でもOK。 Default usernameは、botを探す時やメンションするときの名前。半角英数字のみ

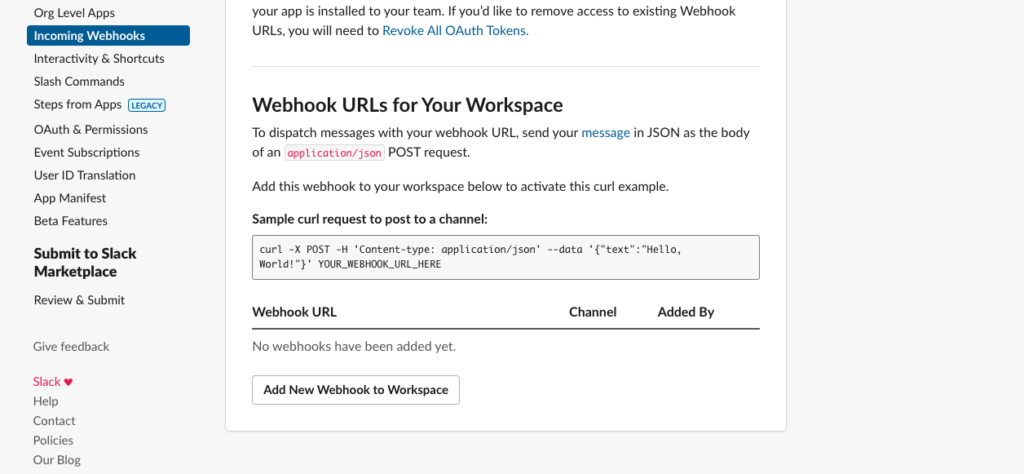
追加した後に、Incoming Webhooksをクリックして、再度Add New Webhook to Workspaceをクリック

今回は無事、チャネル選択の画面が表示された。

Webhook URLをコピー
生成されたURL(例: https://hooks.slack.com/services/XXXX/YYYY/ZZZZ)をコピーして控えておく。こちらはこの後設定する、GASで使用する
GoogleスプレッドシートとGoogle Apps Scriptのセットアップ
Googleフォームの回答が転記されるスプレッドシートにスクリプトを設定する。
Googleフォームの回答が保存されるスプレッドシートを開き、スプレッドシートのメニューから 拡張機能 > Apps Script を選択して、GASの画面を開く
Slackへのポスト用スクリプトを記述
以下のコードをコピーして、Apps Scriptエディタに貼り付ける。SLACK_WEBHOOK_URL に、先ほどSlack API管理画面で取得したSlackのWebhook URLを設定する
const SLACK_WEBHOOK_URL = "https://hooks.slack.com/services/XXXXXXXX";
function postToSlack(e) {
try {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
const lastRow = sheet.getLastRow();
const data = sheet.getRange(lastRow, 1, 1, sheet.getLastColumn()).getValues()[0];
// メッセージの構築
const message = `新しいGoogleフォームの回答がありました:n${data.join('n')}`;
const payload = {
const payload = {
text: message
};
const options = {
method: "post",
contentType: "application/json",
payload: JSON.stringify(payload)
};
UrlFetchApp.fetch(SLACK_WEBHOOK_URL, options);
} catch (error) {
// エラーログを記録
Logger.log("Error posting to Slack: " + error.message);
// 必要であれば通知やアラート処理を追加
SpreadsheetApp.getUi().alert("Slackへの投稿でエラーが発生しました: " + error.message);
}
}
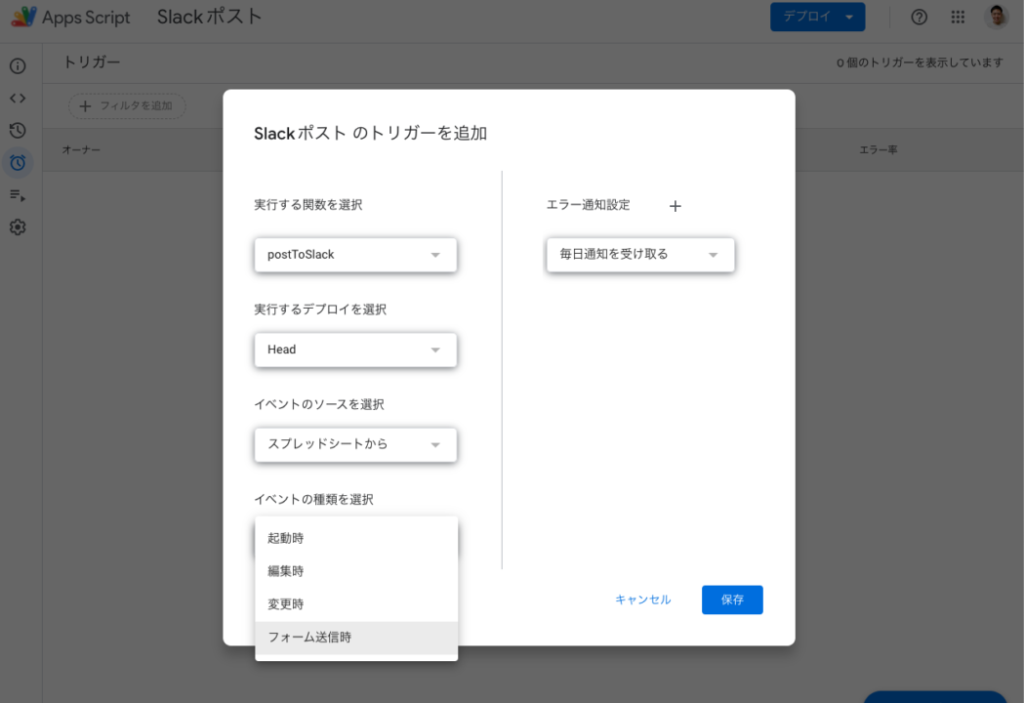
トリガーの設定
エディタ上でスクリプトを保存し(名前は任意)、トリガー画面を開き、イベントの種類として「フォーム送信時」を選択する。

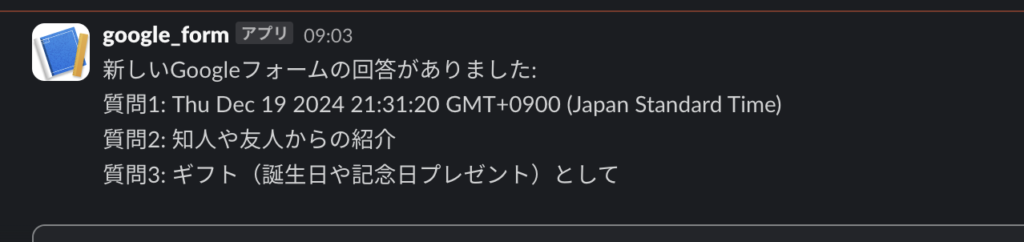
動作確認
Googleフォームにデータを入力して送信し、無事指定したSlackチャンネルにメッセージが投稿されていることを確認できた。

不具合やエラーの問い合わせもSlackのCSチャネルに、都度転送することで開発者を含めた他の人も即座に内容に気づくことができるので、こちらも設定する。
Webhook URLは複数作成できるので、目的のチャネル用のWebhook URLを新規作成して生成されたURLを、他のgoogleスプレッドシート(今回だと不具合やエラー問い合わせ)のGASに貼り付ければ、こちらも実装できる。