Introduction.
I am currently working on a project that involves listing webinars on Google Calendar and implementing a feature that allows users to “add to Google Calendar” from the webinar detail page.
Google Calendar Embedded Display
Obtain a Google Calendar API key
Log in to the Google Cloud Console and click “Create New Project” to create a project if you do not have one. If an existing project is fine, leave the existing project selected.

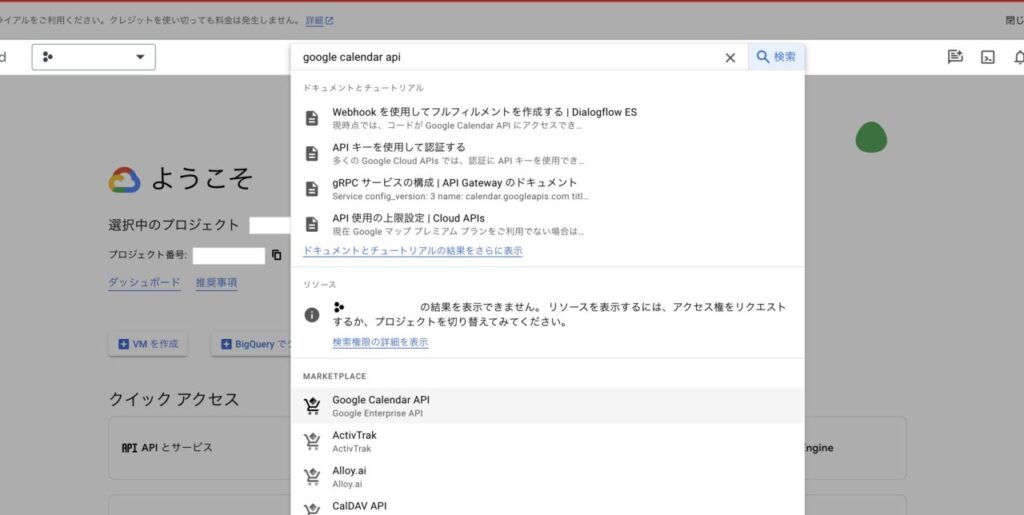
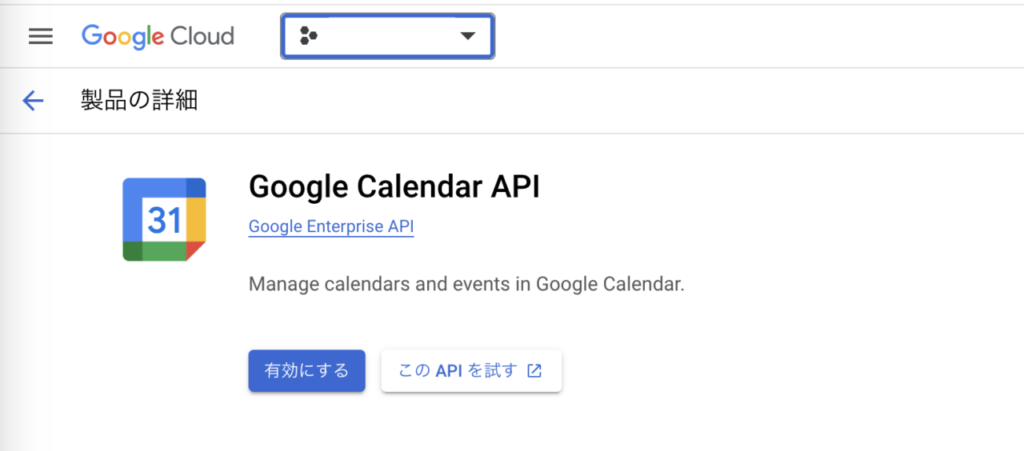
Search for “Google Calendar API” and click “Enable


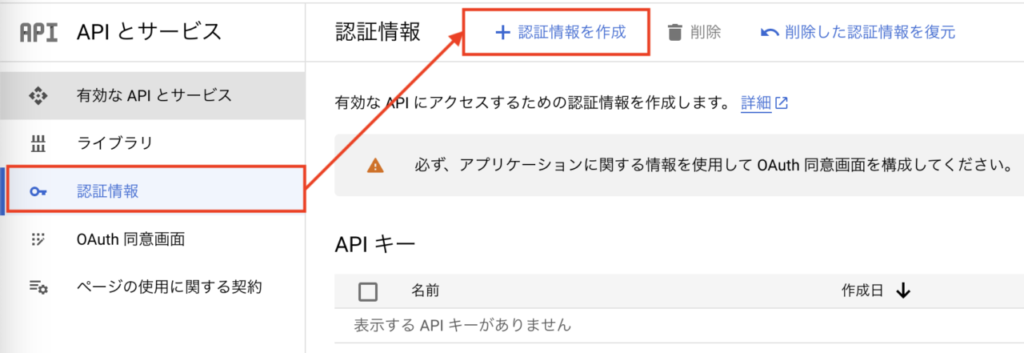
On the left sidebar, click Credentials, then click Create Credentials.

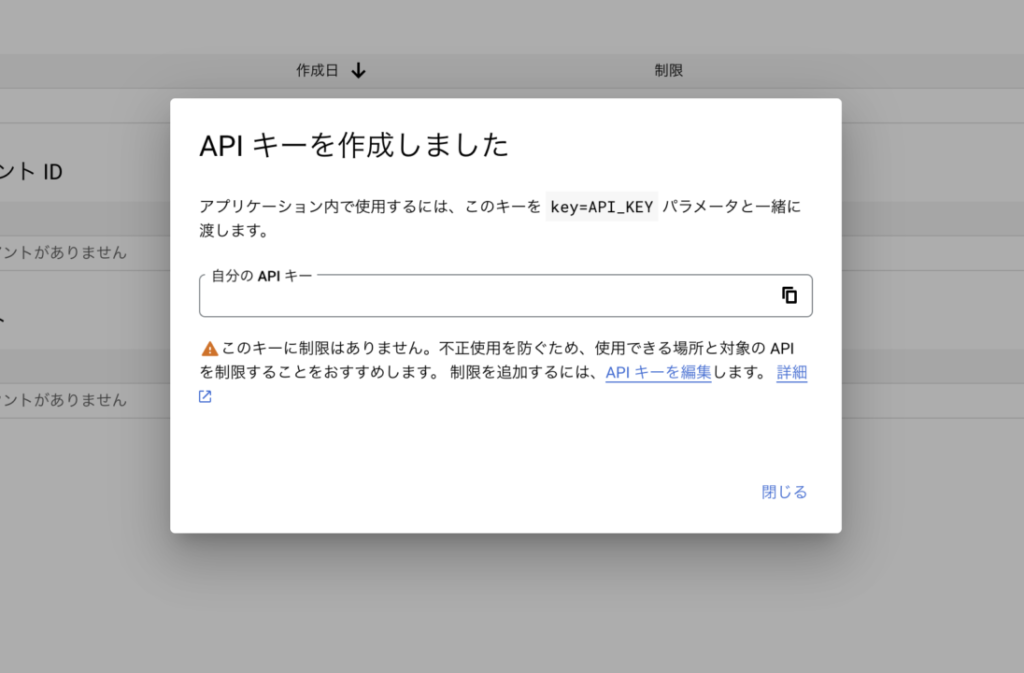
Click API Key→Create API Key; the API key will be displayed, copy it.

Click on the API key you created. By default, the Application Restrictions setting item is set to “None”.
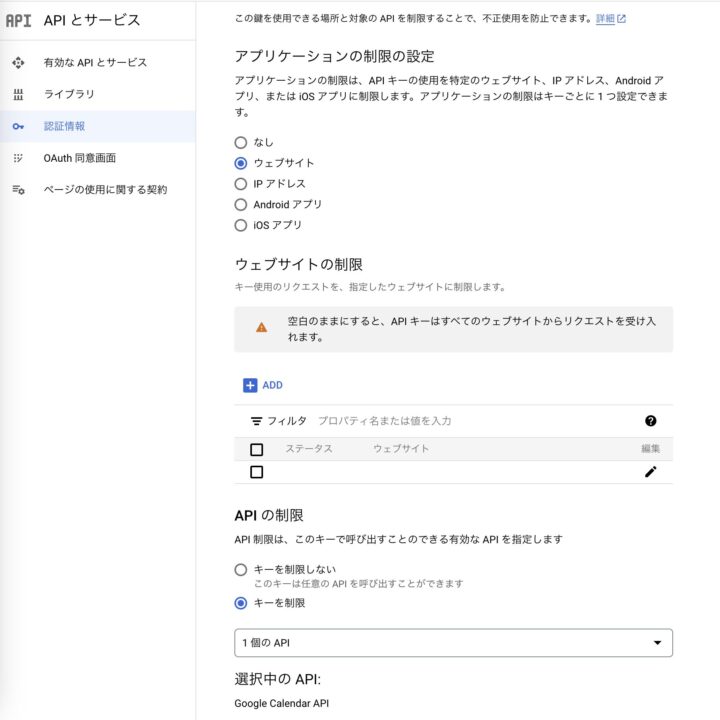
Setting Application Restrictions: Website
Restrict Website: Enter the domain of the website where you want to embed Google Calendar from http:// (https://) (in Japanese)
Restrict API: After selecting “Restrict Key”, select “Google Calendar API

This completes the configuration of the Google Calendar API. Next, we move on to work with Google Calendar.
Get a calendar ID for your Google Calendar
- Sign in to Google Calendar
- Click on “Settings and Sharing” for the calendar you want to display on the site
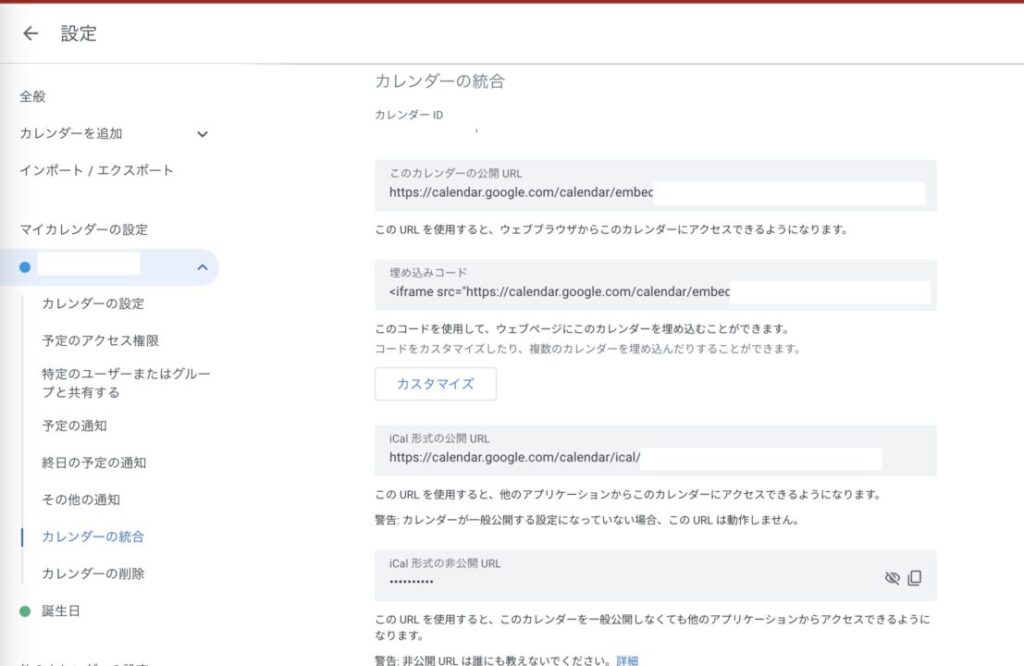
- Click on “Calendar Settings
Set the appointment access permissions to “Make publicly available to everyone”. If this is not set, detailed information about the webinar will not appear on the calendar.

On the calendar settings screen, click on “Calendar Merge” in the left sidebar and copy the “Calendar ID” that appears.

Embedded display of Google Calendar in FullCalendar
Inserting an Embed block in Studio
The following is an individual case, but this time we will embed and display a Google calendar on a static screen created with Studio, a no-code web production platform.
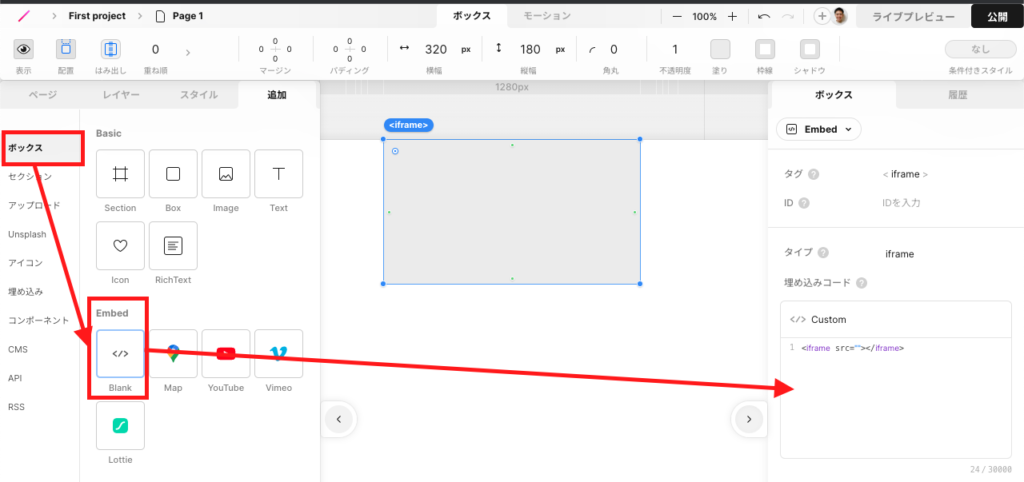
Open Studio’s Design page, expand the left sidebar → Add tab → Box → Add Blank in the Embed section.

The iframe tag will then appear and the embed code will appear in the right sidebar.
In the embedding code, insert the code.
Embedded display of Google Calendar using FullCalendar library
If you use the embed code from Google Calendar, the look of the calendar is fixed and cannot be customized, but with the FullCalendar Javascript library, you can put a beautiful-looking calendar on your site.
The display control of Google Calendar in FlullCalendar is described in the following official site.
This time, I wanted to show the description as well as the event title in the tooltip,
If the event contains a description ( e.event.extendedProps.description ! == undefined ), the description is added to the message. The description contains the tag is modified to add target="_blank" and open the link in a new tab.
Replace “Google Calendar API Key” and “Google Calendar ID” with the respective keys you have just noted.
<div id="calendar" class="calendar"></div>
var calendarEl = document.getElementById("calendar");
var calendar = new FullCalendar.Calendar(calendarEl, {
googleCalendarApiKey: "GoogleカレンダーのAPIキー",
events: {
googleCalendarId:
"GoogleカレンダーID",
},
initialView: "dayGridMonth",
locale: "ja",
editable: false,
headerToolbar: {
right: "prev,next" // 前後の月のナビを表示
},
showNonCurrentDates: false, // 前後の月の日にちを非表示にする
firstDay: 1, // 月曜始まり
contentHeight: "auto",
dayCellContent: function (e) {
e.dayNumberText = e.dayNumberText.replace("日", "");
return e.dayNumberText;
},
eventTimeFormat: { hour: "numeric", minute: "2-digit" },
eventClick: function (info) {
info.jsEvent.preventDefault();
},
eventDidMount: (e) => {
let message = e.event.title;
if (e.event.allDay === false) {
const start = formatTime(e.event.start);
const end = formatTime(e.event.end);
message = start + "-" + end + " " + message;
}
if (e.event.extendedProps.description !== undefined) {
let detail = e.event.extendedProps.description;
detail = detail.replace('<a ', '<a target="_blank" ')
message = message + '<div class="description">' + detail + '</div>';
}
tippy(e.el, {
content: message,
interactive: true,
allowHTML: true,
});
}
});
calendar.render();
function formatTime(datetime) {
const dateObj = new Date(datetime);
const hours = dateObj.getHours();
const minutes = dateObj.getMinutes();
const formattedTime = `${hours}:${minutes.toString().padStart(2, "0")}`;
return formattedTime;
}
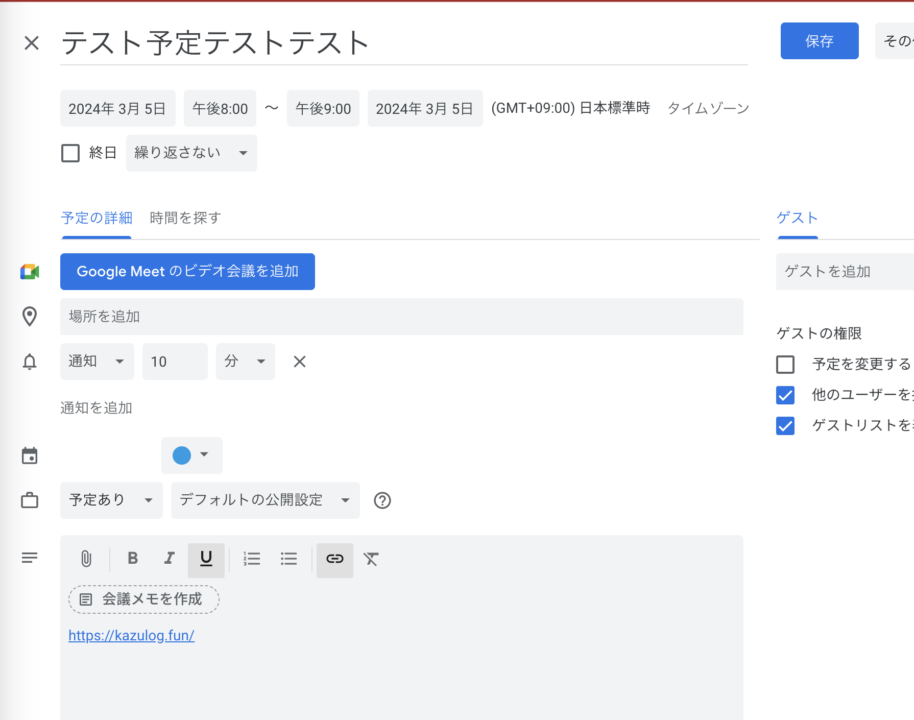
Create a dummy appointment as follows

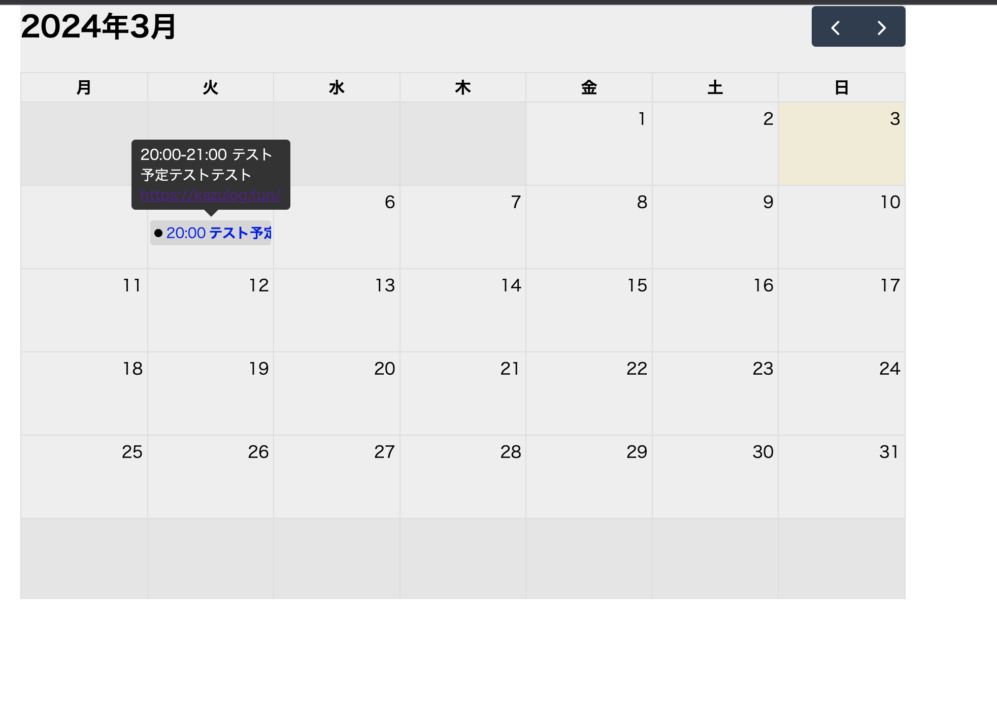
The schedule is displayed by month, and when the cursor is placed over the desired event, a tooltip opens to show the title and content of the schedule.
This time, we have included a link to the site in the schedule, so when you click on the link, you will be taken to the appropriate site. However, the color scheme is confusing and needs to be corrected.

Customize calendar design
Now that we have used FullCalender, we want to customize the design.
Below the script tag described earlier, use the style tag to describe the CSS portion.
Set the background color of the entire calendar to white
Background-color: #fff;is set for.fcclass
Style the buttons at the top of the calendar
- Style settings for
.fc .fc-button-primaryclass to display buttons for the previous and next month in black text on a white background
Tooltip styling:.
Tooltip ( .tippy-box) is displayed on a white background with a black border, and the text color within the tooltip is set to black using the .tippy-content class. Links ( a tags) within the tooltip are blue.
Event Styling
The event title and time ( .fc-event-title, .fc-event-time ) are displayed in green, and the background color of the event itself ( .fc-event ) is set to #d4edda (light green).
/* カレンダー全体の背景色 */
.fc {
background-color: #fff;
}
/* カレンダー上部に表示する前月と翌月のボタン */
.fc .fc-button-primary {
background-color: #fff;
border: 1px solid #d8d8d8;
color: #000;
}
/* ツールチップ */
.tippy-box {
background-color: #fff;
border: 1px solid #000;
}
.tippy-content {
color: #000;
}
.tippy-content a {
color: #007bff;
}
/* カレンダーに表示するイベント */
.fc-event-title,
.fc-event-time {
color: #005f00;
}
.fc-event {
background-color: #d4edda;
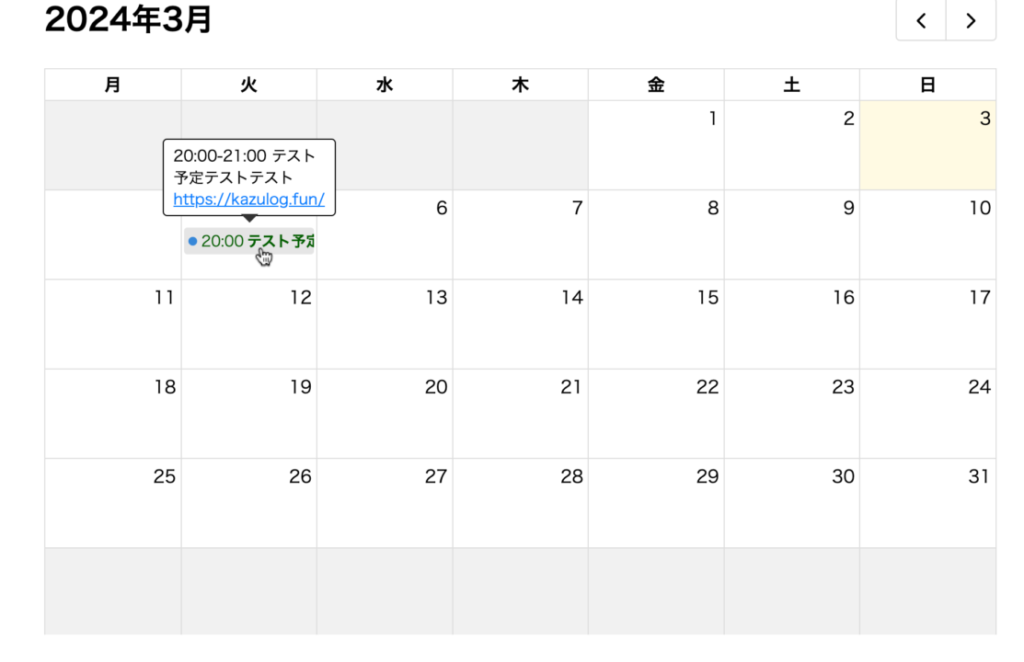
}After applying the style tag, the following is shown.

And then we were happy.



コメント