はじめに
様々な方言を話す。おしゃべりに小型ロボット「ミーア」を開発中。

今回は、後回しになっていた購入ファネルの作成をGoogle analyticsで行いたいと思う。
Google Analytics for WooCommerceプラグイン
ちなみに、ミーアのサイトはWordPressのWooCommerceでEコマースの部分を作成している。WooCommerceでGoogle Analyticsの解析を使えるようにする「Google Analytics for WooCommerce」プラグインがあるので、こちらを活用する。

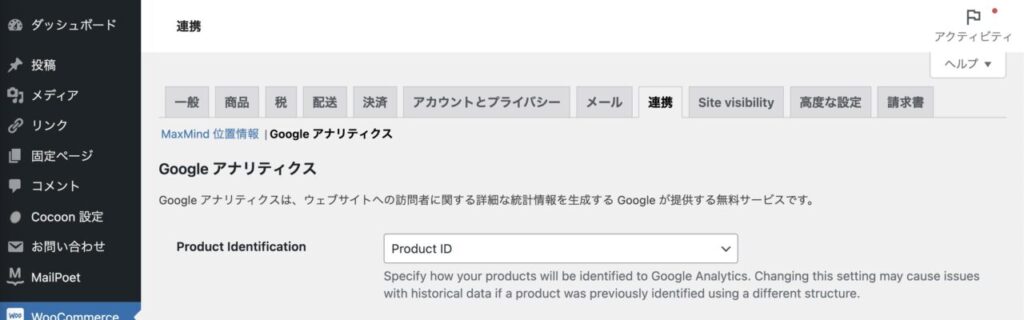
プラグインをインストールして有効化すると、WooCommerceの連携タブにGoogleアナリティクスが表示されるので、Google Analytics Tracking IDを入力する。

そして、下にスクロールしてEvent TrackingにGAのイベントとして追跡したい項目にチェックを入れて保存すると、自動的にGA4上でイベントトラッキングとして表示される。

HPの方の設定はこれで終了。次にGA4での設定に移る。
GA4でのキーイベントの選定
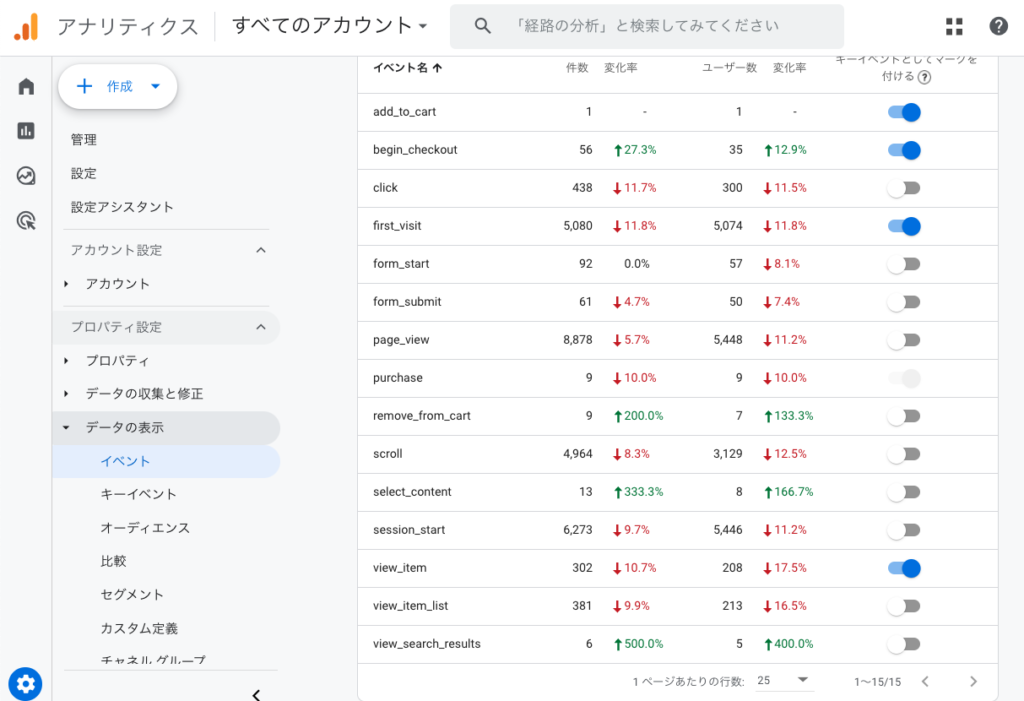
google analytics管理画面→プロパティの設定→データの表示→イベント をクリック。
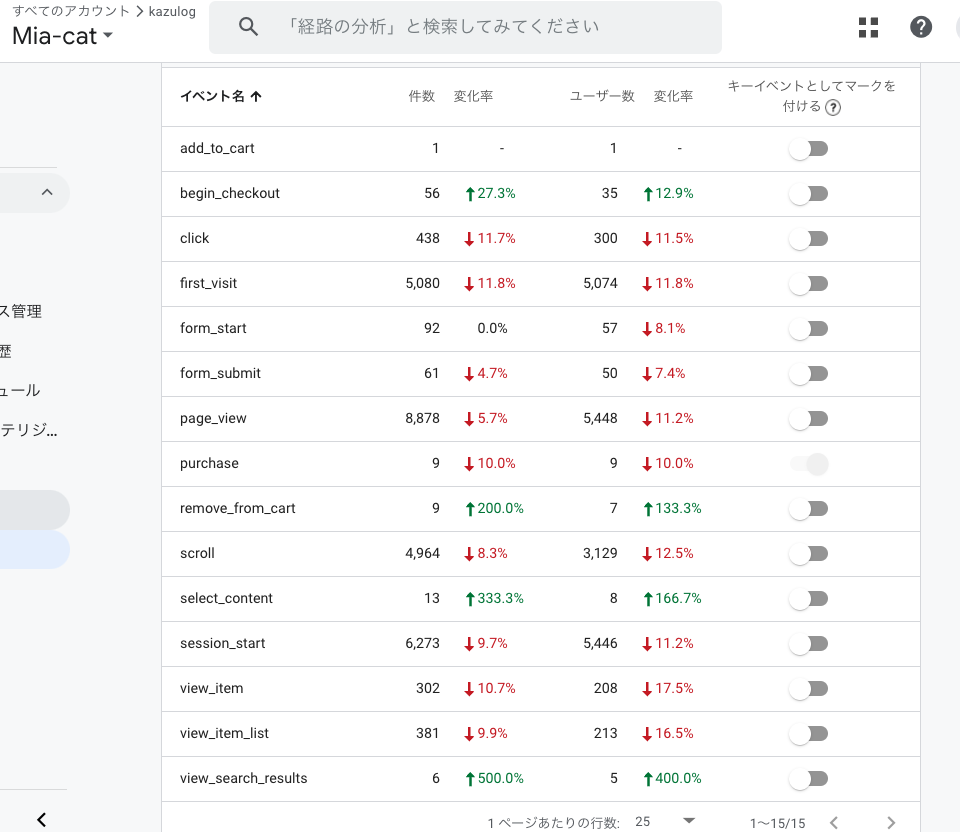
Google Analytics for WooCommerceプラグインの設定により自動で追加されたイベント名が一覧で表示される。

全部の指標をキーイベントとしてONにすると情報量が多すぎて訳わからなくなるので、今回は下記4つの指標をキーイベントとしてマークする
- first_visit:初めてサイトを訪れたユーザー→新規ユーザーの行動分析(page_viewだと、LPトップ以外のページ移動(お知らせやサポート記事)なども含まれてしまうため)
- view_item: 商品ページの閲覧
- add_to_cart: カートへの追加
- begin_checkout: 購入手続き開始
- purchase: 購入完了

購入ファネルを作成
Google アナリティクスでファネルを作成する方法は、以下の2つが考えられる。
イベントフローレポートとカスタムレポートの特徴と違い
1)イベントフロー レポート
特徴:
- 視覚的な表示: ユーザーがサイト内をどのように移動しているかを、フローチャートのように視覚的に表示する。
- 直感的な操作: 開始イベントと次のイベントを指定するだけで、簡単にフローを作成できる。
- 標準的な分析: 標準的なユーザーフローの分析に適している。
注意点:
- カスタマイズ性: 比較的カスタマイズ性は低く、標準的なフローでしか分析できない。
- 複雑なフロー: 複雑なユーザーフローの場合は、全ての遷移を把握するのが難しい場合がある
2)カスタムレポート
特徴:
- 自由なカスタマイズ: 任意の次元と指標を組み合わせて、自由にレポートを作成できる。
- 詳細な分析: 特定のイベントやユーザーセグメントに絞って、詳細な分析を行うことができる。
- 柔軟性: 標準レポートではできないような高度な分析も可能。
まとめると
- 視覚的にユーザーの動きを把握したい場合: イベントフローレポート
- 詳細かつ柔軟なデータ分析を行いたい場合: カスタムレポート
まずはイベントフローレポートで全体像を把握し、さらに深く分析したい場合はカスタムレポートを作成するという方向性で進める。
イベントフローレポートの作成方法
GA4にログイン→該当のGA4プロパティ表示→左サイドバーから「探索」をクリック

探索テンプレートから「ファネルデータ探索」をクリック

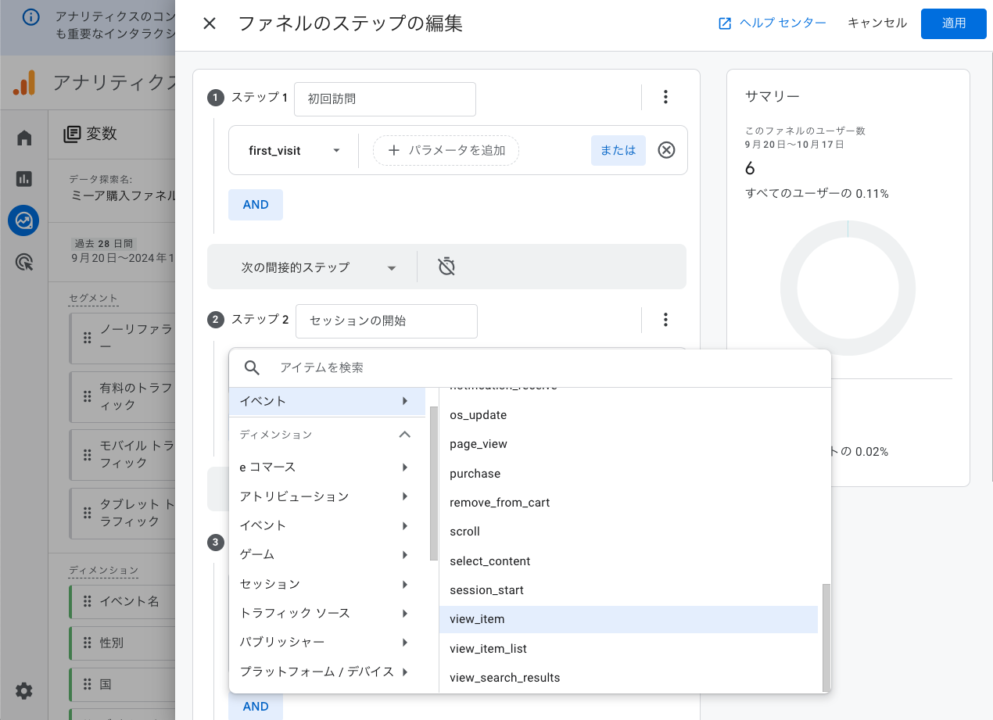
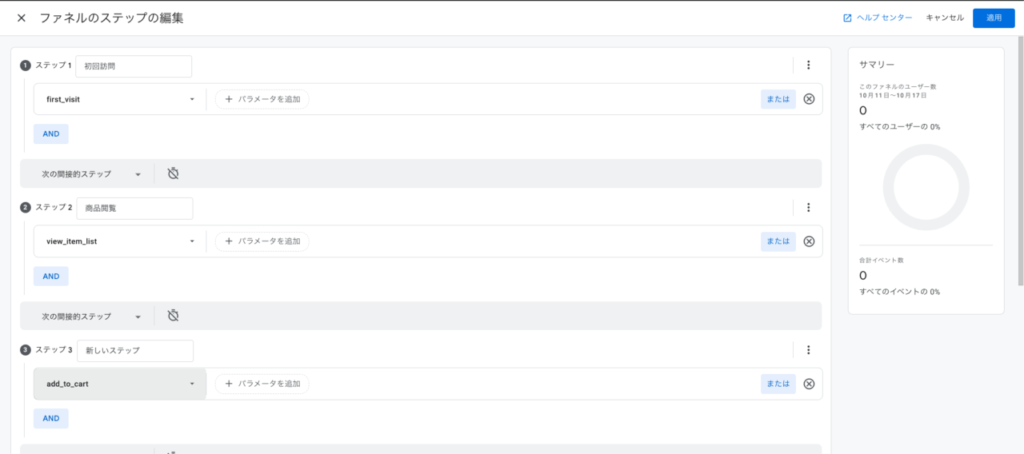
ファネルステップの編集において、first_visit、view_item、add_to_cart、begin_checkout、purchaseを追加。

なぜか、買い物カゴに追加する(add_to_cart)イベントを追加するとユーザー数が0になってしまい、この原因特定はできていない。なので一旦このステップイベントは外すことにした

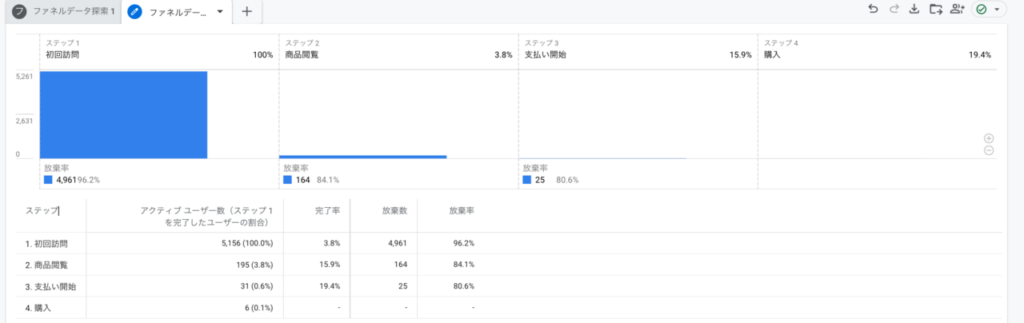
過去28日での結果はこんな感じに。実際の購入数と異なっている。

WooCommerceとstripeの連携で「エクスプレスチェックアウト」という機能を使っており、これはamazonの1クリック購入みたいな感じで、お買い物カゴに追加せずとも商品選択のページ(view_item)から直接購入できる仕組み。
ユーザーが商品を選んだ後、エクスプレスチェックアウトを選択することで、カートを経由せずに直接購入手続きに進むことができる。この場合、add_to_cart , begin_checkout イベントがスキップされて、purchase イベントが記録されることが多い。なので、これが先ほど作成した購入ファネルとの差分が生まれた要因かもしれない。

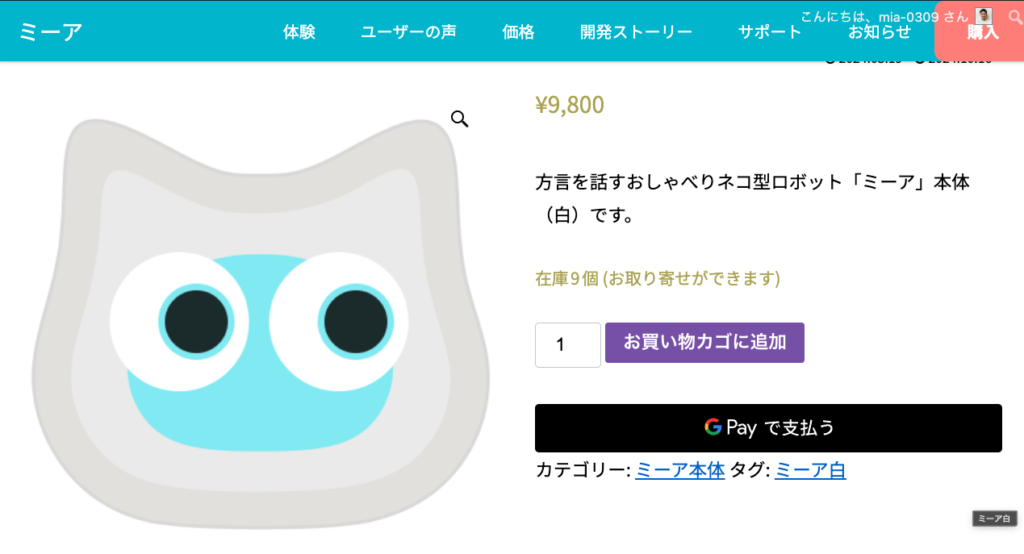
と、ここまで購入ファネルの作成を進めた後で気づいたのだが、商品閲覧後から購入に至るまでの動線は、WooCommerceで規定されていて、なかなか変更できない。また、そもそもエクスプレスチェックアウトを使ってGoogle Pay, Apple Payで支払う場合にはその後の離脱はまずないはずなので(他に離脱する画面遷移や入力フォームなどない)、あまり商品表示以降の動線の分析を深掘りしても意味ないかもと思い始めた。
- 商品一覧ページに掲載する情報や画像を見直し(楽天市場やAmazonで売られている商品を参考に。もしかしたら、もう少し商品の画像を多くしたりとか、よくある質問を掲載するとかは必要かもしれない)
- LPから商品一覧クリック率を上げるために、LPの動線をヒートマップツールなどを活用して見直す
の2つに注力した方が良さそうだ。
まとめ
今回は、Google Analytics for WooCommerceプラグインとGA4のファネルデータ探索を組み合わせて、商品の購入ファネルを作成する方法について記載した。
施策改善後、定期的にチェックしたいと思う。
LPから商品閲覧ページに至るまでの動線改善を、Microsoft Clarityという無料のヒートマップツールをもとに行った記事はこちら