Introduction.
I had an opportunity to write a scenario test for “Antaa,” a platform service for doctors that I am involved in the development of, and I would like to describe some notes and tips.
Incidentally, Antaa operates the following three main services for physicians and medical students.
- QA: Physician-to-physician question resolution platform
- Slide: Doctors share presentation materials from conferences, research reports, and study groups
- Channel: Online video service for doctors to learn

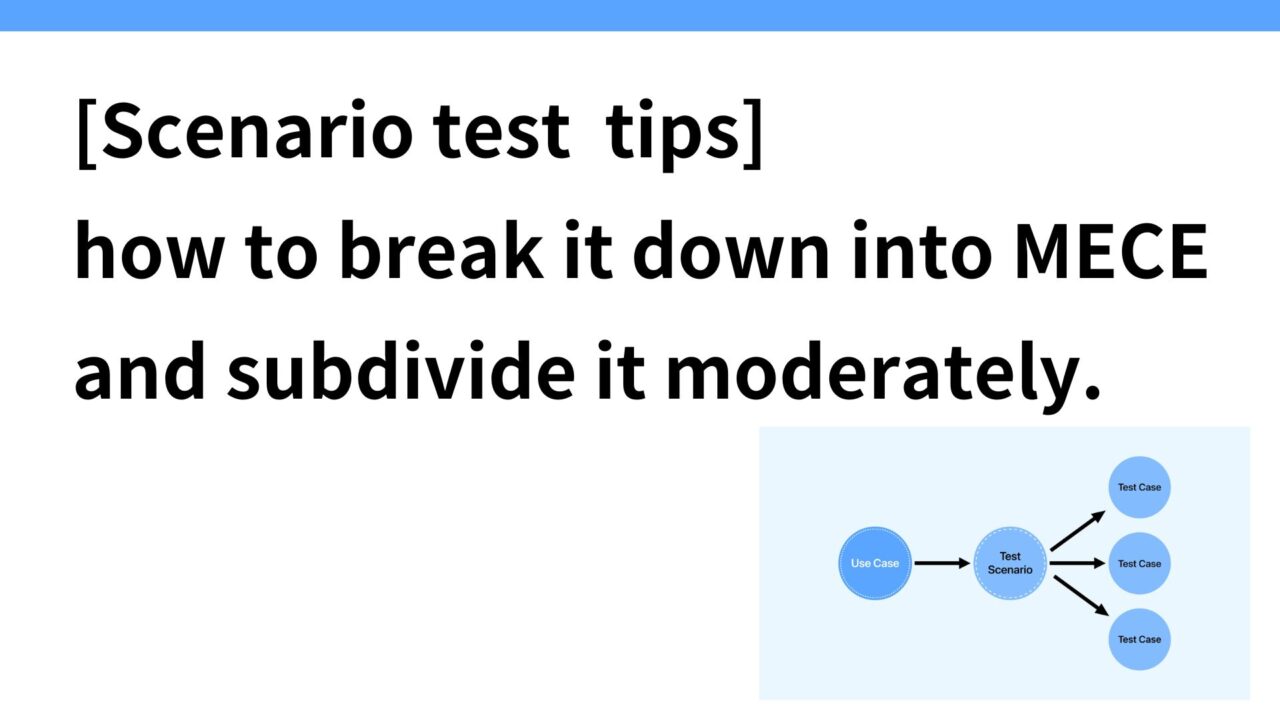
What is scenario testing?
Scenario testing is one of the methods of comprehensive testing (system testing) in system development, which confirms whether the system can be used without problems and whether defects occur under such operations, based on the operations assumed when users use the system and the official usage procedures.
In scenario testing, it is not necessary to describe the programming code directly. In other words, you do not have to be an engineer to describe it.
What is Unit Testing?
The counterpart concept to scenario testing is unit testing.
Unit testing is a test to verify that each component or function of software works correctly individually. It is used to verify that each part of the program functions as expected.
Code-centric. For example, in the case of password validation, the following unit test is written, and the actual test code is written in the programming language used.
| test case | Expected Results |
|---|---|
| If the password is less than 8 characters | Error message “Please enter a password with at least 8 characters. |
| If your password does not contain alphanumeric characters | Error message “Password must contain alphanumeric characters” appears |
Difference between scenario testing and unit testing
First, unit testing is performed to eliminate bugs on a per-screen and per-code basis, followed by integration testing (scenario testing).
The differences are itemized below.
| feature | scenario test | unit test |
|---|---|---|
| point of view | Confirm the operation of the entire system from the user’s point of view | Check functionality and logic accuracy on a code-by-code basis |
| implementation under test | Entire system based on user scenarios and work flow | Individual components and functions |
| test procedure | Run scenarios manually and check results | Automated test scripts and frameworks |
| Whether or not the code is listed | No need to write code | Describe code and logic directly |
Tips for writing scenario tests
The following are some notes and tips for scenario testing that I have actually written.
What is required is the ability to decompose conditions into MECE
The ability to break down conditions into MECE (Mutually Exclusive, Collectively Exhaustive) is required in writing scenario tests.
It is similar to the factorization process in consulting.
It is important to organize scenarios to avoid duplication and omissions and to cover all possibilities. This will prevent test omissions and ensure more reliable testing.
Reasonable subdivision
On the other hand, while breaking down into MECE, it is not good to break it down into too much detail. If the scenario is broken down too finely, test management becomes complicated and, conversely, inefficient. Keep in mind the appropriate level of segmentation, and be sure to include the necessary information without over or under-detailing. This is a difficult balance to strike.
Of course, it would be desirable to perform scenario tests in all cases and release the product with perfection if the time is unlimited, but in most cases, this is not the case, so it is important to pick up representative examples and discard tests while breaking down the MECE.
Is it more efficient if the person in charge of UIUX also writes scenario tests?
After writing the scenario test, we felt that it would be more efficient if the person who wrote the UIUX also wrote the scenario test. I think it would be more efficient if the person who writes the UIUX also writes the scenario tests.
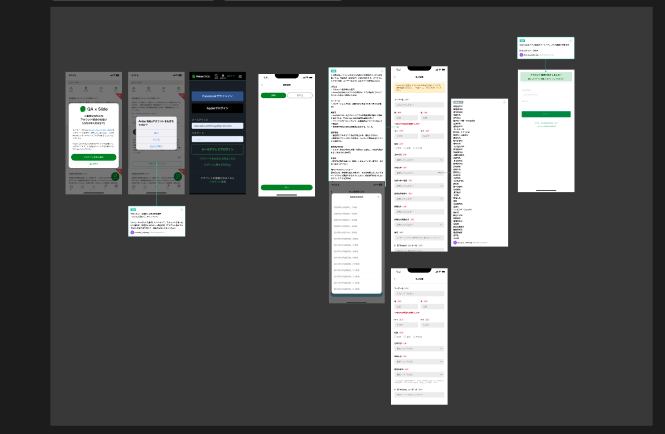
Before cutting a development ticket, a designer or PdM may describe a mockup of screen transitions using a design tool such as Figma, etc. At this point, the person who created the mockup should have some idea of the overall flow in his/her mind, which can be verbalized as It becomes a scenario test.
For example, if the following mockup is described

The scenario test would look like the following (just an example)
Scenario: User performs account integration in a web application
| No | step | action | Expected Results |
|---|---|---|---|
| 1 | Login screen | Enter your email address and password to login | Successful login, transition to main screen |
| 2 | main screen | Click the “Proceed to Account Integration” button that pops up. | Moves to the account confirmation screen |
| 3 | Account Confirmation Screen | Select “Yes” or “No” to the question | Moves to the Job Selection screen. |
| 4 | Job Selection Screen | Select a profession (e.g., engineer or designer) | Transition to the profile entry screen (transition to the screen according to occupation) |
| 5 | Profile input screen | Fill in the required profile items and click “Next | Moves to confirmation screen |
| 6 | confirmation screen | Click “Confirm | Moves to the login screen (message indicating that account linkage has been completed) |
| 7 | Login screen | Enter your email address and password to login | Moves to the main screen |
| 8 | main screen | Verify successful account integration | No pop-up or confirmation message displayed |
First, the MECE will pick up examples of users who would have different scenarios, and then the scenario tests for each user will be described in chronological order, focusing on screen transitions.
In the case of development of large functions, they are often subdivided into smaller pieces when dropped into development tickets, so each engineer is often developing a single function assigned to him or her.
Therefore, it may be more efficient for the team to write scenario tests by an engineer or PdM/UIUX person who understands the overall picture and overall screen transition flow.
P.S. By the way, when we first loaded the screen created as a mockup into ChatGPT and threw the prompt “Create a scenario test based on this screen,” the screen transitions were loaded, but since each actor was not described in the mockup screen, we could not extract an accurate scenario The exact scenario test could not be extracted because each actor was not described on the mockup screen.
However, if the screen transitions for each actor had been described in detail at the time of mock-up, it might have been possible to extract the scenario test.