はじめに
今携わっているプロジェクトで、ウェビナーをgoogleカレンダーで一覧表示するとともに、ウェビナー詳細ページから「googleカレンダーに登録」できる機能の実装をすることになったので、実装を記載。
Googleカレンダー埋め込み表示
Google カレンダーの API キーを取得する
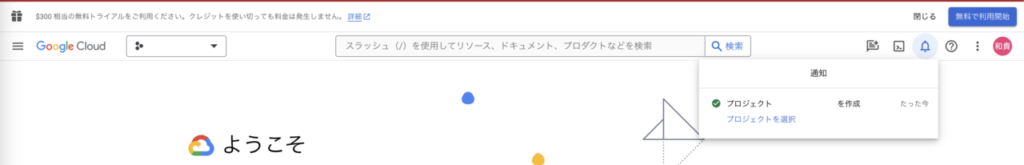
Google Cloud コンソールにログインして、プロジェクトがない場合には、「新しいプロジェクトを作成」をクリックしてプロジェクトを作成する。既存のプロジェクトで良い場合は、既存プロジェクトを選択した状態にする。

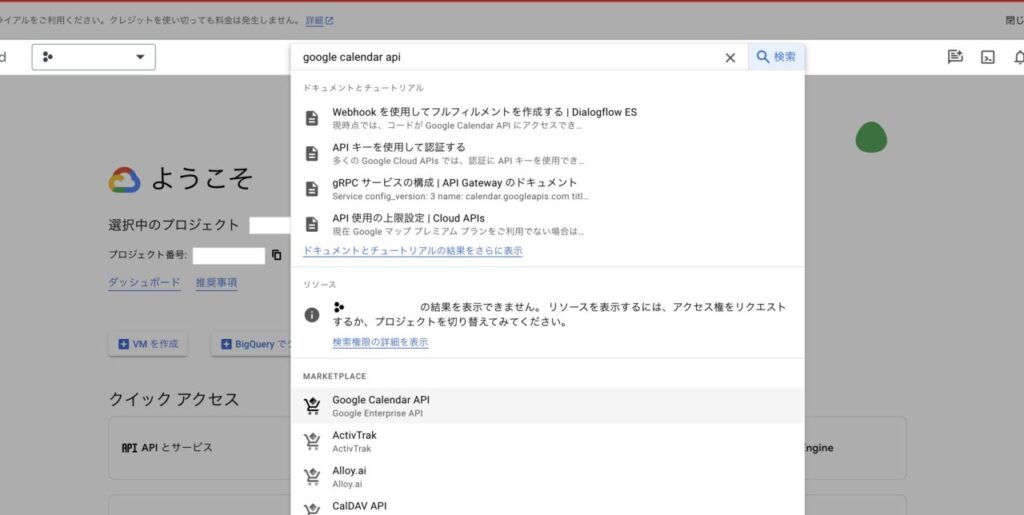
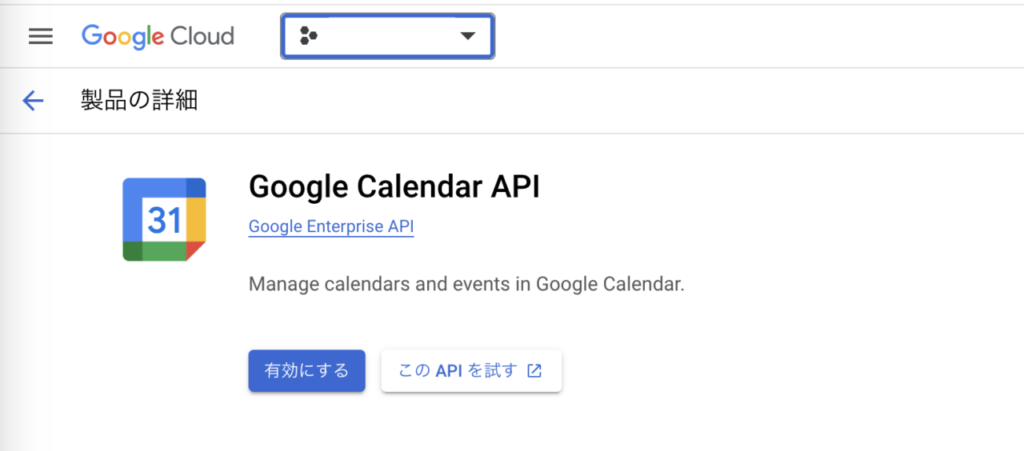
「Google Calendar API」を検索し、「有効にする」をクリック


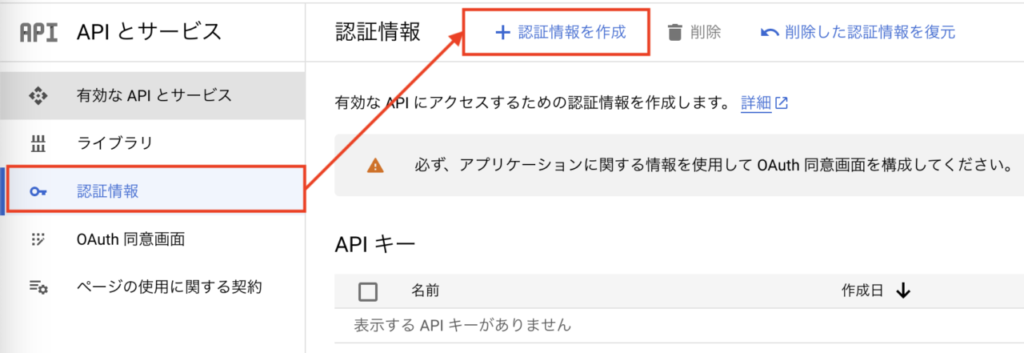
左サイドバーの、認証情報をクリックして、認証情報を作成をクリック

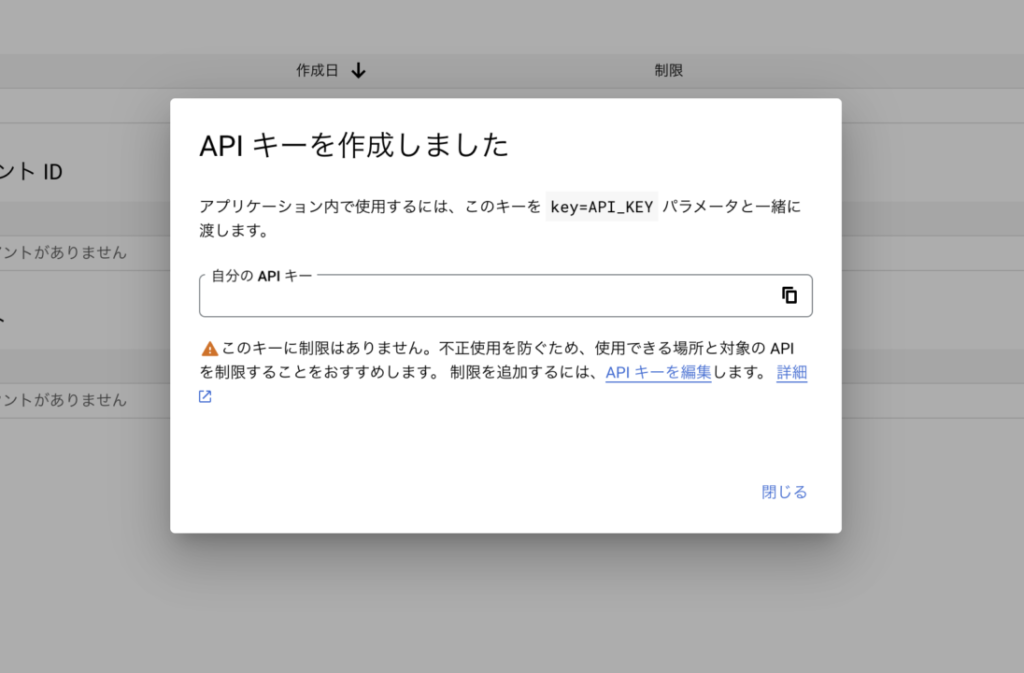
APIキー→APIキーを作成をクリック。APIキーが表示されるので、コピーしておく。

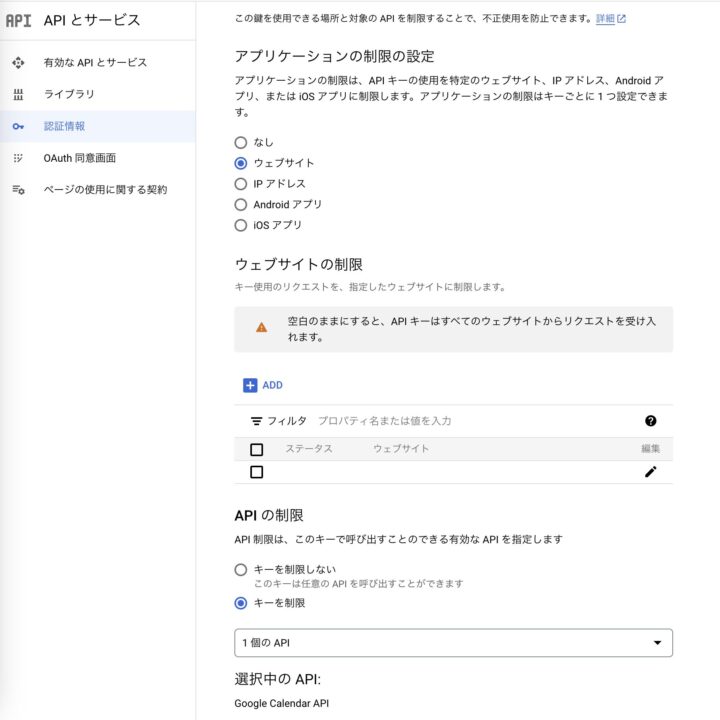
作成したAPIキーをクリック。デフォルトでは、アプリケーションの制限の設定の項目が「なし」になっている。
アプリケーションの制限の設定:ウェブサイト
ウェブサイトの制限:Googleカレンダーを埋め込みたいサイトのドメインをhttp://(https://)から入力()
API の制限:「キーを制限」を選択した後、「Google Calendar API」を選択する

これで、google calender apiの設定は終わり。次に、Googleカレンダーでの作業に移る。
Google カレンダーのカレンダー ID を取得する
- Google カレンダーにログイン
- サイトで表示したいカレンダーの「設定と共有」をクリック
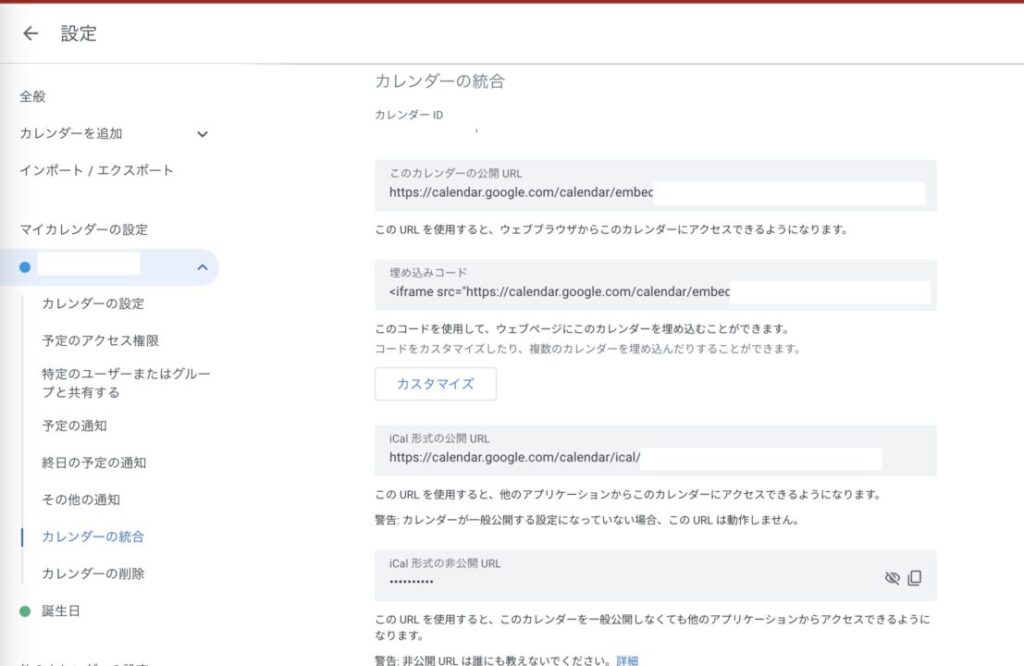
- 「カレンダーの設定」をクリック
予定のアクセス権限を「一般公開して誰でも利用できるようにする」にする。これを設定しないと、ウェビナーの詳細情報がカレンダー上で表示されない。

カレンダー設定画面に左サイドバーの「カレンダーの統合」をクリックし、表示される「カレンダー ID」をコピーしておく。

GoogleカレンダーをFullCalendarで埋め込み表示する
StudioでEmbedブロックを挿入する
ここからは個別事象にはなるが、今回StudioというノーコードWeb制作プラットフォームで作成された静的画面に対して、googleカレンダーを埋め込み表示するということを行うので、その場合について記載する。
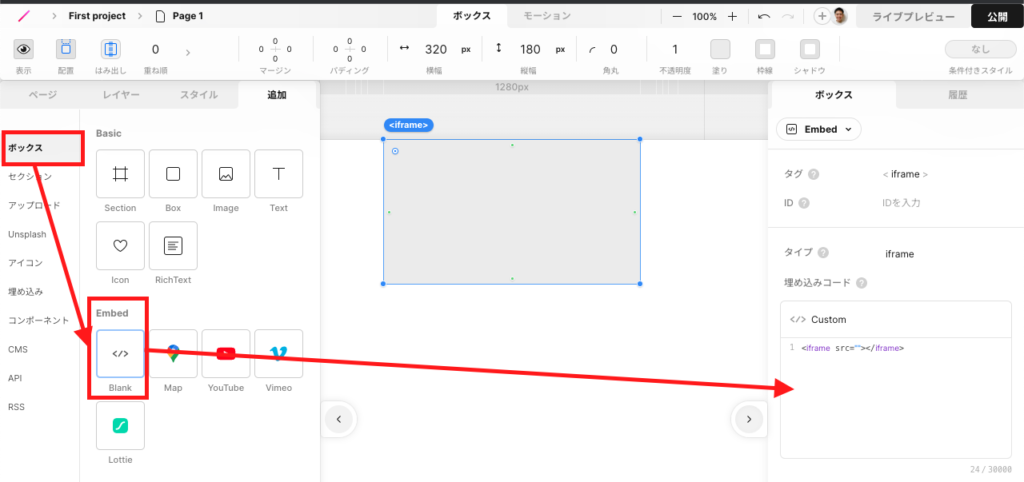
Studioのデザインページを開き、左サイドバーを展開→追加タブ→ボックス→EmbedセクションのBlankを追加。

すると、iframeタグが表示され、右サイドバーに埋め込みコードが表示される。
埋め込みコードに、コードを挿入する。
FullCalendarライブラリーを使ってGoogleカレンダーを埋め込み表示
googleカレンダーの埋め込みコードを利用した場合、カレンダーの見た目が固定でカスタマイズできないが、FullCalendar Javascriptライブラリを使えば、サイトにキレイな見た目のカレンダーを設置できる。
FlullCalendarにおけるgoogle calendarの表示制御は下記公式サイトに記載されている。
今回、ツールチップでイベントタイトルだけではなく、説明文も表示したかったので、
イベントに説明が含まれている場合(e.event.extendedProps.description !== undefined)、その説明をメッセージに追加している。説明文に含まれる <a> タグは target="_blank" を追加して新しいタブでリンクが開くように修正。
「GoogleカレンダーのAPIキー」と「GoogleカレンダーID」を、先ほど控えておいた各キーに置き換える。
<div id="calendar" class="calendar"></div>
<script src="https://cdn.jsdelivr.net/npm/fullcalendar@6.1.11/index.global.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@fullcalendar/google-calendar@6.1.11/index.global.min.js"></script>
<script src="https://unpkg.com/@popperjs/core@2"></script>
<script src="https://unpkg.com/tippy.js@6"></script>
<script>
var calendarEl = document.getElementById("calendar");
var calendar = new FullCalendar.Calendar(calendarEl, {
googleCalendarApiKey: "GoogleカレンダーのAPIキー",
events: {
googleCalendarId:
"GoogleカレンダーID",
},
initialView: "dayGridMonth",
locale: "ja",
editable: false,
headerToolbar: {
right: "prev,next" // 前後の月のナビを表示
},
showNonCurrentDates: false, // 前後の月の日にちを非表示にする
firstDay: 1, // 月曜始まり
contentHeight: "auto",
dayCellContent: function (e) {
e.dayNumberText = e.dayNumberText.replace("日", "");
return e.dayNumberText;
},
eventTimeFormat: { hour: "numeric", minute: "2-digit" },
eventClick: function (info) {
info.jsEvent.preventDefault();
},
eventDidMount: (e) => {
let message = e.event.title;
if (e.event.allDay === false) {
const start = formatTime(e.event.start);
const end = formatTime(e.event.end);
message = start + "-" + end + " " + message;
}
if (e.event.extendedProps.description !== undefined) {
let detail = e.event.extendedProps.description;
detail = detail.replace('<a ', '<a target="_blank" ')
message = message + '<div class="description">' + detail + '</div>';
}
tippy(e.el, {
content: message,
interactive: true,
allowHTML: true,
});
}
});
calendar.render();
function formatTime(datetime) {
const dateObj = new Date(datetime);
const hours = dateObj.getHours();
const minutes = dateObj.getMinutes();
const formattedTime = `${hours}:${minutes.toString().padStart(2, "0")}`;
return formattedTime;
}
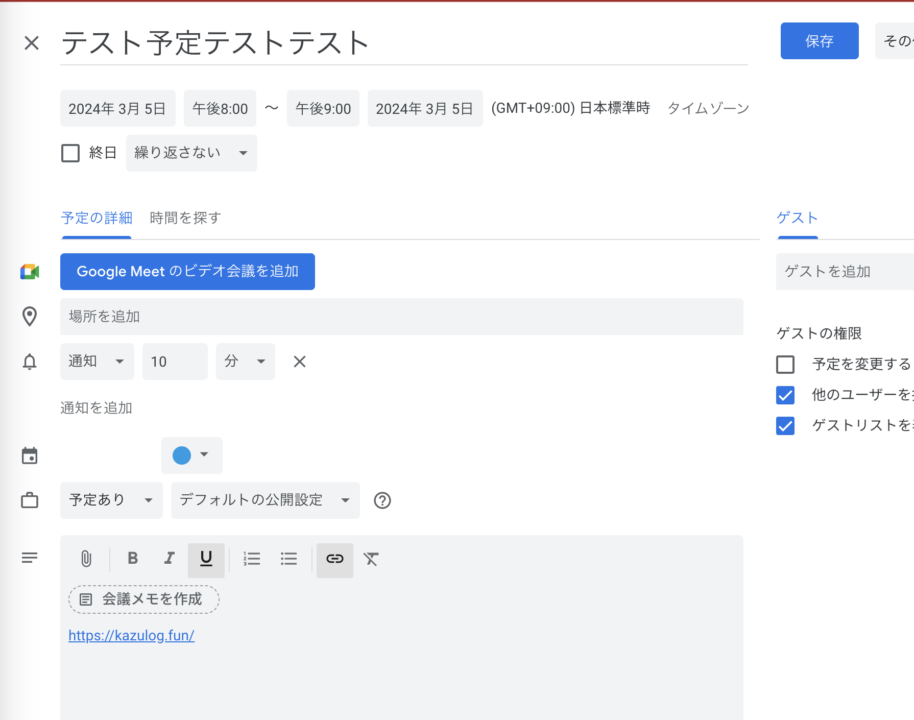
</script>下記のようにダミーの予定を作成する

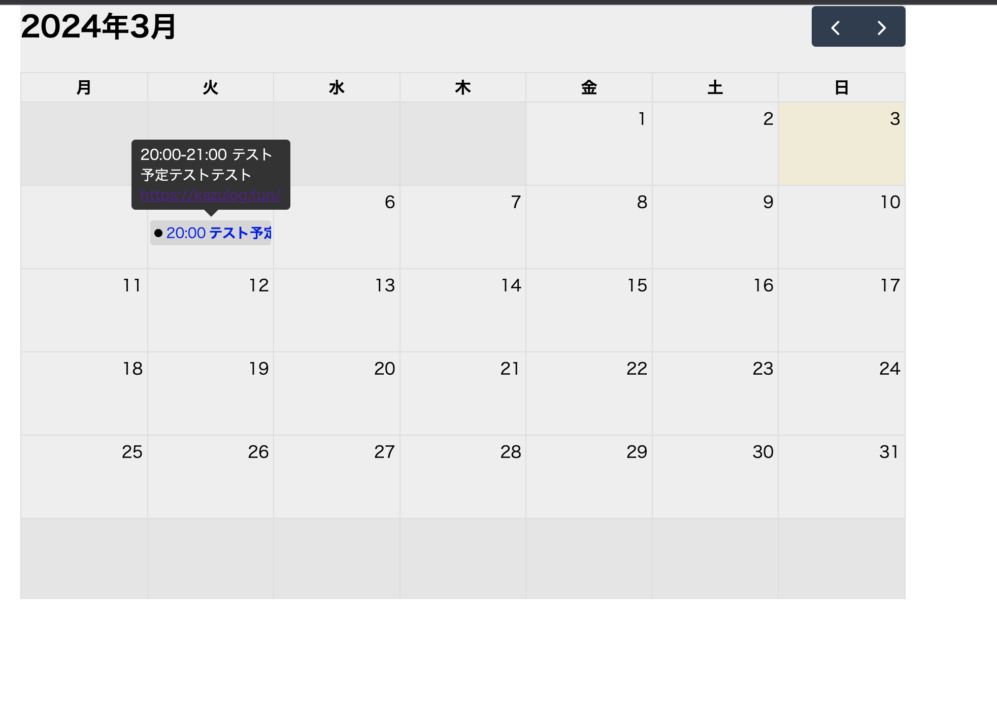
予定が月単位で表示されて、目的のイベントにカーソルを合わせると、ツールチップが開き、予定のタイトルと内容が表示される。
今回、予定の内容にサイトへのリンクを入れたので、クリックすると該当のサイトに飛ぶ。ただ、配色は分かりづらいので要修正

カレンダーデザインをカスタマイズ
せっかくFullCalenderを使ったので、デザインをカスタマイズしたい。
先ほどのscriptタグの下に、styleタグでCSS部分を記載。
カレンダー全体の背景色を白に設定
.fcクラスに対してbackground-color: #fff;が設定
カレンダー上部のボタンのスタイル設定
.fc .fc-button-primaryクラスに対するスタイル設定により、前月と翌月へのボタンを白背景に黒文字で表示
ツールチップのスタイル設定:
ツールチップ(.tippy-box)を白背景に黒の境界線で表示し、.tippy-contentクラスを用いてツールチップ内のテキスト色を黒に設定。ツールチップ内のリンク(aタグ)は青色。
イベントのスタイル設定
イベントのタイトルと時間(.fc-event-title, .fc-event-time)を緑色に表示、イベント自体の背景色(.fc-event)は#d4edda(淡い緑色)に設定。
<style>
/* カレンダー全体の背景色 */
.fc {
background-color: #fff;
}
/* カレンダー上部に表示する前月と翌月のボタン */
.fc .fc-button-primary {
background-color: #fff;
border: 1px solid #d8d8d8;
color: #000;
}
/* ツールチップ */
.tippy-box {
background-color: #fff;
border: 1px solid #000;
}
.tippy-content {
color: #000;
}
.tippy-content a {
color: #007bff;
}
/* カレンダーに表示するイベント */
.fc-event-title,
.fc-event-time {
color: #005f00;
}
.fc-event {
background-color: #d4edda;
}
</style>
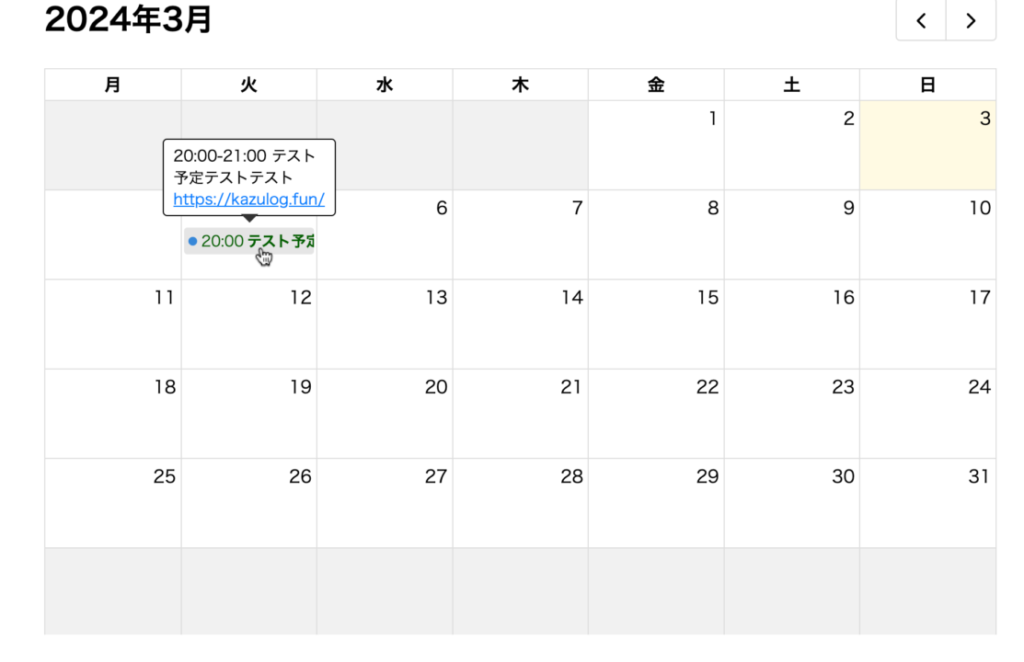
styleタグ適用後は、下記のようになった。

めでたしめでたし♪



コメント