Introduction.
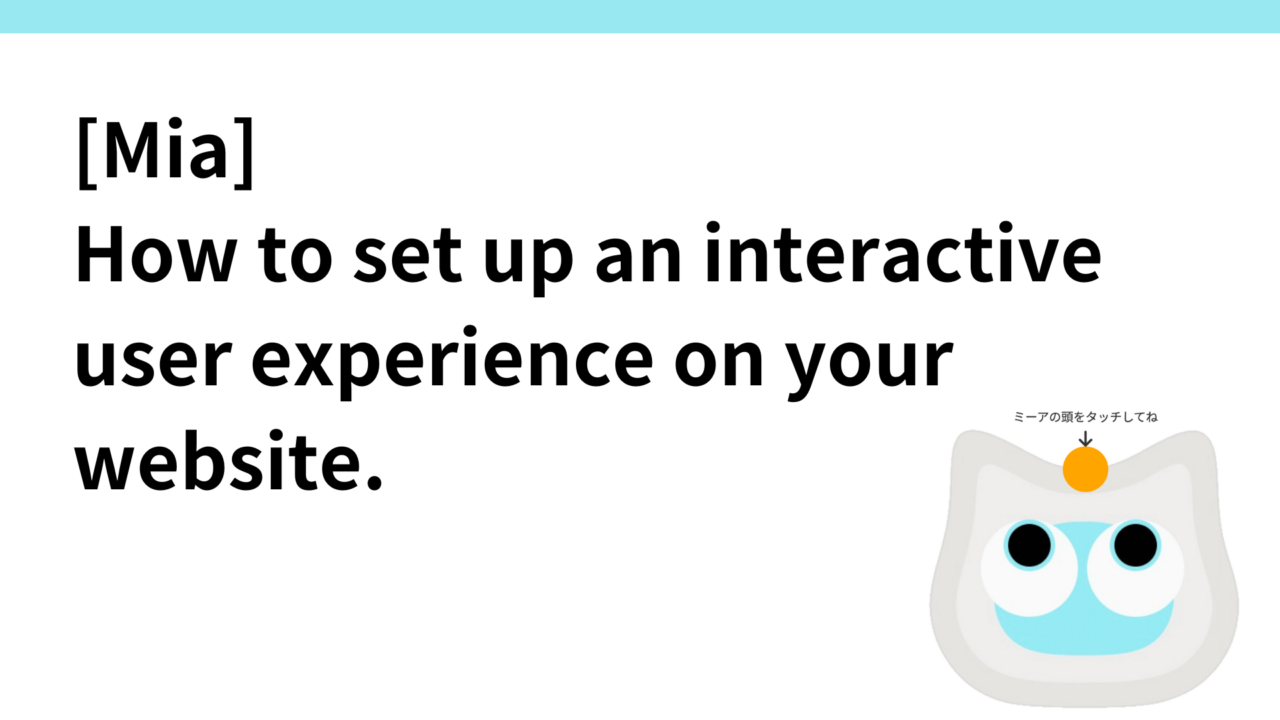
Talking cat-shaped robot “Mia” that speaks various dialects is under development.

In a previous article here, we described ” SNS Marketing: How to Create and A/B Test Verification of FB and Insta Ad Reel Videos “.
The Insta reel video ads have unexpectedly high CTR (about 8%), and about 100 people visit the website via the ads every day, but only 2 are currently connected to purchases from them.
While the issue is that it is difficult to get a real feel for the product without seeing it in person, we wondered if we could somehow increase the CVR,
I thought, “Wouldn’t it be possible to set up a 3D model of Mia on the HP and have it rotate 360 degrees for viewing, and also provide an interactive user experience on the HP as well: “When you nod your head, her eyes move and she talks. I came up with the idea.
So, in this article, I would like to describe how to install interactive AR videos on a website.
A-Frame, a library for expressing VR experiences
There are several libraries that make it easy to express VR experiences on the web, but this time we will use the simplest library, A-Frame.

Export from fusion in fbx -> import into blender -> export in glb format -> publish to github pages
It looks like it can be done with
After trying, I was actually able to display the image itself, but it seemed difficult to display the 3D model with different eye parts with random playback of audio when I stroked Mia’s head.
Also, it was hard to envision how much difference there would be in conversion between displaying this area in 2D and 3D, so we decided to abandon the 3D model VR experience approach and changed our policy to create it in 2D.
Touching Mia’s head switches the gif image and changes the sound.
Here is the code created in 2D.
The website itself is created with WordPress, so the following code is pasted into the custom HTML. This time, we used a gory implementation, specifying CSS with style attribute and embedding JavaScript in the custom HTML.
<div style="text-align:center">
<div class="cat-container" style="position: relative">
<!-- ミーアの画像 -->
<img id="mia-image" src="https://mia-cat.com/wp-content/uploads/2024/08/mia_main.gif" alt="Mia">
<!-- 透明なクリック/ホバリング対象の要素 -->
<div id="head-target" style="position: absolute;top: 13%;left: 35%;width: 30%;height: 5%">
<button id="click-button" style="background-color: orange;border-radius: 50%;height: 60px;border: none;cursor: pointer;z-index: 3"></button>
</div>
<!-- 矢印とメッセージ -->
<div class="hint" style="position: absolute;top: 0%;left: 50%;text-align: center;color: #333;z-index: 2">
<p style="font-size: 16px;margin-bottom: 0px;margin-top: 0px">
ミーアの頭をタッチしてね
</p>
<i class="fas fa-arrow-down" style="font-size: 24px"></i>
</div>
</div>
</div>
document.addEventListener("DOMContentLoaded", function () {
var clickButton = document.getElementById("click-button");
var miaImage = document.getElementById("mia-image");
clickButton.addEventListener("click", function () {
// ボタンを無効化
clickButton.disabled = true;
clickButton.style.backgroundColor = "#ccc"; // ボタンの色を変えて無効化を視覚的に示す
// ランダムなGIFを選択して表示
var gifNumber = Math.floor(Math.random() * 22) + 24; // 24から37までのランダムな数字
miaImage.src = "https://mia-cat.com/wp-content/uploads/2024/08/mia" + gifNumber + ".gif";
// ランダム音声再生
var soundNumber = Math.floor(Math.random() * 133) + 1; // 1から133までのランダムな数字
var randomSound = "https://mia-cat.com/wp-content/uploads/2024/08/sound" + soundNumber + ".mp3";
var audio = new Audio(randomSound);
audio.play();
// 音声再生が完了したらボタンを有効化
audio.onended = function () {
clickButton.disabled = false;
clickButton.style.backgroundColor = "orange"; // 元の色に戻す
miaImage.src = "https://mia-cat.com/wp-content/uploads/2024/08/mia_main.gif";
};
});
});
The part of Mia’s head to be touched was made into an orange sphere (looks like a mandarin orange) to clearly indicate the part to be touched, like this. The gif image and audio file that switches between the two were uploaded to the media and referred to by URL.

operation check
A section called “The Mia Experience” was established and set up at the top of the website.

Compare back and forth to see if this will increase purchases.